Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Giuseart.com. Trong bài viết hôm nay mình sẽ giới thiệu đến các bạn các cách để viết code CSS. Hãy cùng mình theo dõi bài viết này nhé.
Cách sử dụng CSS
Có ba cách sử dụng css: Inline CSS, Internal CSS, External CSS
1) Inline CSS
Ta đặt các cặp property:value (thuộc tính : giá trị) vào bên trong thuộc tính style nằm ở thẻ mở của phần tử.
|
1 |
<p style="color:red;font-size:25px;background-color:blue">Giuseart.com</p> |
2) Internal CSS
Đặt các bộ định dạng CSS vào bên trong <style type=”text/css”></style>.
<style type=”text/css”></style> đặt bên trong phần <head></head>
|
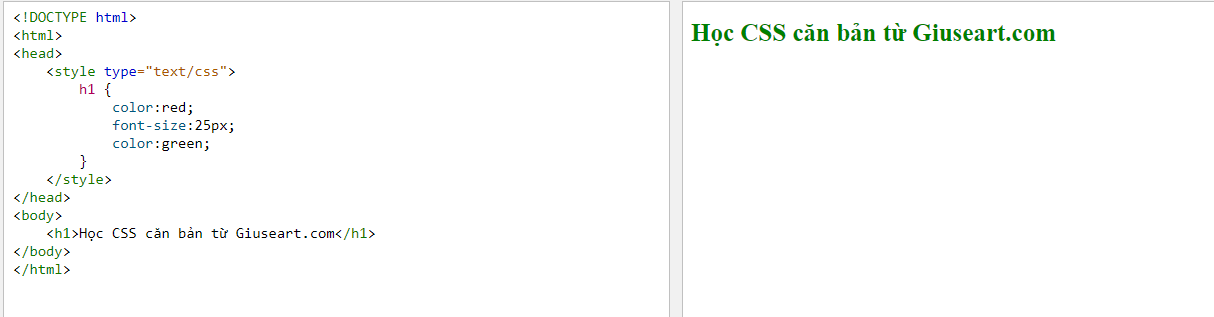
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <style type="text/css"> h1 { font-size:30px; color:white; background-color:red; } p { background-color:gray; } </style> </head> <body> <h1> Học CSS căn bản từ Giuseart.com </h1> </body> </html> |
3) External CSS
Đặt các bộ định dạng CSS vào bên trong một tập tin css
Trong phần <head>, ta sử dụng cú pháp phía dưới để nhúng tập tin css vào trang web.
|
1 |
<link rel="stylesheet" type="text/css" href="đường dẫn đến tập tin CSS"> |
Ví dụ,mình có một tập tin css nằm cùng cấp với tập tin html
Tập tin css có tên là dinhdang và chứa nội dung như sau:
|
1 2 3 4 5 6 7 8 |
h1 { font-size:30px; color:white; background-color:red; } p { background-color:gray; } |
Để nhúng tập tin css phía trên vào trang web thì ở tập tin html sẽ có nội dung như sau:
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="dinhdang.css"> </head> <body> <h1> Học CSS căn bản từ Giuseart.com </h1> </body> </html> |
Thứ tự ưu tiên giữa các cách sử dụng CSS
Nếu một thuộc tính nào đó của phần tử được thiệt lập giá trị bởi nhiều cách, thì thuộc tính đó sẽ nhận giá trị của cách sử dụng CSS dựa theo độ ưu tiên như sau:
- 1) Inline
- 2) Internal
- 3) External
Thứ tự ưu tiên trong một bộ định dạng
Trong một bộ định dạng của một phần tử, nếu một thuộc tính nào đó bị viết lập lại nhiều lần, thì thuộc tính đó sẽ nhận giá trị ở lần viết cuối cùng.
Ví dụ :

Kế thừa giá trị thuộc tính từ phần tử tổ tiên
Thông thường, nếu một phần tử không thiết lập giá trị cho thuộc tính thì thuộc tính đó sẽ nhận giá trị từ giá trị thuộc tính của phần tử chứa nó và ở gần nó nhất.
Ví dụ :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
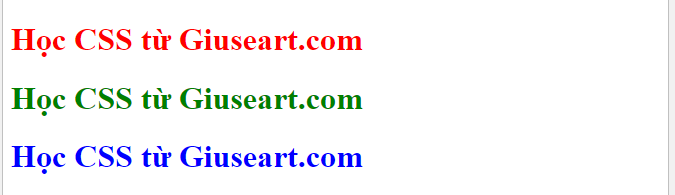
<!DOCTYPE html> <html> <body> <div style="color:red"> <h1>Học CSS từ Giuseart.com</h1> </div> <div style="color:red"> <div style="color:green"> <h1>Học CSS từ Giuseart.com</h1> </div> </div> <div style="color:red"> <div style="color:green"> <h1 style="color:blue">Học CSS từ Giuseart.com</h1> </div> </div> </body> </html> |
Và đây là kết quả

Cách ghi chú thích
Tiện thể trong bài viết này mình chỉ luôn các bạn cách ghi chú thích. Khi bạn muốn vô hiệu hóa một số mã CSS với mục đích nào đó (chẳng hạn như để ghi nhớ, chú thích, hoặc test code) thì bạn đặt chúng vào bên trong cặp dấu /* */
Đoạn CSS nào nằm bên trong cặp dấu /* */ sẽ bị vô hiệu hóa
|
1 2 3 4 5 6 |
h1 { /*color:red; font-size:50px;*/ background-color:blue; /*Đây cũng là một câu chú thích*/ } |
Lời kết
Bài viết hướng dẫn của mình tới đây là hết rồi, mình mong rằng bài viết này sẽ có ích cho các bạn. Nếu có bất kỳ thắc mắc nào liên quan tới bài học thì hãy đừng ngại và comment vào phía dưới bài viết. Cảm ơn các bạn đã theo dõi bài viết.










cho mình xin ảnh gốc pic có dòng Mái Trường Giêsu đc không ạ
chào admin,
link ở bộ 2000 font chữ bị lỗi rồi,ad có thể sửa lại để mình xin tải về không
cám ơn ad đã chia sẻ
Cho mình hỏi là tạo hình chữ nhật trắng có vai trò gì? Vì mình đã thử cả phương án tạo và không tạo đều ra kết quả như nhau. Cảm ơn bạn.
Cho mình hỏi là tạo hình chữ nhật trắng có vai trò gì? Vì mình đã thử cả phương án tạo và không tạo đều ra kết quả như nhau. Cảm ơn bạn.
Bình luận cho bài viết: https://giuseart.com/huong-dan-chi-tiet-thiet-ke-voucher-giam-gia/ (mình không biết sao bình luận bị lạc sang bài css).