Lần trước mình có chia sẻ bài viết chèn nút Hotline và chat Facebook vào chân trang trên website rồi phải không các bạn? Hôm nay trong bài viết này, mình sẽ tổng hợp lại và bổ sung thêm một số button hữu ích chèn ở dưới chân trang trên giao diện mobile nhé! Rất mong nhận được sự đón nhận nhiệt tình của các bạn.
Tất cả những đoạn code HTML và CSS dưới đây đều đã được mình viết và test chạy thử nghiệm ok rồi nên các bạn chỉ việc đọc kỹ, copy về và thay nội dung cần thiết là có thể chạy trơn tru nhé! Việc chỉnh sửa thông tin và các link liên kết trong đoạn code đòi hỏi bạn phải có kiến thức HTML cơ bản, vì mình không hướng dẫn kỹ phần đó!
Bài viết hướng dẫn các bạn làm với wordpress 4.9.8 và giao diện Flatsome.
Lưu ý: Những bạn nào không dùng theme Flatsome thì copy các đoạn code của mình bỏ vào file footer.php nhé (ngay phía dưới thẻ đóng </body> của footer.php). Để tìm file footer.php thì vào Quản trị – Giao diện – Sửa – tìm file footer.php.
Code chèn nút Chat Facebook và gọi ngay
Code này mình đã chia sẻ năm ngoái, giờ tổng hợp lại cho bạn nào cần dùng thì dùng nhé!

Bước 1: Chèn code HTML và CSS vào Footer Scripts
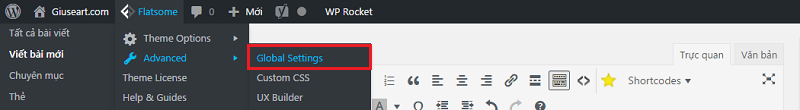
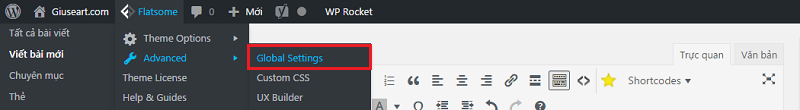
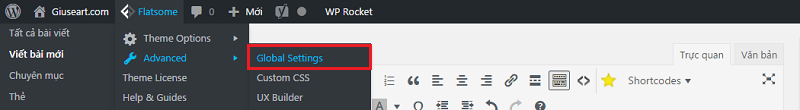
Trước tiên, bạn nhìn lên thanh admin màu đen trên cùng của màn hình sẽ thấy logo và tên của theme Flatsome. Rê chuột vào chữ Flatsome để xem các tùy chọn, trong đó có Advanced (nâng cao), chọn tiếp Global Settings.

Tại mục Footer Scripts, bạn copy toàn bộ đoạn code này bỏ vô đó nhé!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <style> .mobile-hotline{display:none} .hotline {position: fixed; left: 10px; bottom: 10px; z-index: 9000; display: block; background: #fac100; color: red; padding-top: 5px;padding-bottom:5px; padding-left:12px; padding-right: 12px; border-radius: 99px;} .hotline .hotline-number{font-size:20px; color: #b20000; font-weight: bold} @media (max-width: 767px) { .hotline{ display :none; } .mobile-hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z-index:9999999} .mobile-hotline .mobile-hotline-left{width: 45%; float: left; text-align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px} .mobile-hotline .mobile-hotline-left a{color: white; line-height: 46px; font-size:16px; font-weight: bold} .mobile-hotline .mobile-hotline-right{width: 45%; float: right; text-align: center; background: #fac100; margin-left: 5px; margin-right: 10px; margin-top: 7px; height: 45px; border-radius: 4px} .mobile-hotline .mobile-hotline-right a{color: red; line-height: 46px; font-size: 16px; font-weight: bold} } </style> <a href="tel:+84972939830"><div class="hotline"> <span class="before-hotline">Hotline:</span> <span class="hotline-number">0972.939.830</span> </div></a> <div class="mobile-hotline"> <div class="mobile-hotline-left"> <a href="//www.messenger.com/t/joseph.thien.75" target="blank">Chat Facebook</a> </div> <div class="mobile-hotline-right"><a href="tel:+84972939830" target="blank">Gọi điện ngay</a></div> </div> |
Trong đó, bạn chỉ việc thay số điện thoại và link chat Facebook thành của các bạn là được!
Giải thích một chút:
Bên trong cặp thẻ <style></style> là các tùy chỉnh css cho nó như màu sắc, bố cục, kích thước,… Mình gom tất cả css cho PC và mobile lại trong cặp thẻ <style> </style> nên các bạn cứ copy ném thẳng vào cùng đoạn HTML bên dưới, cùng vị trí là được.
Còn bạn nào sử dụng theme Flatsome mà muốn phân chia CSS cho PC và mobile riêng thì có thể làm như sau:
- Thêm CSS cho PC: copy đoạn CSS trong cặp thẻ <style></style> (không bao gồm @media{…}) vào Giao diện > Tùy chỉnh > Style > Custom CSS > Custom CSS
- Thêm CSS cho Mobile: copy đoạn CSS cho thiết bị di động (từ @media… tới hết đoạn CSS) vào Giao diện > Tùy chỉnh > Style > Custom CSS > Custom Mobile CSS.
Code nút Chat tư vấn và Gọi ngay
2 nút này mình mới làm xong nên còn khá hot, các bạn có thể đưa về sử dụng OK phù hợp với nhiều thể loại website khác nhau.

Đặc điểm của 2 nút này là mình chia 2 nút hơi lệch nhau một chút cho cảm giác lạ lạ và cũng rất đẹp. Thêm vào đó, bổ sung các icon phía trước label để nhìn trực quan hơn và sinh động hơn.
Bước 1: Copy toàn bộ đoạn code dưới đây bỏ vào Flatsome > Advanced > Global settings > Footer Scripts

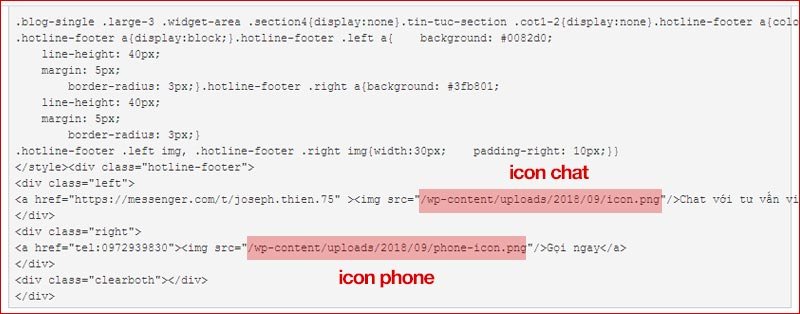
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <style> .hotline-footer{display:none} @media (max-width: 767px) { .hotline-footer{display:block; position:fixed; bottom:0; width:100%; height:50px; z-index:99; background:rgba(0,0,0,0.6)} .hotline-footer .left{ width: 65%; float: left; height: 100%; color: white; line-height: 43px; text-align: center;} .hotline-footer .right{ width: 35%; float: right; height: 100%; line-height: 43px; text-align: center;}.absolute-footer{font-size:13px} .blog-single .large-9, .blog-single .large-3{ flex-basis: 100%; max-width: 100%;}.blog-single .large-3{padding-left:15px; font-size:15px} .blog-single .large-3 .widget-area .section4{display:none}.tin-tuc-section .cot1-2{display:none}.hotline-footer a{color:white} .hotline-footer a{display:block;}.hotline-footer .left a{ background: #0082d0; line-height: 40px; margin: 5px; border-radius: 3px;}.hotline-footer .right a{background: #3fb801; line-height: 40px; margin: 5px; border-radius: 3px;} .hotline-footer .left img, .hotline-footer .right img{width:30px; padding-right: 10px;}} </style><div class="hotline-footer"> <div class="left"> <a href="//messenger.com/t/joseph.thien.75" ><img src="/wp-content/uploads/2018/09/icon.png"/>Chat với tư vấn viên</a> </div> <div class="right"> <a href="tel:0972939830"><img src="/wp-content/uploads/2018/09/phone-icon.png"/>Gọi ngay</a> </div> <div class="clearboth"></div> </div> |
- Icon chat: //robot.ninhbinhweb.net/wp-content/uploads/2018/09/icon.png
- Icon điện thoại: //robot.ninhbinhweb.net/wp-content/uploads/2018/09/phone-icon.png
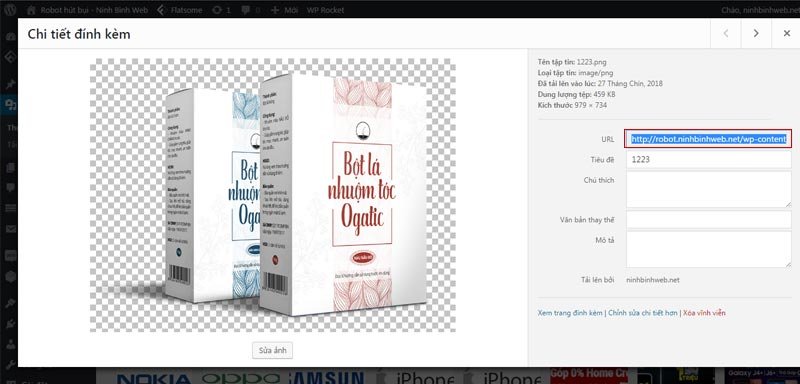
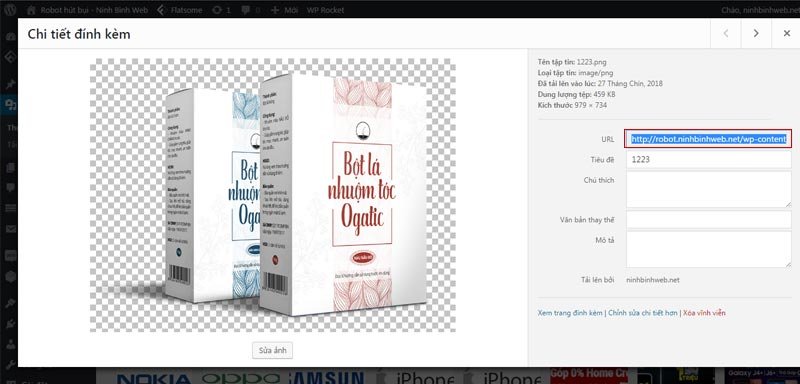
Tải về thì dễ rồi, còn upload các icon lên host thì các bạn vào Quản trị > Thư viện > Tải lên > chọn ảnh để tải lên > Sau đó copy URL của hình ảnh mới tải lên thay vào URL trong đoạn code của mình.

Bước 3: Thay đổi đường dẫn URL của hình ảnh trong đoạn code
Sau khi tải ảnh lên và copy được URL của hình ảnh rồi thì bạn thay thế URL đó vào đoạn code nhé, hình minh họa ở dưới sẽ giúp bạn hình dung dễ hơn.

Bước 4: Save all changes rồi trở ra xem trên di động để hưởng thành quả nhé các bạn. Các tùy chỉnh khác về màu sắc, font chữ, kích thước chữ các bạn có thể tự chỉnh sửa thêm cũng khá dễ dàng nhé!
Chèn nút gọi tư vấn, đặt mua và xem chia sẻ
Mẫu này hứa hẹn sẽ là mẫu hot và được sử dụng nhiều nè, vì mình làm tới 3 nút bao gồm: Gọi tư vấn, xem chia sẻ, đặt mua. Các nút này các bạn cũng có thể tự sửa soạn cho phù hợp với lĩnh vực và ngành nghề của các bạn nhé, rất dễ thôi.

Bước 1: Tại thanh admin bar màu đen trên cùng trong trang quản trị WordPress, bạn vào Flatsome – Advanced – Global settings – Footer Scipts

Bước 2: Copy toàn bộ đoạn code sau bỏ vào trong phần Footer Scripts
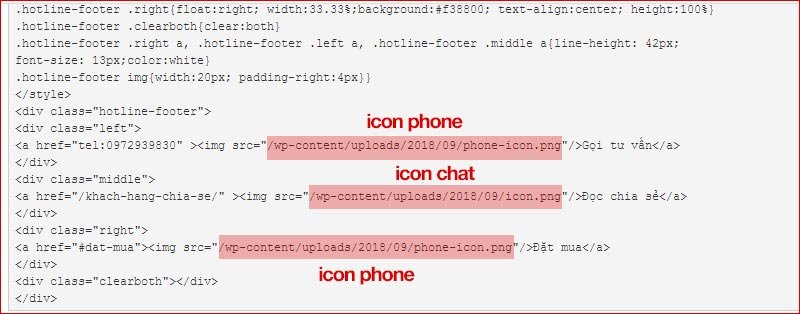
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <style> .hotline-footer{display:none} @media (max-width: 767px) { .hotline-footer{display:inline-block; position:fixed; bottom:0; height:45px; width:100%; z-index:999} .hotline-footer .left{float:left; width:33.33%; background:#d60000; text-align:center; height:100%} .hotline-footer .middle{float:left; width:33.33%; background:#11ad11; text-align:center; height:100%} .hotline-footer .right{float:right; width:33.33%;background:#f38800; text-align:center; height:100%} .hotline-footer .clearboth{clear:both} .hotline-footer .right a, .hotline-footer .left a, .hotline-footer .middle a{line-height: 42px; font-size: 13px;color:white} .hotline-footer img{width:20px; padding-right:4px}} </style> <div class="hotline-footer"> <div class="left"> <a href="tel:0972939830" ><img src="/wp-content/uploads/2018/09/phone-icon.png"/>Gọi tư vấn</a> </div> <div class="middle"> <a href="/khach-hang-chia-se/" ><img src="/wp-content/uploads/2018/09/icon.png"/>Đọc chia sẻ</a> </div> <div class="right"> <a href="#dat-mua"><img src="/wp-content/uploads/2018/09/phone-icon.png"/>Đặt mua</a> </div> <div class="clearboth"></div> </div> |
Bước 3: Tải về và upload các icon sau lên hosting của bạn
- Icon chat: //duocpham3.ninhbinhweb.net/wp-content/uploads/2018/09/icon.png
- Icon điện thoại: //duocpham3.ninhbinhweb.net/wp-content/uploads/2018/09/phone-icon.png
Tải về thì dễ rồi, còn upload các icon lên host thì các bạn vào Quản trị > Thư viện > Tải lên > chọn ảnh để tải lên > Sau đó copy URL của hình ảnh mới tải lên.

Bước 3: Thay đổi đường dẫn URL của hình ảnh trong đoạn code.
Sau khi tải ảnh lên và copy được URL của hình ảnh rồi thì bạn thay thế URL đó vào đoạn code nhé, hình minh họa ở dưới sẽ giúp bạn hình dung dễ hơn.

Bước 4: Save all changes rồi trở ra xem trên di động để hưởng thành quả nhé các bạn. Các tùy chỉnh khác về màu sắc, font chữ, kích thước chữ các bạn có thể tự chỉnh sửa thêm cũng khá dễ dàng nhé!
Chia sẻ bài viết:









