Chào các bạn, hôm nay chúng ta cùng nghiên cứu giải pháp tạo slider ảnh sử dụng gallery của plugin Advanced Custom Field trong theme Flatsome nhé!

Cần chuẩn bị gì?
- Yêu cầu đầu tiên: phải có bản cài đặt plugin Advanced Custom Field PRO (ACF) nha, bản free trên kho plugin không sử dụng được field Gallery nha. Bạn có thể tìm mua bản cài đặt plugin ở một số trang bán plugin uy tín hoặc trên google có nhiều người share. (Lưu ý: bản share trên mạng có thể có nhiều rủi ro bảo mật nên tìm hiểu kỹ trước khi tải và cài đặt nha, nên tìm người bán uy tín để mua cho an tâm).
- Yêu cầu thứ hai: Website sử dụng theme Flatsome, vì trong phần hướng dẫn mình sử dụng HTML code và style sẵn có của theme Flatsome để tạo slider ảnh. Nếu bạn dùng theme khác có thể kết quả không được như mong đợi.
- Yêu cầu thứ ba: Phải xác định được phần custom field Gallery ảnh sử dụng cho bài viết hay sản phẩm, để biết lối chèn code hiển thị slider ảnh đúng vị trí mong muốn.
Bắt đầu thôi nào
Bước 1: Cài đặt plugin Advanced Custom Field Pro
Bạn tìm mua hoặc xin bản cài đặt Advanced Custom Field Pro và cài đặt như bình thường nhé!
Bước 2: Tạo custom field Gallery ảnh sử dụng ACF
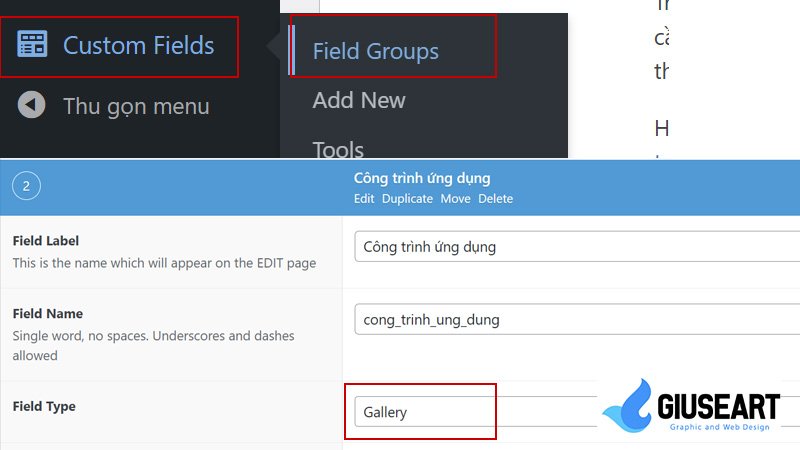
Bạn vào mục trang Quản trị – Custom Fields – Fiedld Groups – Tạo Field Group mới và tạo Field mới – chọn Field Type = Gallery.

Ở phần Location bên dưới, bạn chọn vị trí hiển thị Custom Field là sản phẩm/ bài viết (thông thường hay sử dụng), sau đó ấn Cập nhật.
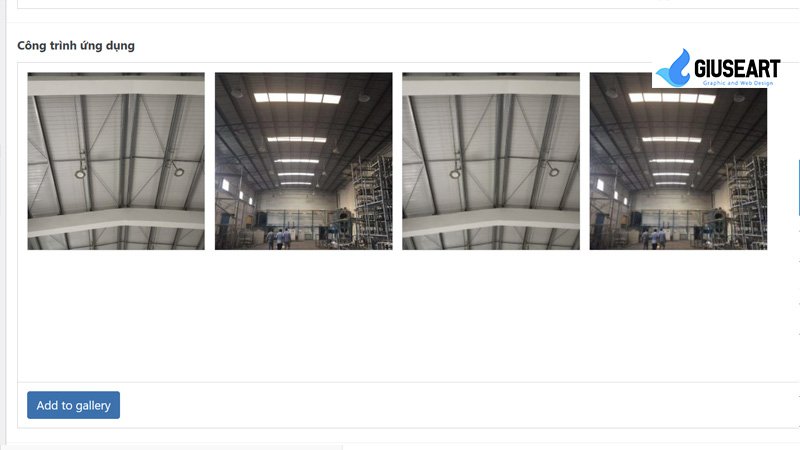
Ngay sau khi bạn tạo Group field, ở trong giao diện chỉnh sửa sản phẩm hoặc bài viết sẽ hiện thêm một box tạo Gallery ảnh custom field như hình dưới:

Bước 3: Hiển thị slider ảnh sử dụng Gallery của ACF
Tùy vào việc bạn tạo Custom field cho sản phẩm hay bài viết để xác định vị trí chính xác để chèn code dưới đây để hiển thị Slider ảnh sử dụng gallery của ACF nha.
Lưu ý: Slider sử dụng HTML và style mặc định của Flatsome nên không cần sử dụng thêm thư viện javascript nào.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <?php $gallery = get_field('cong_trinh_ung_dung'); // Get the ACF gallery field if( $gallery ) { echo '<div class="slider-wrapper relative slider-album" id="slider-73106283">'; echo '<div class="slider slider-nav-simple slider-nav-normal slider-nav-dark slider-nav-outside slider-style-normal slider-lazy-load-active is-draggable flickity-enabled" data-flickity-options=\'{ "cellAlign": "center", "imagesLoaded": true, "lazyLoad": 1, "freeScroll": false, "wrapAround": true, "autoPlay": 6000, "pauseAutoPlayOnHover": true, "prevNextButtons": true, "contain": true, "adaptiveHeight": true, "dragThreshold": 10, "percentPosition": true, "pageDots": false, "rightToLeft": false, "draggable": true, "selectedAttraction": 0.1, "parallax": 0, "friction": 0.6 }\'>'; foreach( $gallery as $image ) { echo '<div class="img has-hover">'; echo '<a class="image-lightbox lightbox-gallery" href="'.esc_url($image['url']).'">'; echo '<div class="img-inner image-cover dark" style="padding-top:75%;">'; echo '<img src="'.esc_url($image['sizes']['medium']).'" alt="'.esc_attr($image['alt']).'" />'; echo '</div>'; echo '</a>'; echo '</div>'; } echo '</div>'; // Close slider div echo '</div>'; // Close slider-wrapper div } else { echo '<p>' . esc_html__('Chưa có hình ảnh.', 'text-domain') . '</p>'; }; ?> |
Vậy là xong rồi, bạn thử xem sao nha!
Bước 4: Thêm CSS tạo slider 3 cột
1 2 3 4 5 6 | .slider-album .slider .img { width: 33.33% !important; margin-left: 7px !important; margin-right: 7px !important; opacity: 1; } |
Ứng dụng thực tế: Tạo thêm tab mới cho sản phẩm, nội dung tab hiển thị slider ảnh sử dụng Gallery của ACF
Bước 1 + bước 2 giống phần trên, chúng ta chỉ quan tâm bước 3 sau đây:
Bạn vào Quản trị – Giao diện – Theme Filed Editor (Sửa theme) – Function.php, sau đó paste đoạn code sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | // Thêm một custom tab 'Công trình ứng dụng' vào trang sản phẩm function custom_product_tabs_congtrinh( $tabs ) { // Thêm tab mới với tên là 'Công trình ứng dụng' $tabs['custom_tab_congtrinh'] = array( 'title' => __( 'Công trình ứng dụng', 'woocommerce' ), 'priority' => 15, 'callback' => 'custom_product_tab_content_congtrinh' // Tên của hàm để hiển thị nội dung của tab ); return $tabs; } add_filter( 'woocommerce_product_tabs', 'custom_product_tabs_congtrinh' ); // Hiển thị nội dung của custom tab 'Công trình ứng dụng' function custom_product_tab_content_congtrinh() { $gallery = get_field('cong_trinh_ung_dung'); // Get the ACF gallery field if( $gallery ) { echo '<div class="slider-wrapper relative slider-album" id="slider-73106283">'; echo '<div class="slider slider-nav-simple slider-nav-normal slider-nav-dark slider-nav-outside slider-style-normal slider-lazy-load-active is-draggable flickity-enabled" data-flickity-options=\'{ "cellAlign": "center", "imagesLoaded": true, "lazyLoad": 1, "freeScroll": false, "wrapAround": true, "autoPlay": 6000, "pauseAutoPlayOnHover": true, "prevNextButtons": true, "contain": true, "adaptiveHeight": true, "dragThreshold": 10, "percentPosition": true, "pageDots": false, "rightToLeft": false, "draggable": true, "selectedAttraction": 0.1, "parallax": 0, "friction": 0.6 }\'>'; foreach( $gallery as $image ) { echo '<div class="img has-hover">'; echo '<a class="image-lightbox lightbox-gallery" href="'.esc_url($image['url']).'">'; echo '<div class="img-inner image-cover dark" style="padding-top:75%;">'; echo '<img src="'.esc_url($image['sizes']['medium']).'" alt="'.esc_attr($image['alt']).'" />'; echo '</div>'; echo '</a>'; echo '</div>'; } echo '</div>'; // Close slider div echo '</div>'; // Close slider-wrapper div } else { echo '<p>Chưa có hình ảnh gallery.</p>'; } } |
Đoạn code trên tạo một tab mới trong trang chi tiết sản phẩm, nội dung tab là hiển thị slider ảnh từ gallery của ACF, bạn có thể dò sửa các thông tin trong code theo nhu cầu riêng của bạn nhé, đặc biệt là tên custom field.
Chia sẻ bài viết:










Mình thêm đoạn code 1 mà không hiển thị hình ảnh nào ra bạn xem lại code có gì sai k vậy?
Mình vừa check lại thấy vẫn ok bạn ơi, bạn nhớ thay đổi tên custom field tương ứng nhé!