Hôm nay, mình tiếp tục chia sẻ tới các bạn cách tạo slider bài viết liên qua đẹp cho website wordpress sử dụng theme Flatsome nhé

Bước 1: Copy code tạo slider bài viết liên quan vào theme
Các bạn vào Giao diện – Sửa (theme file editor) – theme Flatsome – Template-part/post/content-single.php. Chèn đoạn code sau vào vị trí ngay phía trên code gọi author box.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <?php /* * Code hiển thị bài viết liên quan trong cùng 1 category */ $categories = get_the_category(get_the_ID()); if ($categories) { echo '<div class="bai-viet-lien-quan">'; $category_ids = array(); foreach ($categories as $individual_category) { $category_ids[] = $individual_category->term_id; } $args = array( 'category__in' => $category_ids, 'post__not_in' => array(get_the_ID()), 'posts_per_page' => 16, // Số bài viết được hiển thị ); $my_query = new WP_Query($args); if ($my_query->have_posts()) : echo '<h3>Bài viết cùng chủ đề:</h3> <div class="row list-post large-columns-3 medium-columns-1 small-columns-1 row-small slider row-slider slider-nav-simple slider-nav-outside slider-nav-push is-draggable flickity-enabled" data-flickity-options=\'{"imagesLoaded": true, "groupCells": "100%", "dragThreshold": 5, "cellAlign": "left", "wrapAround": true, "prevNextButtons": true, "percentPosition": true, "pageDots": false, "rightToLeft": false, "autoPlay": false}\'>'; while ($my_query->have_posts()) : $my_query->the_post(); ?> <div class="col post-item" style="position: relative;"> <div class="col-inner"> <div class="box box-normal box-text-bottom box-blog-post has-hover"> <div class="box-image"> <div class="image-zoom image-overlay-add image-cover" style="padding-top:65%;"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail('full'); ?> </a> <div class="overlay" style="background-color: rgba(0, 0, 0, 0.262)"></div> </div> </div> <div class="box-text text-left"> <div class="box-text-inner blog-post-inner"> <h5 class="post-title is-large"> <a href="<?php the_permalink(); ?>"> <?php the_title(); ?> </a> </h5> <div class="post-meta is-small op-8"><?php echo get_the_date(); ?></div> <p class="from_the_blog_excerpt"><?php echo get_the_excerpt(); ?></p> </div> </div> </div> </div> </div> <?php endwhile; echo ' </div>'; endif; wp_reset_postdata(); echo '</div>'; } ?> |
Sau đó, các bạn vào xem một bài viết bất kỳ xem có sự thay đổi chưa.

Bước 2: Trang trí với CSS
Các bạn copy toàn bộ code CSS này vào phần Custom CSS nhé. Giao diện – Tùy biến – Style – Custom CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | .bai-viet-lien-quan h3 { font-size: 25px; margin-bottom: 0; font-weight: 500; }.list-post .post-item .box-image { border-radius: 10px; }.bai-viet-lien-quan .list-post .post-item .box-text { padding-bottom: 15px;padding: 15px; border-radius: 0 0 10px 10px; }.list-post .post-item .post-title { margin-bottom: 7px; }.list-post .post-item .post-title a { display: -webkit-box; overflow: hidden; -webkit-box-orient: vertical; word-break: break-word; -webkit-line-clamp: 2; height: calc(21px* 2); line-height: 21px; color: #424242; font-weight: 500; font-size: 18px; }.list-post .post-item .post-meta { color: #007bff; opacity: 1; font-size: 14px; }.bai-viet-lien-quan .post-item .from_the_blog_excerpt { font-size: 15px; display: -webkit-box; overflow: hidden; -webkit-box-orient: vertical; word-break: break-word; -webkit-line-clamp: 2; line-height: 20px; } |
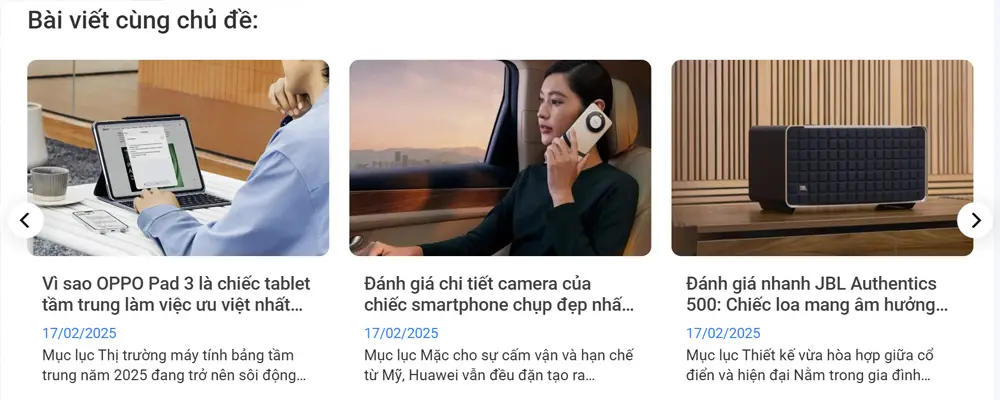
Bước 3: Lưu lại và xem thành quả
Các bạn lưu lại và xem thành quả có giống như mình không nha











Cảm ơn tác giả đã chia sẽ bài viết thông tin bổ ích , đúng đang cần luôn
Một bài viết rất hay, vô tình lướt mình thấy rất ok luôn
chia sẻ rất hay, rất phù hợp với người không phải code chuyên như mình