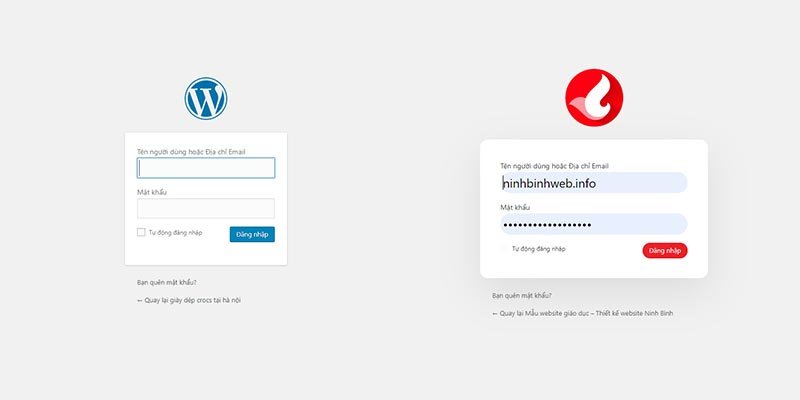
Theo mặc định, trang đăng nhập vào tài khoản quản trị của website WordPress sẽ có địa chỉ kiểu như sau: http://tenmien/wp-login.php (wp-admin). Theo đó, việc đăng ký tài khoản mới hoặc lấy lại mật khẩu tài khoản cũng được thực hiện luôn trong trang wp-login.php, ví dụ: muốn lấy lại mật khẩu chúng ta có url http://tenmien/wp-login.php?action=lostpassword, trang đăng ký sẽ được thay giá trị hậu tố url (action=register). Đó là những cài đặt mặc định của WordPress đi kèm với logo WordPress, url trỏ về trang chủ của WordPress cũng như dòng chữ báo “powered by wordpress“.
Tuy nhiên, trong thực tế không ít lần các bạn cần thay đổi những thông tin mặc định ấy, cụ thể như thay logo WordPress bằng logo của chính bạn, link trỏ đến wordpress.org được thay bằng trang chủ của bạn. Với những việc ấy, ít nhất thì trang đăng nhập của bạn sẽ trở nên chuyên nghiệp hơn hoặc mang đậm dấu ấn cá nhân hơn phải không? Bài viết này hãy cùng mình thực hiện điều này nhé!

Tùy biến giao diện trang đăng nhập mặc định WordPress
Việc này khá đơn giản với những bạn rành code wordpress, tuy nhiên nó không hề dễ đối với những người mới tập làm website WordPress. Do đó, dưới góc độ của một người tự học wordpress và đã làm thành công, mình sẽ hướng dẫn các bạn cách làm đơn giản nhất ngay cả đối với bạn không biết code.
Thực chất việc này sẽ chèn một số đoạn code tùy biến vào file function.php của giao diện. Điều đó không gây ảnh hưởng tới tốc độ web hoặc các lo lắng về bảo mật như các bạn từng lo lắng khi sử dụng plugin, không làm ảnh hưởng tới các tập tin khác trong giao diện…
Lần lượt cùng thực hiện nhé!
Thay đổi logo WordPress trong trang login
Bước 1: Các bạn vào Quản trị – Giao diện – Sửa giao diện và tìm mở file Function.php.
Bước 2: Thêm vào file function.php đoạn code sau:
|
1 2 3 4 5 6 7 8 9 10 |
//Thay đổi logo cho trang đăng nhập add_action( 'login_enqueue_scripts', 'giuseart_login_enqueue_scripts' ); function giuseart_login_enqueue_scripts(){ echo '<style type="text/css" media="screen">'; echo '#login h1 a { background-image:url(/wp-content/uploads/2019/07/logo-giuseart.png); ;'; echo '</style>'; } |
Ở đoạn code trên, các bạn thay url logo vào vị trí mình bôi đỏ nhé~! Sau đó, các bạn tải lại trang để xem sự thay đổi nhé~! Việc căn chỉnh logo cho đẹp thì lát mình chỉ chỗ để thay đổi thông số CSS sau nha!

Thay đổi đường dẫn ảnh trỏ về WordPress.org trong trang đăng nhập
Bước 1: Các bạn vào Quản trị – Giao diện – Sửa giao diện và tìm mở file Function.php.
Bước 2: Thêm vào file function.php đoạn code sau:
|
1 2 3 4 5 |
//Thay đổi url ảnh logo add_filter( 'login_headerurl', 'giuseart_login_headerurl'); function giuseart_login_headerurl(){ return home_url('/'); } |
Các bạn thay url vào giữa vị trí hai dấu nháy của home_url nhé! Mặc định như mình để là nó dẫn về trang chủ nhé!
Thay đổi đường dẫn trang login website WordPress
Mặc định nếu muốn đăng nhập trang login, chúng ta truy cập tên-miền/wp-admin hoặc tên-miền/wp-login. Tuy nhiên, chúng ta có thể thay đổi đường dẫn truy cập trang login đó bằng một url tùy chỉnh khác.
Bước 1: Các bạn vào Quản trị – Giao diện – Sửa giao diện và tìm mở file Function.php.
Bước 2: Thêm vào file function.php đoạn code sau:
|
1 2 3 4 5 6 7 8 9 10 |
//Thay đổi url đăng nhập wordpress add_filter( 'login_url', 'giuseart_login_url', 10, 2); function giuseart_login_url( $force_reauth, $redirect ){ $login_url = 'đường_dẫn_trang_login'; if ( !empty($redirect) ) $login_url = add_query_arg( 'redirect_to', urlencode( $redirect ), $login_url ); if ( $force_reauth ) $login_url = add_query_arg( 'reauth', '1', $login_url ) ; return $login_url ; } |
Các bạn thay url tùy chỉnh vào giữa hay dấu nháy ” của $login_url = ‘đường_dẫn_trang_login’ nhé!
Chuyển hướng trang web sau khi đăng nhập thành công
Dùng để chuyển hướng vào trang bất kỳ sau khi bạn đăng nhập tài khoản thành công. Ví dụ bạn có thể chuyển hướng tới trang chủ hoặc trang thông tin thành viên,…
Bước 1: Các bạn vào Quản trị – Giao diện – Sửa giao diện và tìm mở file Function.php.
Bước 2: Thêm vào file function.php đoạn code sau:
|
1 2 3 4 5 |
//Chuyển hướng website sau khi đăng nhập thành công add_action( 'login_redirect', 'pridio_login_redirect'); function pridio_login_redirect(){ return 'đường_dẫn_muốn_chuyển_đến'; } |
Các bạn có thể thay url tùy chỉnh để trang web chuyển hướng vào bên trong cặp dấu nháy của return ‘đường_dẫn_muốn_chuyển_đến’ nhé!
Css làm đẹp cho trang đăng nhập
Dưới đây là một số tùy chỉnh CSS mình đã làm thực tế trên trang web của mình, mình cứ copy cả bỏ vô đó nha. Các bạn có thể tùy chỉnh lại tùy theo nhu cầu của các bạn. Phần này mới là phần quan trọng quyết định xem trang login của bạn có đẹp hay không nè!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//Tùy chỉnh CSS cho trang đăng nhập Wordpress function tp_custom_logo() { ?> <style type="text/css"> .login #login_error{ box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important; border-radius: 15px !important;} .login .message{border-left: 4px solid #ec1f27 !important; border-radius: 15px;box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;} .login #nav a:hover, .login #backtoblog a:hover{color: #eb1f27 !important;} .login .button-primary {background: #eb1f27 !important;border-color: #eb1f27 #eb1f27 #eb1f27 !important;box-shadow: 0 1px 0 #eb1f27 !important;border-radius: 20px !important;color: #fff !importanttext-decoration: none;text-shadow: none !important;} input[type=checkbox]:checked:before{color: #eb1f27;} .login input[type=text]:focus, .login input[type=password]:focus, input[type=email]:focus{ box-shadow: 0 0 2px rgb(255, 255, 255) !important;} .login h1 a{ background-size: 115px !important; height: 115px !important; width: 209px !important; } #login {width: 450px !important;} .login form {box-shadow: 0 30px 80px rgba(37, 37, 37, 0.1) !important;border-radius: 15px; padding: 40px !important;}.login form .input, .login form input[type=checkbox], .login input[type=text] {background: #f5f5f5;border-radius: 30px;border: none;box-shadow: none;} @media only screen and (max-width: 480px) { #login {width: 320px !important;} } </style> <?php } add_action('login_enqueue_scripts', 'tp_custom_logo'); |
Các bạn ra xem trang login, sau đó dò CSS tìm class cần thay đổi, sau đó thay thế các giá trị của các thuộc tính CSS trong đoạn code trên nha.
Lời kết
Vậy là các bạn đã có thể tự tùy biến trang đăng nhập WordPress rồi phải không, ngay cả không biết code thì bạn cũng có thể cá nhân hóa tối đa trang đăng nhập WordPress rồi. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website. Bạn nào làm không được vui lòng để lại comment mình giải đáp nhé!
Chia sẻ bài viết:









May quá đúng cái mình đag tìm, loay hoay trên google bữa giờ, cảm ơn admin rất nhiều
Dạ cám ơn bạn đã ghé thăm website! Hy vọng kiến thức hữu ích với bạn!
Bài viết rất hay. Chỗ code CSS mình add vô chỗ nào vậy admin ?
Giao diện – tùy biến – custom css bác ơi!
Các bạn thay url tùy chỉnh vào giữa hay dấu nháy ” của $login_url = ‘đường_dẫn_trang_login’ nhé!
Mình làm: $login_url = ‘http://webvidu.com.vn/thangnc’;
đăng nhập wp-admin thì: http://webvidu.com.vn/thangnc?redirect_to=http%3A%2F%2Fhealthynuts.com.vn%2Fwp-admin%2F&reauth=1
còn: http://webvidu.com.vn/thangnc thì cũng ra trang 404 á ad 🙁
Code này hiện có còn phù hợp với wp 5.5.1 và flatsome bản mới không anh 🙁 em add vào mà không thấy thay đổi gì hết ạ
Mình chưa test lại với bản wp mới nhất nhưng khả năng vẫn hoạt động được nhé!
Lỗi lầm rồi sếp ạ
Cái này có làm nặng trang cho người dùng không ạ?
Không nặng hơn đâu bạn1
cái này so với cách dùng plugin thì cái nào nhẹ và nhanh hơn ad?
Cách này nhẹ hơn dùng plugin nhiều nha!
chào ad, website em sử dụng code tay, giờ chuyển sang dùng mã nguồn WP chuyển dữ liệu sang có bị mất không ạ. Em cám ơn.
dữ liệu bạn chuyển sang được từ web code tay sang Wp cũng hơi khó, đa phần phải nhập thủ công lại bạn ạ!