Chào mừng các bạn quay trở lại với loạt bài học HTML cơ bản của Giuseart.com. Trong bài học này, chúng ta sẽ tìm hiểu cách dùng thẻ danh sách trong HTML nhé!
Vai trò của thẻ danh sách
Thẻ danh sách thường dùng nhất để tạo Menu cho trang web. Và để tạo một Menu ngang hoặc Menu dọc đẹp cho website, bạn không chỉ cần biết cách sử dụng thẻ danh sách, mà bạn còn phải biết dùng cả CSS để kết hợp nữa.
Việc tạo nên một Menu đẹp và ấn tượng không phải ai cũng làm được, quan trọng là bạn phải có chút năng khiếu về thẩm mỹ, cộng thêm kỹ năng sử dụng HTML và CSS thật khéo nữa.
Một số ví dụ về Menu của trang web dùng thẻ danh sách kết hợp CSS để tạo:

Các dạng thẻ danh sách
Có tất cả 3 dạng thẻ danh sách mà các bạn cần phải học: Danh sách có thứ tự, danh sách không có thứ tự và danh sách chồng nhau.
Danh sách có thứ tự: Là loại danh sách mà các tùy chọn trong menu được sắp xếp theo một thứ tự nào đó như thứ tự chữ số, chữ cái, chữ cái in hoa và chữ số La Mã.
Danh sách không có thứ tự: Là loại danh sách mà các tùy chọn trong menu không được sắp xếp theo một thứ tự nào. Phía trước các đầu mục chỉ là các dấu chấm tròn hoặc các dấu chấm vuông.
Danh sách chồng nhau: Là dạng danh sách thường dùng tạo các Menu dọc hoặc Mega menu. Qua đó, chúng ta có một danh sách lớn và nhiều danh sách nhỏ và danh sách nhỏ thì nằm trong danh sách lớn.
Cách tạo thẻ danh sách
Để tạo một thẻ danh sách, chúng ta phải làm 2 bước sau: (1). Khai báo loại thẻ danh sách cần tạo và (2). Khai báo các thành phần nội dung của thẻ danh sách.
Tạo danh sách có thứ tự
Chúng ta muốn viết một danh sách có thứ tự, chúng ta phải khai báo bằng cách sử dụng cặp thẻ <ol>…</ol> và sau đó cùng các cặp thẻ <li>nội dung</li> để khai báo các thành phần của thẻ theo cấu trúc sau:

Ví dụ về thẻ chèn danh sách có thứ tự:
1 2 3 4 5 6 7 | <body> <ol> <li>Học HTML</li> <li>Học CSS</li> <li>Học JavaScript</li> </ol> </body> |
và kết quả là:

Chúng ta có thể thay đổi các số thứ tự 1,2,3 bằng các ký tự khác như chữ cái, chữ cái IN HOA hoặc số La Mã I, II, III bằng cách sử dụng thuộc tính type với các giá trị là 1, a, A, i, I với cấu trúc: <ol type=”giá_trị”>…</ol>.
Tạo danh sách không có thứ tự
Danh sách không có thứ tự được sử dụng phổ biến hơn, cách viết cũng gần tương tự như danh sách có thứ tự, chỉ khác là thay cặp thẻ <ol>…</ol> bằng cặp thẻ <ul>…</ul>.
Ví dụ:
1 2 3 4 5 6 7 8 | <body> <p>Đây là danh sách không có thứ tự</p> <ul> <li>Học HTML</li> <li>Học CSS</li> <li>Học JavaScript</li> </ul> </body> |
và kết quả là:

Nếu bạn không thích đầu mục là các dấu chấm tròn đen, mà muốn thay đổi sang dấu chấm vuông hoặc chấm tròn rỗng, các bạn có thể thay đổi bằng cách sử dụng thuộc tính type cho thẻ <ul> với các giá trị: circle (chấm tròn rỗng), disc (chấm tròn đen) và square (chấm vuông) với cấu trúc: <ul type=”giá_trị”>…</ul>.
Tạo danh sách chồng nhau
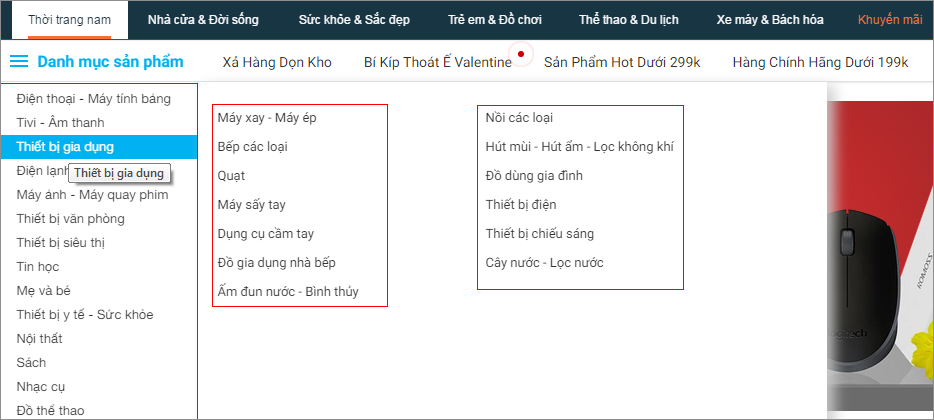
Việc kết hợp danh sách có thứ tự với danh sách không có thứ tự, hoặc kết hợp các kiểu hiển thị trong mỗi loại danh sách để tạo nên một danh sách chồng nhau sẽ khiến cho Menu của bạn trông khoa học và dễ nhìn hơn. Điều này đặc biệt cần thiết để tạo các Menu con hoặc cây danh mục cho Menu của bạn.

Nhìn hình trên, chúng ta nhận thấy rằng, chúng ta phải tạo ra một danh sách gồm 3 mục nội dung là “Học thiết kế web tại Giuseart.com”; “Mua đồ dùng cá nhân sắp Tết” và “Mua đồ dùng cho Gia đình”. Trong mỗi mục nội dung đó, chúng ta tạo tiếp các danh sách con nữa, vẫn sử dụng cặp thẻ <ul>…</ul>.
Lời kết
Như vậy, chúng ta đã tìm hiểu xong cách sử dụng thẻ danh sách trong HTML. Tổng kết bài học chúng ta đã biết cách tạo và sử dụng thẻ danh sách có thứ tự, danh sách không có thứ tự và danh sách chồng nhau. Các bạn nhớ thực hành nhiều để tập tạo Menu cho website nhé!
Bài trước: Bài 6: Thẻ chèn liên kết trong HTML
Bài tiếp: Bài 8: Thẻ tạo bảng trong HTML
Chia sẻ bài viết: