Chào các bạn, mấy mẫu web mới nhất của ninhbinhweb.com được mình trang bị sẵn một số nút tiện ích nổi ở góc trái màn hình như nút Gọi điện, chat Zalo hay chat Facebook. Một số bạn rất thích nhưng không biết làm cách nào nên đề nghị mình hướng dẫn. Do đó, hôm nay mình tranh thủ viết bài hướng dẫn các bạn cùng tạo nút gọi điện luôn nha!
Tạo nút gọi điện, chat Zalo và chat Facebook cho website
Mình gửi các bạn link demo để biết chính xác bài viết này chúng ta sẽ làm gì nha, mời tham khảo: //bds6.ninhbinhweb.info
Và chính xác thì chúng ta sẽ thực hiện việc tạo và chèn các nút gọi điện, chat Zalo và chat Facebook nổi ở góc trái cho website WordPress như hình mô tả dưới đây:

Và bây giờ chúng ta bắt tay làm luôn nhé!
Đối với theme Flatsome
Bài viết hướng dẫn được thực hiện trên theme Flatsome. Do đó, các bạn nào sử dụng theme Flatsome thì hoàn toàn có thể làm theo y nguyên nhé!
Bước 1: Copy code HTML và CSS
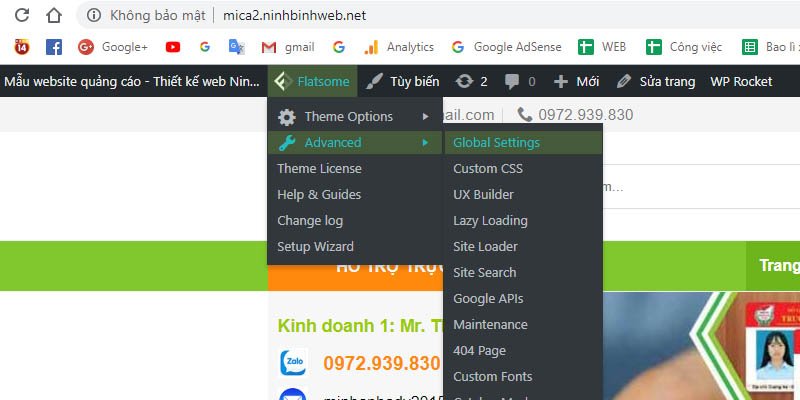
Trên thanh đen đen trên cùng (Admin Bar) có chữ Flatsome, các bạn rê chuột vào Advanced – Global Setting và tìm đến Footer Script.

Sau đó, bạn copy toàn bộ đoạn code sau vào Footer Script nhé!
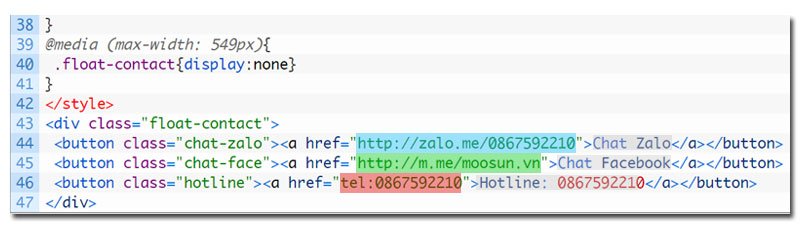
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <style>.float-contact { position: fixed; bottom: 20px; left: 20px; z-index: 99999; } .chat-zalo { background: #8eb22b; border-radius: 20px; padding: 0 18px; color: white; display: block; margin-bottom: 6px; } .chat-face { background: #125c9e; border-radius: 20px; padding: 0 18px; color: white; display: block; margin-bottom: 6px; } .float-contact .hotline { background: #d11a59!important; border-radius: 20px; padding: 0 18px; color: white; display: block; margin-bottom: 6px; } .chat-zalo a, .chat-face a, .hotline a { font-size: 15px; color: white; font-weight: 400; text-transform: none; line-height: 0; } @media (max-width: 549px){ .float-contact{ display:none } }</style> <div class="float-contact"> <button class="chat-zalo"> <a href="//zalo.me/0867592210">Chat Zalo</a> </button> <button class="chat-face"> <a href="//m.me/moosun.vn">Chat Facebook</a> </button> <button class="hotline"> <a href="tel:0867592210">Hotline: 0867592210</a> </button> </div> |
Bước 2: Thay thông tin cần thiết
Thông tin ở đoạn code trên là thông tin demo của mình, khi copy sang website của các bạn thì các bạn phải đổi thông tin thành của các bạn.
Các bạn có thể đổi thông tin trong các mục sau:

- Màu xanh da trời: Sửa link chat Zalo. Link đúng có dạng: //zalo.me/09xxxxxxxx (09xxxxxxxx là số điện thoại đăng ký zalo)
- Màu xanh lá cây: Sửa link chat Messenger. Link đúng có dạng: //messenger.com/t/abc (abc là tên trang cá nhân của bạn, sau phần gạch chéo của facebook.com)
- Màu đỏ: Sửa số điện thoại. Link đúng có dạng: tel:09xxxxxxxx (09xxxxxxxx là số điện thoại của bạn)
- Màu xám: Sửa chữ hiển thị ra ngoài trang chủ
Bước 3: Lưu lại và hưởng thành quả
Sau khi bạn copy code và sửa thông tin trong footer script, bạn lưu lại và ra trang chủ hưởng thành quả nhé!
Đối với theme bất kỳ không phải Flatsome
Bước 1: Copy code HTML và CSS
Các bạn vào Quản trị – Giao diện – Sửa – Chọn theme đang sử dụng – Footer.php
Sau đó, các bạn copy toàn bộ đoạn code ở bước 1 (dành cho theme Flatsome) ở trên và paste vào giữa thẻ đóng </body> và </html>
Bước 2: Chỉnh sửa thông tin
Các bạn thực hiện các thao tác chỉnh sửa thông tin như ở trên mình hướng dẫn (cho theme Flatsome)
Bước 3: Lưu lại và hưởng thành quả
Cuối cùng, các bạn lưu lại và ra trang chủ xem sự thay đổi nha!
Lời kết
Như vậy là mình đã hoàn thành việc hướng dẫn các bạn tạo các nút gọi điện, chat zalo và chat Facebook nổi ở góc trái màn hình website WordPress rồi. Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt trong thời gian qua. Chúc các bạn có những phút giây trải nghiệm thú vị trên website.
Nếu bạn không làm được hoặc bị mắc chỗ nào cũng vui lòng comment để anh em cùng tìm hướng giải quyết giúp bạn nhé!
NinhBinhWeb là thành viên nhỏ xíu của GiuseArt, chuyên thiết kế các mẫu website đẹp để bán cho các anh chị làm kỹ thuật. Nhiều mẫu website đẹp lắm luôn, mời bạn xem nha!
Truy cập Ninh Bình WebChia sẻ bài viết:









ad ơi sao nó chỉ hiện đc trên máy tính vậy. truy cập trên điện thoại thì nó k ra.ad chỉ giúp mình với nhé
toan3cnet@gmail.com
cảm ơn ad nhiều
Chủ đích của mình là cho ẩn trên mobile mà, vì trên mobile nó hiện thì sẽ che nhiều phần nội dung quá! nếu muốn cho hiện trên mobile thì xóa đoạn này đi nha: @media (max-width: 549px){
.float-contact{
display:none
}
Mình xóa đi nó vẫn không hiện trên mobi giúp mình với, cảm ơn bạn nhiều
Chào add, Mong add giúp mình, mình đã làm như hướng dẫn này:
Màu xanh da trời: Sửa link chat Zalo. Link đúng có dạng: //zalo.me/09xxxxxxxx (09xxxxxxxx là số điện thoại đăng ký zalo)
Màu xanh lá cây: Sửa link chat Messenger. Link đúng có dạng: //messenger.com/t/abc (abc là tên trang cá nhân của bạn, sau phần gạch chéo của facebook.com)
Nhưng chạy trên điện thoại androi thì ok, còn chạy trên điện thoại ios lại không được(bấm vào mục chát face nó lại ra đường link khác).
rất mong addmin giúp đỡ.
cảm ơn nhiều!
Ad cho hỏi mình muốn chèn thêm số điện thoại trên header giống số 0972.99.830 trên trang //bds6.ninhbinhweb.info/ của ad thì làm như nào?
Cảm ơn!
nếu theme flatsome, bạn vào giao diện – tùy biến – header – xuất hiện preview bố cục header, tìm khối button kéo lên đúng vị trí cần chèn trên header nhé! Chỉnh sửa nội dung button thì vào mục Header – button
Cảm ơn Pro!
Cho em hỏi ngu tí nữa, phần video đầu trang của em mỗi lần click vào là nó nhảy sang tab mới, có cách nào để xem trực tiếp trên web mà không nhảy sang tab youtube không Ad chỉ dùm em với. Đây là website của em //hamubaycity.com/.
Cảm ơn nhiều nhiều!
Cảm ơn Pro!
Cho em hỏi ngu tí nữa, phần video đầu trang của em mỗi lần click vào là nó nhảy sang tab mới, có cách nào để xem trực tiếp trên web mà không nhảy sang tab youtube không Ad chỉ dùm em với. Đây là website của em //hamubaycity.com/.
Cảm ơn nhiều nhiều!
Cậu tìm trong phần video đó thuộc tính taget=”the_blank” hoặc target=”blank” trong thẻ thì xóa đi nha! Thuộc tính đó là nhảy tab đó!
Chào bạn. Mình bấm vào chat zalo, face trên điện thoại thì chạy được nhưng trên máy tính bấm vào nó không chạy. Mong bạn giúp. Mình cám ơn.
có bạn nào tạo các nút gọi chưa ạ, mình đã tạo thành công rồi nhé hehe
Tks anh nhiều lắm lắm luôn
Cám ơn bạn nhé!
ad cho em hỏi làm sao để cái zalo , fb , call chuyển sang bên phải được ạ em cảm ơn
Ad ơi.
Em cài rồi nhưng nó chỉ hiển thị lên máy tính mà không hiển thị ở mobile ạ. Và làm sao để khi click vào nút thì sẽ vào thẳng màn hình chat luôn vậy anh.
tks ad nhiều
ad ơi. Demo của ad bị die rồi. Ad có thể cập nhật lại giúp một số icon được không ạ
Cho mình hỏi, ngoài ứng dụng facebook, zalo ra. Mình muốn chèn thêm 1 ứng dụng LINE, mà các nước châu á cũng hay sử dụng, thì phải làm thế nào ạ? Bạn có thể chỉ giúp mình không ạ?
Mình cũng chưa cài cho line bao giờ nè
Em hỏi là có thể thay đổi biểu tượng của facebook hoặc zalo so với mặc định không ạ ?
Có bạn ơi, up biểu tượng mới lấy url thay vào là được nhé!
cho em hỏi là ở phần chat zalo, em muốn chat được nhiều sdt không chỉ 1 như ở bài hướng dẫn thì làm ntn ạ
bạn cho mình hỏi ở giao diện web //giacongcokhi.ninhbinhweb.info/
mình thay đổi thông tin ở mục FOOTER SCRIPTS của theme Flasome nhưng không lưu được. Mong bạn hỗ trợ
Chào bạn, bạn update theme là được nhé!
cho em hỏi sao web em ko di chuyển được nút chat fb lên trên v ạ, em thử đổi css margin rồi ko được. //sayngon.com ạ, xem giúip em nhé
Website mình : //naulips.shop
mình sửa nội dung FOOTER SCRIPTS của theme Flasome nhưng không lưu được ấy bạn. Không biết làm sao nữa ạ
Website em lúc có lúc không vậy ạ? Mong ad xem giúp em //naulips.shop/
Sao trên điện thoại không hiện vậy bác?
Mẫu này em làm cho PC thôi,bác cần hiện trên mobile thì tìm chỗ display:none trên mobile xóa đi nha