Chào các bạn, mình mới làm xong mấy nút liên hệ nhanh này thấy đẹp và hiệu quả nên chia sẻ lại code cho các bạn sử dụng nhé! Bài viết đặc biệt thích hợp với các bạn không biết code nên rất dễ sử dụng nha!
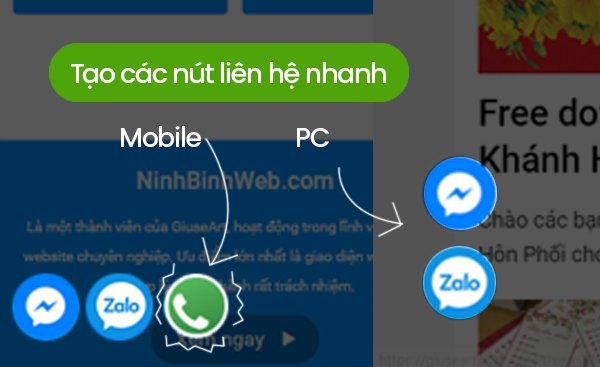
Tạo các nút liên hệ nhanh bằng HTML và CSS
Mình sử dụng HTML và CSS để tạo nên chắc chắn không tốn nhiều dung lượng, không làm website tải chậm đi và cũng rất dễ sử dụng đặc biệt cho các bạn không biết code.
Các bạn có thể nhìn hình để hình dung, hoặc vô xem tại website giuseart.com trên giao diện PC và mobile luôn nha!

Nào giờ ta bắt đầu luôn nhé!
Đối với theme Flatsome:
Bước 1: Truy cập vị trí gắn code
Trên thanh đen đen trên cùng – Flatsome – Advanced – Global Setting – Truy cập Footer Script
Bước 2: Paste toàn bộ đoạn code này vào:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | <style> .giuseart-mobile-contact-bar{ display:none } .giuseart-pc-contact-bar{ left: 30px; bottom: 30px; position: fixed; z-index: 998; margin-bottom:0 } .giuseart-pc-contact-bar li{ width: 44px; height: 46px; overflow: hidden; margin-bottom: 0; list-style: none; } .giuseart-pc-contact-bar li.facebook{ margin-bottom: 8px; background: url(https:/wp-content/uploads/2020/03/fb.png); background-repeat: no-repeat; } .giuseart-pc-contact-bar li.zalo{ background: url(https:/wp-content/uploads/2020/03/zl.png); background-repeat: no-repeat; } .giuseart-pc-contact-bar li a{ display: block; width: 44px; height: 44px; } @media only screen and (max-width: 499px) { .giuseart-pc-contact-bar{ display:none } .giuseart-mobile-contact-bar{ left: 10px; bottom: 10px; position: fixed; z-index: 998; margin-bottom:0; display:block !Important } .giuseart-mobile-contact-bar li{ display:inline-block; float:left; margin-right:7px; list-style:none } .giuseart-mobile-contact-bar li.facebook{ margin-bottom: 8px; background: url(https:/wp-content/uploads/2020/03/fb.png); background-repeat: no-repeat; } .giuseart-mobile-contact-bar li.zalo{ background: url(https:/wp-content/uploads/2020/03/zl.png); background-repeat: no-repeat; } .giuseart-mobile-contact-bar li a{ display: block; width: 44px; height: 44px;} .giuseart-mobile-contact-bar li.hotline { background: url(https:/wp-content/uploads/2020/03/p2.gif); background-repeat: no-repeat; background-size: 44px; } } </style> <ul class="giuseart-pc-contact-bar"> <li class="facebook"> <a href="//m.me/joseph.thien.75" target="_blank" rel="nofollow"></a> </li> <li class="zalo"> <a href="//zalo.me/0972939830" target="_blank" rel="nofollow"></a> </li> </ul> <ul class="giuseart-mobile-contact-bar"> <li class="facebook"> <a href="//m.me/joseph.thien.75" target="_blank" rel="nofollow"></a> </li> <li class="zalo"> <a href="//zalo.me/0972939830" target="_blank" rel="nofollow"></a> </li> <li class="hotline"> <a href="tel:0972939830" target="_blank" rel="nofollow"></a> </li> </ul> |
Bước 3: Chỉnh sửa thông tin
Lưu ý: Các vị trí sau bạn có thể sửa theo ý

Bước 4: Lưu lại và tận hưởng thành quả
Đối với theme bất kỳ không phải Flatsome
Bước 1: Copy code HTML và CSS
Các bạn truy cập Giao diện – Sửa – tìm truy cập vào file Footer.php. Sau đó, các bạn copy toàn bộ đoạn code ở bước 1 (dành cho theme Flatsome) ở trên và paste vào giữa thẻ đóng </body> và </html>
Bước 3: Chỉnh sửa thông tin
Các bạn thực hiện các thao tác chỉnh sửa thông tin như ở trên mình hướng dẫn (cho theme Flatsome)
Bước 4: Lưu lại và tận hưởng thành quả
Cuối cùng, các bạn lưu lại và ra trang chủ xem sự thay đổi nha!
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt.com trong suốt thời gian qua. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website.
Chia sẻ bài viết:









ví dụ trên: làm thế nào để hiện nút gọi trên pc không,
mình mới học. chưa có ai trả lời có thể dùng theo cách này ạ.
thêm dòng 69 .giuseart-pc-contact-bar li.hotline{
margin-bottom: 4px;
background: url( đường dẫn ảnh điện thoại mới ảnh kích thước 44×44);
background-repeat: no-repeat;
}
thêm dưới dòng 71 của thẻ là:
thêm dưới dòng 71:
Chào ad mình muốn nó chỉ hiện trên mobile còn desktop thì ẩn đi phải làm như nào ạ
Mình làm cứ bị lỗi hiển thị lộn xộn như này là sao Ad nhỉ?
//prnt.sc/s2tbg2
Bạn copy đủ nội dung không, hình như thiếu CSS bạn ạ!
admin có thể hỗ trơ đoạn code mà trên mobile nó hiển thị hàng dọc như trên pc chứ không phải là ngang như code này được không ? 🙂 thanks