Có nhiều phong cách thiết kế được sử dụng rộng rãi trong cộng đồng thiết kế Việt Nam cũng như khắp thế giới, nổi bật nhất trong số đó phải kể đến phong cách thiết kế phẳng (Flat Design). Có thể bạn cũng đã từng nghiên cứu và sử dụng phong cách này rồi đấy, nhưng cũng còn một số bạn đang bắt đầu học thiết kế đồ họa có thể chưa quen với khái niệm “Flat Design” lắm đâu. Vậy, phong cách thiết kế phẳng là gì và tại sao nó trở thành xu hướng thiết kế hot nhất hiện nay? Cùng mình tìm hiểu nhé!
Thiết kế phẳng, xu hướng website thế hệ mới
Trước hết chúng ta phải hiểu Flat Design được sử dụng chủ yếu trong thiết kế website và một chút ít sử dụng trong thiết kế đồ họa in ấn nhé! Nguồn gốc của thiết kế thẳng thì mình không biết rõ chính xác từ bao giờ, nhưng có thể lấy cột mốc Microsoft tung bản Windows 8 với giao diện Metro đầu tiên đã cho chúng ta một cách nhìn tương đối chính xác về xu hướng thiết kế này. Từ đó ảnh hướng rất nhiều đến nhiều khía cạnh của thiết kế như website phẳng, giao diện mobile phẳng, ứng dụng windows phẳng và thậm chí đồ họa in ấn cũng phẳng,… Thiết kế phẳng đến nay đã được đón nhận và hưởng ứng nồng nhiệt bởi các nhà thiết kế trên toàn thế giới.
Đúng với ý nghĩa phẳng và đơn giản mà nó mang lại, mọi website sử dụng thiết kế phẳng đều cho khả năng tương tác cao vì tính sắp xếp trật tự, đơn giản hóa và tối ưu tương tác của nó. Điều này đặc biệt đúng khi thiết kế giao diện app cho mobile: màn hình các devices thường nhỏ ~4,5-5inch và chỉ với cử chỉ ngón tay thì thiết kế phẳng là phù hợp và tối ưu nhất.
Vậy, thiết kế phẳng là gì?
Bản thân cái tên của nó cũng đã khẳng định bản chất rồi. Thiết kế phẳng nghĩa là không sử dụng bất kì một hiệu ứng nào trong thiết kế như đổ bóng, góc xiên, dập nổi, độ dốc cùng các thủ thuật khác như tạo độ sâu, tả thực chất liệu,… để đem đến những hình ảnh đơn giản hơn nhưng vẫn đủ ý nghĩa truyền tải.
Thiết kế phẳng theo đuổi triết lí tối giản (minimalism), bỏ 3D và thể hiện mọi thứ từ không gian, góc cạnh, chất liệu vật thể trên không gian hai chiều. Giao diện Metro của Windows 8 trở lên hoặc giao diện Window Mobile chỉ có cách mảng màu tách biệt nhau, xếp gần nhau và được thiết kế đơn giản, không mô phỏng chất liệu và không hiển thị không gian ba chiều.

3 lí do chính giúp thiết kế phẳng phát triển mạnh như ngày nay
Đơn giản và trực quan: Đó là lí do người ta bỏ hết những chi tiết thừa thãi không cần thiết ra khỏi thiết kế của mình và chỉ tập trung vào những chi tiết chính giúp người xem dễ dàng tập trung (focus) vào để từ đó tương tác và trải nghiệm.
Hoàn hảo cho thiết kế giao diện Responsive: Trong những năm gần đây, Responsive là một phần tất yếu và không thể thiếu trong bất cứ website nào. Responsive giúp trang web của bạn hiển thị tốt trên mọi trình duyệt và mọi thiết bị kỹ thuật số, từ màn hình desktop tới màn hình thiết bị di động như iPhone, iPad, các thiết bị Android hoặc các hệ điều hành khác. Khi đó, bố cục trang web sẽ tự động co giãn để phù hợp với tỷ lệ và độ phân giải của thiết bị. Flat Design quá hoàn hảo để đáp ứng những trải nghiệm người dùng bằng cử chỉ ngón tay trên màn hình cảm ứng.
Bản thân thiết kế phẳng tự nó có sức hấp dẫn: Bởi nó có sức hấp dẫn nên một khi những nhà thiết kế nổi tiếng tin tưởng và sử dụng nó, tất cả những designer khác cũng bị ảnh hưởng ít nhiều rồi dần dà cũng học làm thiết kế phẳng cho website của mình. Một lí do nữa là vì phong cách thiết kế mô phỏng chất liệu (Skeuomorphic) ngày một nhiều điểm yếu khiến nó trở nên lỗi thời và nhường chỗ cho thiết kế phẳng lên ngôi.

Điểm yếu của phong cách thiết kế mô phỏng chất liệu (Skeuomorphic)
Có thể hiểu, mô phỏng chất liệu nghĩa là thiết kế sao cho giống thật nhất có thể bằng cách sử dụng các hiệu ứng và thủ thuật thiết kế, kết hợp với các chi tiết – hình ảnh dễ liên tưởng đến vật thể thực tế. Trong đó, việc sử dụng các hiệu ứng 3D như tạo độ sâu được sử dụng nhiều và là một phần không thể thiếu.
Tuy nhiên, Mô phỏng chất liệu đã bộc lộ một số khuyết điểm như sau:
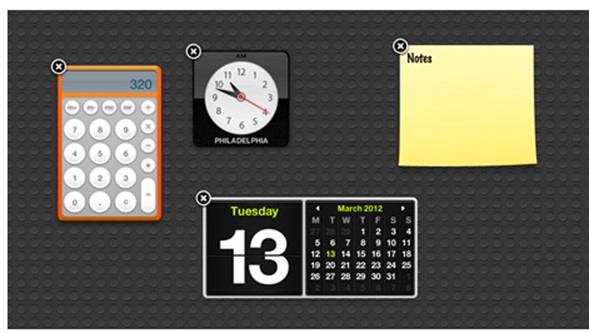
Giao diện đôi khi khó quan sát: Như biểu tượng Chrome mà Apple sử dụng ở hình ảnh bên dưới. Rõ ràng người xem không bao giờ quan tâm đến sự óng mượt và nổi khối của icon mà chỉ cần biết rằng: Icon chrom là một khối tròn với các màu đặc trưng, từng ấy là đủ để nhận biết rất nhanh rồi.
Tương tự: Mô phỏng chiếc la bàn trên Icon Safari của Apple cũng khiến người ta khó nhìn hơn icon chỉ có kim nam châm 2 màu rõ rệt bên cạnh.

Bởi vì thiết kế mô phỏng tập trung vào mô phỏng sự vật trong cuộc sống thật nên nó cũng phần nào hạn chế sự sáng tạo của việc thiết kế. Quan trọng hơn, bạn thử zoom nhỏ một thiết kế mô phỏng xem ý đồ thiết kế của bạn còn được rõ ràng và hấp dẫn không? —> Khó nhìn lắm đấy!
Gây khó cho nhà phát triển: Việc tìm ra chi tiết nổi bật để mô phỏng chất liệu đôi khi gây không ít khó dễ cho nhà phát triển. Thử nghĩ xem, để làm icon đồng hồ, bạn phải vẽ lại chiếc đồng hồ sao cho giống thực tế nhất trong vòng 4-5 tiếng mà chưa chắc đã ưng ý, vậy bạn thử vẽ một khối tròn và hai chiếc kim thời gian, có dễ hơn nhiều không?
Tốn nhiều không gian cho những chi tiết không quan trọng: Điều này rất đúng, chẳng hạn icon lịch bên trên, người ta chỉ cần xem hôm nay là ngày mấy chứ không cần thiết để xem rõ cả thứ, tháng và từng ngày trong tháng như vậy.
Hạn chế sự sáng tạo: Thiết kế Skeuomorphic vốn lấy hình mẫu là những vật ngoài thực tế. Thế nên các nhà thiết kế không cần phải tưởng tượng nhiều về thứ mà mình định làm ra mà chỉ nghĩ cách làm sao cho giống nhất có thể. Mình hay gọi vui là “chép tranh” digital.
Tốn nhiều tài nguyên phần cứng: Chắc chắn một điều là hiệu ứng trong thiết kế mô phỏng sẽ chiếm nhiều tài nguyên phần cứng hơn thiết kế phẳng. Các thiết bị di dộng thường yếu ớt về sức mạnh phần cứng, ít ỏi về thời lượng pin mà phải dồn sức để thể hiện mô phỏng trên màn hình.
Những nhược điểm trên có thể hoàn toàn được khắc phục với thiết kế phẳng với những điều đã mô tả ở trên.
Đặc điểm của xu hướng thiết kế phẳng
Đổ bóng dài (Long Shadows)
Các bạn dễ dàng nhận thấy các yếu tố đồ họa đổ bóng dài như nút bấm, có phần bóng đổ một tông màu trải dài về một phía và được gói trong một hình khối. Các bóng đổ dài này thường đổ một góc 45 độ về một phía (thường là hướng đông nam), dài ngắn tùy vào độ cao thấp của vật thể. Việc đổ bóng dài giúp tạo hiệu ứng chiều sâu cho vật thể trong khi xung quanh nó vẫn là mặt phẳng.


Bảng màu sáng
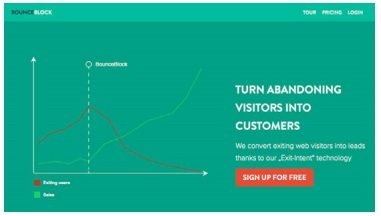
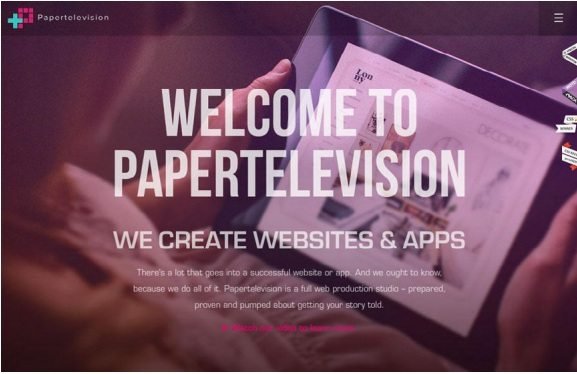
Trong thiết kế phẳng, nhà thiết kế có dịp sáng tạo màu sắc nhiều hơn bao giờ hết. Nhìn chung, màu sắc thường tươi sáng, đậm và tương phản mạnh.

Nghệ thuật sắp chữ đơn giản
Trước giờ mình có nhiều dịp sử dụng font Helvetica cho thiết kế phẳng. Tuy nhiên, không chỉ có font Helvetica, Có rất nhiều font khác sử dụng cho thiết kế phẳng, tất cả đều chủ yếu là font chữ không có chân (San-serif) với tiêu chí đơn giản và dễ đọc. Chính sự sắp xếp chữ hợp lý trong thiết kế phẳng sẽ đem lại trải nghiệm đọc tốt nhất cho người xem.

Trong khi việc sắp chữ (typography) là một loại hình nghệ thuật của riêng mình thì các nhà thiết kế buộc phải tìm cách thiết kế những điều cho người khác dễ đọc, dễ hiểu và dễ tương tác. Typography khuyến khích các nhà thiết kế suy nghĩ nhiều hơn, cẩn thận trong từng câu chữ, cẩn thận trong cách chọn và sử dụng typeface sao cho thật ngắn gọn, xúc tích và thu hút.
Nút bấm ma (Ghost button)
Các nút bấm ma hay còn gọi là nút trong suốt, đang được sử dụng khá rộng rãi, được thiết kế trong suốt, có thể tương tác, có thể click chuột vào. Nút bấm trong suốt thường được vẽ bằng các đường line, chúng cung cấp một sự tương tác trực quan mà không ảnh hưởng đến việc thiết kế giao diện người dùng, đặc biệt khi muốn nhấn mạnh background.

Tối giản (Minimalism)
Là xóa bỏ hết các chi tiết thừa của vật thể, tất cả những gì còn lại chỉ là một chi tiết đặc trưng của vật thể được đóng khung bởi màu sắc, gradient, bóng đổ, hình khối và những yếu tố trực quan khác. Trong thiết kế phẳng, các nhà thiết kế thường sử dụng nét đặc trưng trong hình khối tổng thể của vật thể chứ không tập trung sâu vào các chi tiết bên trong vật thể.
Khái niệm tối giản không mới nhưng lúc nào cũng cần thiết để website của bạn trông thoáng đãng, sạch sẽ và đặc biệt tốc độ load trang nhanh nhất.

Kết luận
Trong tương lai, phong cách thiết kế phẳng sẽ không biến mất, nhưng sẽ phát triển mạnh mẽ hơn với chuyển động và tương tác để phù hợp với thiết kế của những website phức tạp hơn. Chúc các bạn nghiên cứu và sử dụng thành thạo phong cách thiết kế phẳng cho website của mình nhé!
Chia sẻ bài viết: