Theme Newspaper là một trong những theme có Panel tùy chỉnh sâu và phức tạp bậc nhất trong số các Theme mình đã dùng. Có thể nói, gần như 90% trong số những người dùng Newspaper tại Việt Nam chưa thực sự hiểu hết mọi tính năng trong Theme Panel này.
Bởi vì nó phức tạp và có quá nhiều thành phần để tùy chỉnh. Các bạn phải lưu ý những tính năng nào thực sự cần thiết thì enable. Không thì disable nhé! (Nặng lắm đó).

Tùy chỉnh Header
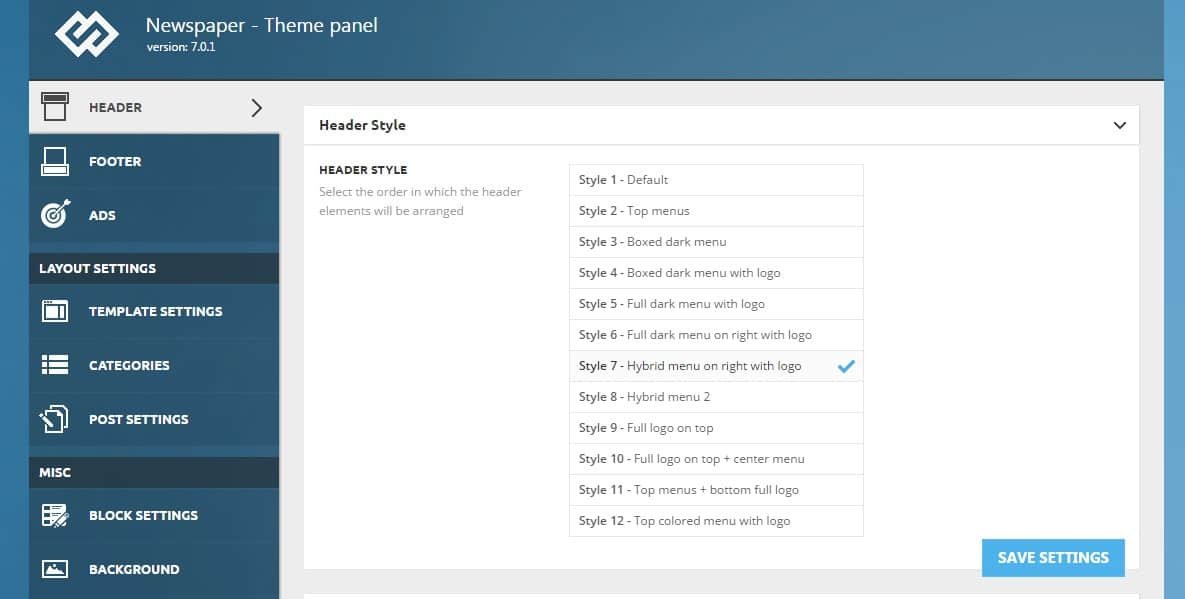
Header style:
Có tới 12 kiểu hiển thị Menu. Đa phần mình thấy nó không ấn tượng lắm! Ngoại trừ cái số 7 là kiểu hiển thị menu truyền thống mà nhiều website ở Việt Nam đang dùng. Đó là hiển thị Menu có Logo ngang ở góc trái, đối diện là thanh Menu và icon tìm kiếm ở bên phải.
Top bar:
Mình khuyên các bạn nên để Disable. Chỉ Enable trong trường hợp website của bạn có nhiều đề mục cần show cho độc giả mà thanh Menu chính không hiển thị được hết, bạn có thể cho phép hiện Menu và các thành phần khác ở Top bar (thường là các website tin tức có quá nhiều chuyên mục nhỏ). Các thành phần nhỏ trong Top bar cũng khá dễ hiểu, mình không cần phải hướng dẫn nhiều phần này.

Main Menu:
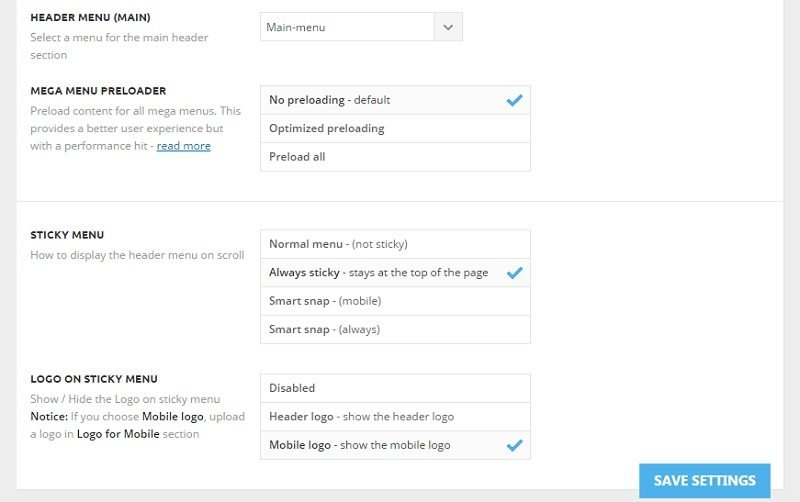
Main Menu chứa các tùy chỉnh cấu hình cho thanh Menu chính của các bạn, các bạn nên cấu hình Main Menu như sau:

- Header Menu: Chọn Menu bạn muốn hiển thị làm Menu chính.
- Mega Menu Preloader: Tùy chọn này cho phép bạn hiển thị nội dung của phần menu con sẽ xổ xuống từ thanh Menu chính. Nên chọn: No Preloading nhé!
- Sticky Menu: Chọn tùy chọn này nếu bạn muốn Menu chính sẽ luôn nổi trên website dù bạn trượt thanh kéo xuống đến đâu. Nên chọn: Always Sticky nhé!
- Logo on Sticky Menu: Cho phép bạn chọn logo hiển thị trên Sticky Menu. Nên chọn: Mobile logo (Logo rút gọn, bản nhỏ hơn logo chính).


Logo & Favicon:
- Logo upload và Retina Logo upload: Bạn tải logo cho website, nhớ chọn file ảnh của logo định dạng .png nhé!
- Favicon: là hình ảnh sẽ hiển thị ngay góc trái của tab trên trình duyệt như ví dụ dưới đây. Bạn upload hình ảnh logo .png kích thước khoảng 20×20 pixel là ok rồi.

- Logo Alt Attribute: Nhập dòng mô tả cho logo của bạn, dòng này không hiển thị trên trang web mà chỉ có tác dụng trong SEO thôi.
- Logo Title Attribute: Nhập tên cho logo của bạn, dòng này sẽ hiển thị khi bạn rê chuột vào logo và giữ chuột khoảng 2s như hình dưới:

- Text logo và Text Logo Tagline: Bạn nhập đầy đủ và chính xác nội dung vào hai mục này nhé! Những thông tin này sẽ hiển thị trên website nếu bạn chọn Menu kiểu số 9, 10 và 11.
Logo for Mobile
- Logo Bobile & Retina Logo Mobile: Bạn upload logo lên cho phiên bản di động nhé!
- iOS Bookmarklet: Bạn upload logo hoặc hình ảnh bất kỳ lên để nó hiển thị trong Bookmarklet của trình duyệt safari trên hệ điều hành iOS.
Tùy chỉnh Footer
Phần tùy chỉnh Footer của theme Newspaper cũng khá đơn giản. Quan trọng nhất vẫn là việc bạn chọn được bố cục footer (template) rồi điền các thông tin cần thiết thôi.

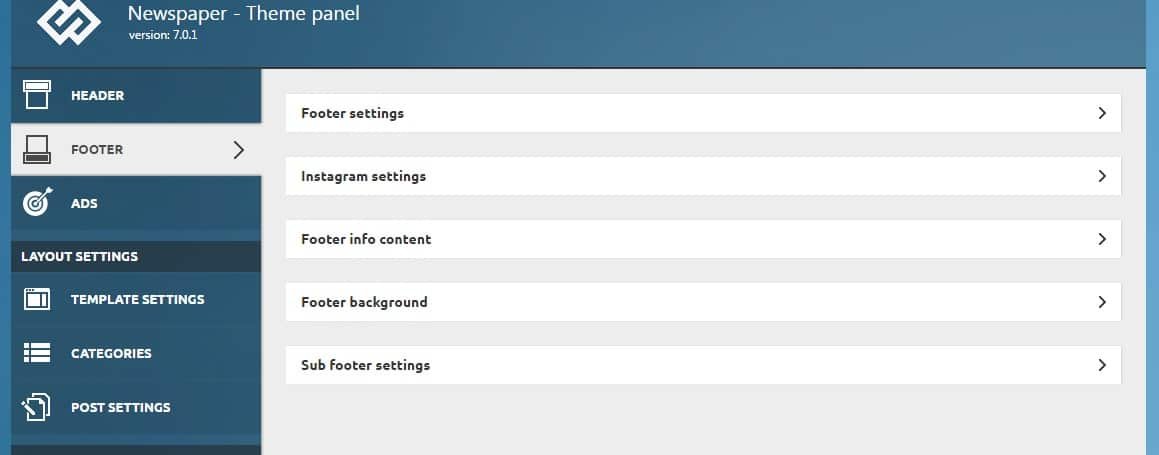
Footer Settings:
Cho phép bạn thực hiện các thao tác tùy chỉnh footer như bố cục, thông tin liên hệ, mạng xã hội, bản quyền,…
Footer template:
Bạn có thể lựa chọn các kiểu hiển thị cho Footer. Có tới 14 kiểu hiển thị khác nhau cho bạn chọn. Tuy nhiên, mình vẫn thường dùng kiểu số 9 hoặc 14 để có thể tùy chỉnh nội dung tùy ý cho từng cột footer. Đối với một số Footer template khác, bạn có thể phải kết hợp sử dụng cả Widger mới tạo được Footer ưng ý nhé!
Instargram:
Mục này cho phép bạn kết nối với Instargram để hiển thị hình ảnh nổi bật ở phần dưới của Footer. Tắt mục này nếu các bạn không có nhu cầu.
Footer Info Content:
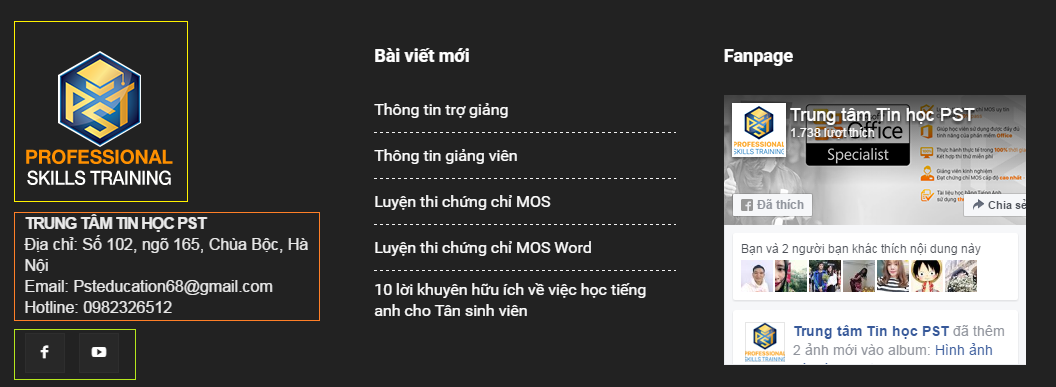
- Footer Logo & Footer Retina Logo: Bạn được phép tải logo lên để hiển thị ở cột 1 của Footer như phần khoanh màu vàng trong hình dưới:

- Logo ALT Attribute & Logo Title Attribute: Cũng nhập giống như ở phần Header đã nói ở trên.
- Footer text: Phập nội dung hiển thị ngay bên dưới Logo của cột 1 Footer như phần khoanh màu cam ở hình trên.
- Your email: Nhập địa chỉ email liên hệ. Tuy nhiên, theo mình thấy, nếu nhập email vào ô này thì khi hiển thị, email được sắp xếp mình nó một dòng, hơi khác biệt so với phần text bên trên. Do đó, không cần nhập vào ô này.
- Show Social Icon: Bạn có thể nhập các link kết nối với các mạng xã hội để hiển thị biểu tượng mạng xã hội như phần khoanh màu xanh lá ở hình trên.
Footer Background:
- Footer background: Cho phép bạn tùy chỉnh ảnh nền cho phần footer. Mình khuyên các bạn không nên dùng background vì trang web sẽ load nặng hơn, chỉ đề màu nền cho footer là ổn nhất.
- Repeat, Size, Position và Backround Opacity: mấy phần này chỉ sử dụng được khi bạn upload background cho footer, cũng khá dễ hiểu nên mình không đề cập nữa.
Sub Footer Setting:
- Show Sub-footer: Cho phép bạn lựa chọn ẩn hay hiện footer phụ của trang web như hình bên dưới:

- Footer Copyright Text: Nhập thông tin bản quyền của website (Ví dụ: Giuseart.com 2016-2017)
- Copyright symbol: Cho phép hiển thị biểu tượng bản quyền.
- Footer Menu: Bạn có thể lựa chọn một Menu bất kỳ để hiển thị ở Sub-footer như thanh menu của mình ở hình trên.
Lời kết
Như vậy, chúng ta đã thực hiện xong các tùy chỉnh cho Header và Footer trong theme Newspaper rồi. Chúc các bạn làm website đẹp và ưng ý với giao diện này nhé!
Chia sẻ bài viết:








