Trước tiên ta cần phần biệt: sản phẩm biến thể mặc định trong woocommerce đã quá quen thuộc rồi. Tuy nhiên, các biến thể mặc định hiển thị rất xấu và không chuyên nghiệp. Hôm nay, mình sẽ cùng nhau nghiên cứu làm sản phẩm biến thể đẹp và chuyên nghiệp hơn nhiều với Cross Sells nha!

Woocommerce có sẵn tính nặng chọn sản phẩm bán chéo (Cross Sells), nghĩa là sản phẩm A có thể chọn liên kết với sản phẩm B, C, D hoặc E,…
Ví dụ khi chúng ta bán iPhone 16 Pro 128G, chúng ta sẽ chọn sản phẩm bán chéo là iPhone 16 Pro các loại 256G, 512G hoặc 1T.
Như vậy, chính những sản phẩm bán chéo này sẽ đóng vai trò sản phẩm “biến thể” để chúng ta nghiên cứu trong bài viết này. Cùng thực hiện nhé!
Thêm metabox tiêu đề và tên tùy chỉnh cho khối sản phẩm bán chéo
Chèn code sau vào function của theme bạn đang sử dụng:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | //Thêm metabox tiêu đề cho khối sp bán chéo add_action('add_meta_boxes', 'custom_cross_sell_title_metabox'); function custom_cross_sell_title_metabox() { add_meta_box( 'cross_sell_title', 'Tiêu đề sản phẩm bán chéo', 'render_cross_sell_title_metabox', 'product', 'side' ); } function render_cross_sell_title_metabox($post) { $value = get_post_meta($post->ID, 'custom_cross_sell_title', true); echo '<label for="custom_cross_sell_title">Nhập tiêu đề tùy chỉnh:</label>'; echo '<input type="text" id="custom_cross_sell_title" name="custom_cross_sell_title" value="' . esc_attr($value) . '" style="width:100%;" />'; } // Lưu tiêu đề tùy chỉnh add_action('save_post', 'save_custom_cross_sell_title'); function save_custom_cross_sell_title($post_id) { if (isset($_POST['custom_cross_sell_title'])) { update_post_meta($post_id, 'custom_cross_sell_title', sanitize_text_field($_POST['custom_cross_sell_title'])); } } //THêm meta box tên tùy chỉnh cho sản phẩm bán chéo add_action('add_meta_boxes', function () { add_meta_box('cross_sell_name', 'Tên Tùy Chỉnh Bán Chéo', 'render_cross_sell_name_meta_box', 'product', 'side'); }); function render_cross_sell_name_meta_box($post) { $value = get_post_meta($post->ID, 'custom_cross_sell_name', true); echo '<input type="text" name="custom_cross_sell_name" value="' . esc_attr($value) . '" style="width: 100%;">'; } add_action('save_post', function ($post_id) { if (isset($_POST['custom_cross_sell_name'])) { update_post_meta($post_id, 'custom_cross_sell_name', sanitize_text_field($_POST['custom_cross_sell_name'])); } }); |
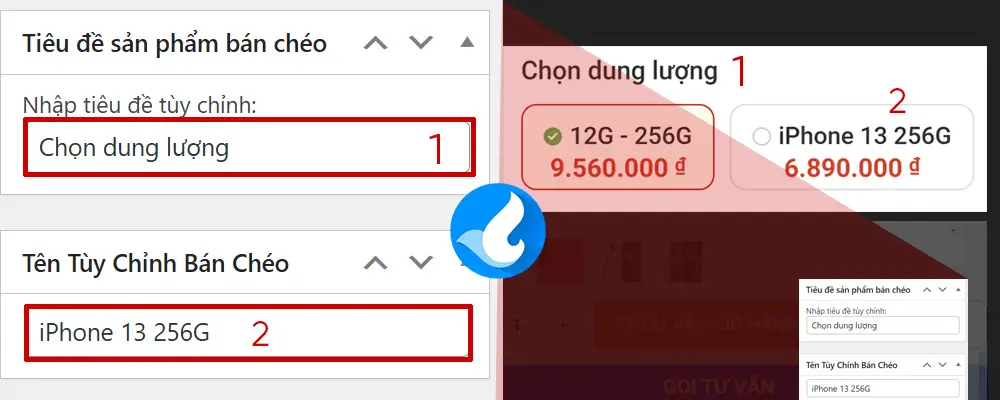
Sau khi chèn đoạn code trên vào function.php, bác bạn sẽ thấy ở giao diện trang chỉnh sửa sản phẩm có thêm các field này, bạn nhập tiêu đề và tên sản phẩm tùy chỉnh theo hướng dẫn:

Như vậy:
- Tiêu đề tùy chỉnh sẽ hiển thị bên trêm cụm biến thể, sẽ xuất hiện nếu sản phẩm hiện tại có chọn kết nối sản phẩm bán chéo.
- Tên tùy chỉnh bán chéo: tên hiển thị bên trong tùy chọn biến thể
Chọn sản phẩm bán chéo
Việc tiếp theo, bạn vào phần Dữ liệu sản phẩm – Sản phẩm được kết nối – Bán chéo – Chọn các sản phẩm bán chéo (biến thể)

Sau khi chọn xong, lưu lại và ra xem sản phẩm đã có sự thay đổi chưa?
Hiển thị ra cụm sản phẩm bán chéo ra ngoài Front End
Các bạn chép đoạn dưới đây vào vị trí cần hiển thị ngoài front end nhé. Trong trường hợp của mình thì mình muốn thay thế hoàn toàn cụm Short Description của Woocommerce nên mình thay thế toàn bộ file short-description.php (Theme Flatsome gốc: woocommerce/single-product/short-description.php) . Đối với trường hợp cụ thể của các bạn thì tùy các bạn đặt có thể phía sau tiêu đề sản phẩm (Theme Flatsome gốc: woocommerce/single-product/title.php) hoặc phía sau cụm giá tiền (Theme Flatsome gốc: woocommerce/single-product/price.php)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <?php global $product; // Lấy danh sách ID sản phẩm bán chéo $cross_sells = $product->get_cross_sell_ids(); // Nếu có sản phẩm cross-sell, thêm sản phẩm hiện tại lên đầu danh sách if (!empty($cross_sells)) { $cross_sells = array_unique($cross_sells); // Loại bỏ trùng lặp array_unshift($cross_sells, $product->get_id()); // Đưa sản phẩm hiện tại lên đầu danh sách // Lấy tiêu đề tùy chỉnh $custom_title = get_post_meta($product->get_id(), 'custom_cross_sell_title', true); $default_title = 'Sản phẩm liên quan'; // Tiêu đề mặc định echo '<div class="custom-cross-sells">'; echo '<h3>' . esc_html($custom_title ? $custom_title : $default_title) . '</h3>'; foreach ($cross_sells as $cross_sell_id) { $cross_sell_product = wc_get_product($cross_sell_id); if (!$cross_sell_product) continue; // Bỏ qua nếu không tìm thấy sản phẩm // Kiểm tra nếu là sản phẩm hiện tại $is_current = ($cross_sell_id == $product->get_id()) ? ' current' : ''; // Lấy tên tùy chỉnh nếu có $custom_name = get_post_meta($cross_sell_id, 'custom_cross_sell_name', true); $product_name = $custom_name ? $custom_name : $cross_sell_product->get_name(); // Lấy giá chính xác của sản phẩm $regular_price = $cross_sell_product->get_regular_price(); $sale_price = $cross_sell_product->get_sale_price(); $price = $cross_sell_product->get_price(); // Hiển thị sản phẩm bán chéo echo '<a href="' . get_permalink($cross_sell_id) . '" class="cross-sell-item' . esc_attr($is_current) . '">'; echo '<i class="ratio"></i>'; echo esc_html($product_name); // Hiển thị giá sản phẩm chính xác if ($sale_price && $sale_price > 0) { echo '<span class="price"><del>' . wc_price($regular_price) . '</del> <ins>' . wc_price($sale_price) . '</ins></span>'; } else { echo '<span class="price">' . wc_price($price) . '</span>'; } echo '</a>'; } echo '</div>'; } ?> |
Rồi xong bạn lưu lại xem đã hiển thị chưa nhé!
Trang trí biến thể với CSS
Các bạn copy toàn bộ code dưới đây vào paste vào phần custom CSS của theme nha. Giao diện – Tùy biến – Style – Custom CSS – Custom CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | .custom-cross-sells { margin: 10px 10px 0 10px; }.custom-cross-sells h3 { font-size: 17px; font-weight: 500; }.custom-cross-sells a { display: inline-block; border: 1px solid #dedede; border-radius: 10px; padding: 5px 14px; color: #333; text-align: center; margin-right: 10px; font-weight: 500; }.custom-cross-sells a.current { border: 1px solid #d70018; background: #fffaeb; }.custom-cross-sells a.current i { background-image: url(https://theme.hstatic.net/200000823693/1001172883/14/check.png?v=1009); background-repeat: no-repeat; background-size: 100%; background-position: center; border: none; }.custom-cross-sells a bdi { font-size: 17px !important; box-shadow: none !important; border: none !important; text-shadow: none !important; display: block;color: #E5322D; }i.ratio { width: 12px; height: 12px; display: inline-block; border: 1px solid #ccc; border-radius: 50%; margin-right: 5px; vertical-align: -1px; } |

Lời kết
Như vậy, mình đã hướng dẫn các bạn tạo sản phẩm biến thể nhanh gọn và đẹp bằng Cross Sells (sản phẩm bán chéo). Chúc các bạn thực hành thành công nhé!
Chia sẻ bài viết:








