Chào mừng các bạn quay trở lại với loạt bài học HTML cơ bản tại Giuseart.com. Trong bài học này, chúng ta sẽ cùng tìm hiểu cấu trúc và cách sử dụng thẻ tạo bảng trong HTML.
Các bảng trong HTML cho phép lập trình viên sắp xếp các dữ liệu như văn bản, hình ảnh, đường link… vào các ô trong bảng.
Cấu trúc thẻ tạo bảng trong HMTL
Bảng HTML được tạo ra bằng cách sử dụng cặp thẻ <table>…</table>. Trong đó:
+ Thẻ tạo hàng: <tr>…</tr>
+ Thẻ tạo ô: <td>…</td>
+ Thẻ tạo tiêu đề ô: <th>…</th>. Đặt tên cho cột, các ô cũng giống như thẻ <td> những có nó có sẵn thuộc tính font chữ đậm và căn giữa (align=center).
+ Thẻ tạo tiêu đề của toàn bảng: <caption>…</caption>. Đặt tiêu đề cho một bảng nên thẻ này không nằm trong hàng hay cột. Thuộc tính mặc định là align=”top” (không cần viết). Tuy nhiên, bạn có thể đặt tiêu đề ở phía dưới bảng với thuộc tính align=”bottom”.
Cấu trúc tạo một bảng trong HTML như sau:
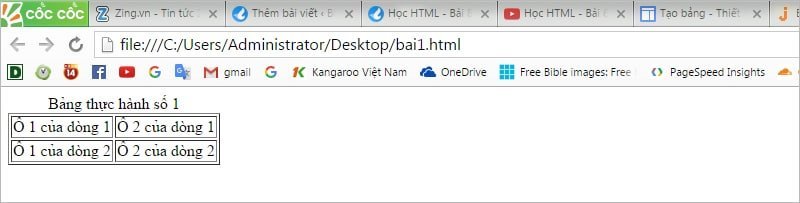
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body> <table><!--Đây là thẻ khai báo bảng--> <caption>Bảng thực hành số 1</cation><!--Đây là thẻ khai báo tiêu đề của bảng--> <tr> <!--Đây là dòng số 1--> <td>Ô 1 của dòng 1</td> <td>Ô 2 của dòng 1</td> </tr> <tr> <!--Đây là dòng số 2--> <td>Ô 1 của dòng 2</td> <td>Ô 2 của dòng 2</td> </tr> </table> <body> |
kết quả hiển thị sẽ là:

Để một bảng có thể hiển thị đúng trên trình duyệt, khi viết .html, chúng ta buộc phải có sự xuất hiện cùng một lúc 3 loại thẻ: <table>/<tr>/<td>. Nghĩa là, khi tạo bảng, sau khi khai báo thẻ <table> phải có đầy đủ thông tin số hàng <tr> và số cột của một hàng <td>.
Các dạng bảng trong HTML
Dạng 1: Bảng đầy đủ dữ liệu
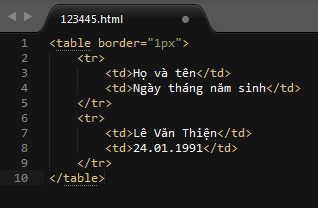
Đây là loại bảng chứa thông tin dữ liệu đầy đủ ở tất cả các ô của bảng, cách tạo bảng đầy đủ dữ liệu là cách đơn giản và thông dụng nhất để tạo một bảng dữ liệu trong html. ví dụ:

Bạn chỉ cần tạo hàng và cột rồi nhập đầy đủ dữ liệu vào các ô với đúng cấu trúc sẽ có một bảng dữ liệu đầy đủ.

Qua bảng trên, ta có bảng được tạo với 2 dòng, mỗi dòng 2 cột.
+ Dòng 1 gồm 2 cột “Họ và tên” và “Ngày tháng năm sinh”.
+ Dòng 2 là dữ liệu “Lê Văn Thiện” và “24.01.1991”.
Dạng 2: Bảng có ô dữ liệu trống
Tạo bảng có ô dữ liệu trống thực chất là việc tạo một bảng dữ liệu đầy đủ, sau đó bạn xóa dữ liệu ở một ô bất kỳ bên trong cặp thẻ <td>Nội_dung_cần_xóa</td> ví dụ:

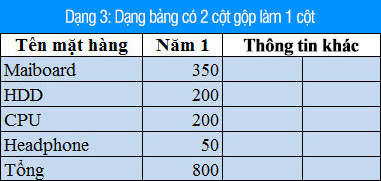
Dạng 3: Bảng có nhiều cột gộp thành 1 cột
Đây là loại bảng có 2 cột trở lên được gộp thành 1 cột như sau:

Trong hình trên, bạn dễ dàng nhận thấy cột “Thông tin khác” được tạo nên nhờ việc gộp 2 cột liền nhau. Để gộp 2 cột thành 1, chúng ta sử dụng thuộc tính colspan.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table border="1px"> <tr> <td>Họ và tên</td> <td colspan="2">Ngày tháng năm sinh</td> </tr> <tr> <td>Lê Văn Thiện</td> <td></td> <td></td> </tr> <tr> <td>Lê Văn Thiện</td> <td></td> <td></td> </tr> </table> |
Phân tích đoạn code trên, ta thấy bảng trên có 3 dòng, mỗi dòng 3 cột. Cột 2 của dòng 1 sử dụng thuộc tính colspan=”2″, nghĩa là nó sẽ gộp hai cột liên tiếp từ nó trở đi (cột 3). Như vậy, chúng ta phải cột 3 của dòng 1 đi để thuộc tính colspan có hiệu lực.
Dạng 4: Bảng có nhiều dòng gộp thành 1
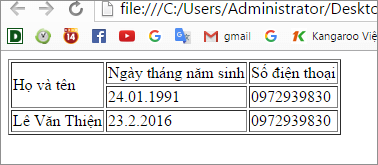
Đây là dạng bảng có 2 hoặc nhiều dòng gộp thành 1 như sau:

Như bảng trên, ta thấy 2 dòng ID 1 và 2 đã bị gộp chung thành 1 dòng. Để làm được điều đó, chúng ta sử dụng thuộc tính rowspan, ví dụ:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table border="1px"> <tr> <td rowspan="2">Họ và tên</td> <td>Ngày tháng năm sinh</td> <td>Số điện thoại</td> </tr> <tr> <!--đã xóa--> <td>24.01.1991</td> <td>0972939830</td> </tr> <tr> <td>Lê Văn Thiện</td> <td>23.2.2016</td> <td>0972939830</td> </tr> </table> |
Phân tích đoạn code trên, ta thấy bảng trên có 3 hàng, mỗi hàng có 3 cột. Cột 1 của hàng 1 sử dụng thuộc tính rowspan=”2“, nghĩa là nó sẽ gộp một ô của dòng thứ 2 bên dưới tính từ nó. Bên cạnh đó, chúng ta phải xóa cột thứ nhất của dòng 2 để thuộc tính rowspan=”2″ có hiệu lực (Comment=đã xóa). Và ta có kết quả như sau:

Các thuộc tính của thẻ <table>
Thẻ <table> được dùng để tạo bảng trong HTML, các thuộc tính của phần tử <table> áp dụng cho bảng, nhưng không cho dữ liệu hiển thị. Thẻ <table> có các thuộc tính sau:
+ Border: Tạo đường viền khung cho bảng, đơn vị là px.
+ Width: Quy định chiều rộng của bảng, đơn vị là px.
+ Cellpadding: Quy định khoảng cách từ mép ô đến nội dung của ô, đơn vị là px.
+ Cellspacing: Quy định khoảng cách giữa các ô, đơn vị là px.
+ Bordercolor: Quy định màu sắc cho đường viền của bảng, giá trị là tên màu trong tiếng anh hoặc mã màu HEX.
+ Bgcolor: Quy định màu nền cho bảng, giá trị là tên màu trong tiếng anh hoặc mã màu HEX.
+ Background: Quy định hình nền cho bảng.
Các thuộc tính của thẻ <td>
Thẻ <td> quy định đơn vị cơ bản của bảng là ô. Thẻ <td> gồm các thuộc tính sau:
+ Colspan: Trộn các ô trên một hàng thành một ô (mở rộng qua nhiều cột). Colspan=”x”. Số “x” này phụ thuộc số ô trên hàng.
+ Rowspan: Trộn các ô trên một cột thành một ô (mở rộng ô qua nhiều hàng). Rowspan=”x”. Số “x” này phụ thuộc số ô trên cột.
+ Align: Tùy chỉnh căn lề cho văn bản trong ô theo chiều ngang. Các giá trị gồm: Left, Right, Center, Justify.
+ Valign: Tùy chỉnh căn lề cho văn bản trong ô theo chiều dọc. Các giá trị gồm: trên (top), dưới (bottom), giữa.
+ Bgcolor: Thiết lập màu nền cho ô, giá trị là tên màu trong Tiếng Anh hoặc mã màu HEX.
+ Background: Thiết lập hình nền cho ô.
+ Nowrap: Bình thường mặc định thì nội dung sẽ được bẻ dòng cho vừa vào khổ rộng của từng ô. Dùng thuộc tính nowrap trong <td> để cấm việc đó.
Lời kết
Như vậy, chúng ta đã kết thúc bài học thẻ tạo bảng trong html rồi. Tổng kết bài học chúng ta đã biết cách tạo một bảng trong HTML. Bên cạnh đó, hiểu rõ các loại bảng trong HTML cũng như cách dùng cách thuộc tính của bảng và ô trong bảng. Hẹn gặp lại các bạn trong bài học kế tiếp.
Bài trước: Bài 7: Thẻ danh sách trong HTML
Bài tiếp: Bài 9: Thẻ tạo form trong HTML
Chia sẻ bài viết: