Chào mừng các bạn quay trở lại với loạt bài học HTML cơ bản tại Giuseart.com. Trong bài học này, chúng ta sẽ cùng nhau tìm hiểu cách tạo form trong HTML cũng như cách sử dụng các thẻ tạo form hiệu quả nhất trong lập trình website.
Mẫu Form có vai trò gì?
Trong quá trình thiết kế và quản trị website, chắc chắn bạn sẽ cần thu thập một số thông tin của người dùng như: họ tên, số điện thoại, địa chỉ email, thẻ tín dụng…
Các mẫu form sẽ nhận dữ liệu từ người dùng internet, sau đó sẽ gửi đến các ứng dụng back-end như CGI, APS-Script hoặc PHP Script (hiểu đơn giản là gửi dữ liệu về server để xử lí rồi có tác vụ phản hồi).
Bên trong thẻ form, có nhiều phần tử form như trường text, các trường textarea, menu, checkbox,…
Cấu trúc của thẻ Form
Thẻ <form> được dùng để tạo một mẫu Form trong HTML và có cấu trúc sau:
|
1 2 3 |
<form action="Script URL" method="GET|POST"> các phần tử font, chẳng hạn như input, textarea ... </form> |
Một số loại form thường dùng trong HTML
Trong lập trình HTML và trong công việc thường ngày, chúng ta dễ dàng bắt gặp các loại form sau:
Các loại form nhập liệu
Nói đến form nhập liệu bạn sẽ hiểu ngay loại form này dùng để thu thập thông tin người dùng thông qua việc trực tiếp nhập thông tin vào khoảng trống cho sẵn. Các trường hợp người dùng nhập thông tin vào website có thể kể đến như điền Họ và tên, mật khẩu hoặc viết đoạn bình luận,… Do đó, chúng ta sẽ tìm hiểu 3 loại form nhập liệu sau:
+ Text input một dòng đơn: được sử dụng cho các mục đích thu thập thông tin chỉ một dòng của dữ liệu đầu vào của người dùng như các hộp tìm kiếm, các khung nhập username,… Text input được tạo ra bởi thẻ <input>.
+ Password input: đây cũng là kiểu nhập liệu một dòng đơn nhưng các ký tự của nó được giấu đi ngay khi người dùng nhập liệu. Loại form này sử dụng cho các khung điền mật khẩu đăng nhập.
+ Input nhiều dòng: được sử dụng cho các mục đích nhập liệu thông tin dài hơn một dòng, thường là comment, thông điệp hoặc nhiều mục đích khác,… Kiểu nhập liệu nhiều dòng được tạo ra bởi thẻ <textarea>.
Text input một dòng đơn
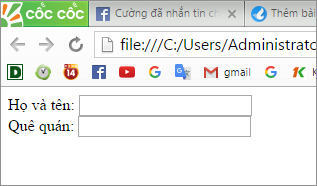
Để tạo form nhập liệu một dòng, chúng ta cần dùng thẻ <input> với thuộc tính style là “text” theo cú pháp như ví dụ sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>Vi du Text Input trong HTML- Giuseart.com</title> </head> <body> <form > Họ và tên: <input type="text" name="first_name" /> <br> Quê quán: <input type="text" name="last_name" /> </form> </body> </html> |
và kết quả là:

Các thuộc tính của thẻ <input> để tạo dòng nhập liệu đơn:
+ Type: Xác định kiểu dữ liệu đầu vào. Để text nếu muốn nhập chữ, để number nếu muốn nhập số.
+ Name: Xác định tên cho trường để gửi tới Server để xác định và nhận giá trị của nó.
+ Value: Xác định giá trị dữ liệu đầu vào lúc ban đầu của form.
+ Size: Quy định độ rộng của khung nhập liệu.
+ Maxlength: Giới hạn số ký tự tối đa mà người dùng được phép nhập vào text input.
Password input
Tương tự như Text input một dòng đơn, nhưng password input giấu các ký tự ngay khi người dùng nhậpmật khẩu vào. Form này được tạo ra khi sử dụng thẻ <input> và thuộc tính type được thiết lập là “password“.
Ví dụ đơn giản về Password input được sử dụng để lấy mật khẩu người dùng:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
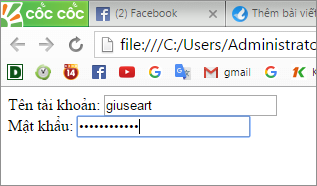
<!DOCTYPE html> <html> <head> <title>Ví dụ Password Input trong HTML</title> </head> <body> <form > Tên tài khoản: <input type="text" name="user_id" /> <br> Mật khẩu: <input type="password" name="password" /> </form> </body> </html> |
và kết quả là:

Các thuộc tính của thẻ <input> để tạo trường mật khẩu:
+ Type: Xác định kiểu dữ liệu người dùng nhập vào. Với password input thì chọn kiểu dữ liệu là “password“.
+ Name: Đặt tên cho trường để gửi tới Server xác nhận và xử lí yêu cầu.
+ Value: Xác định giá trị dữ liệu đầu vào lúc ban đầu của form.
+ Size: Độ rộng của khung nhập mật khẩu, đơn vị là px.
+ Maxlength: Độ dài tối đa của mật khẩu.
Text input nhiều dòng
Text input nhiều dòng được sử dụng trong trường hợp người dùng cần nhập liệu thông tin chi tiết có độ dài nhiều hơn một dòng. Để làm được form này, chúng ta sử dụng thẻ <textarea>.
Ví dụ đơn giản về khung nhập liệu nhiều dòng tạo từ thẻ <textarea>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <title>Vi du Text Input đa dong</title> </head> <body> <form> Hãy nói lên cảm nghĩ của bạn về Giuseart.com: <br /> <textarea rows="5" cols="50" name="description"> Nhập phần mô tả tại đây.... </textarea> </form> </body> </html> |
và kết quả là:

Các thuộc tính của Text input nhiều dòng:
+ Name: Cung cấp tên cho trường để có thể gửi tới Server và được Server xác nhận và nhận giá trị.
+ Rows: Xác định số hàng.
+ Cols: Xác định số cột.
Các loại form lựa chọn
Các loại form lựa chọn trong html có thể là Radio Button, Checkbox hoặc Select Box.
Checkbox
Checkbox được sử dụng khi có nhiều hơn một tùy chọn được yêu cầu để chọn. Checkbox cũng được tạo ra từ thẻ <input> nhưng sử dụng thuộc tính type =”checkbox”.
Dưới đây là một ví dụ về một form dữ liệu có 4 checkbox:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
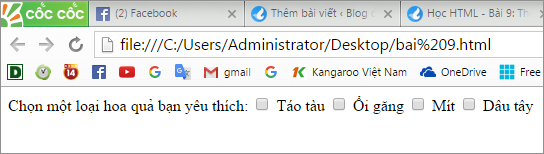
<!DOCTYPE html> <html> <head> <title>Vi du Checkbox trong HTML</title> </head> <body> <form> Chọn một loại hoa quả bạn yêu thích: <input type="checkbox" name="taotau" value="on"> Táo tàu <input type="checkbox" name="oigang" value="on"> Ổi găng <input type="checkbox" name="mit" value="on"> Mít <input type="checkbox" name="dautay" value="on"> Dâu tây </form> </body> </html> |
và kết quả là:

Các thuộc tính của thẻ <checkbox>:
+ Type: Khai báo kiểu dữ liệu nhập vào cho form, trong trường hợp này type=”checkbox“.
+ Name: Xác định tên của trường để Server xác nhận và nhận giá trị.
+ Value: Giá trị sẽ được sử dụng nếu Checkbox được chọn.
+ Checked: Thiết lập là checked nếu muốn để mặc định.
Radio Button
Radio Button được sử dụng khi có rất nhiều tùy chọn trong form, nhưng chỉ có một tùy chọn được phép chọn lựa. Thẻ này được sử dụng nhiều đề thiết kế các bài kiểm tra trắc nghiệm lựa chọn đáp án đúng nhất. Radio button được tạo ra khi sử dụng thẻ <input> với thuộc tính type=”radio”.
Ví dụ về sử dụng Form tạo tạo một câu hỏi trắc nghiệm chọn đáp án đúng nhất:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
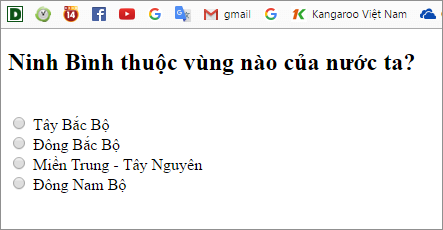
<!DOCTYPE html> <html> <head> <title>Vi du Radio Box trong HTML</title> </head> <body> <form> <h2>Ninh Bình thuộc vùng nào của nước ta?</h2><br> <input type="radio" name="selection" value="taybac"> Tây Bắc Bộ<br> <input type="radio" name="selection" value="dongbacbo"> Đông Bắc Bộ<br> <input type="radio" name="selection" value="dongbacbo"> Miền Trung - Tây Nguyên<br> <input type="radio" name="selection" value="dongbacbo"> Đông Nam Bộ<br> </form> </body> </html> |
và kết quả là:

Các thuộc tính của Radio Button cũng giống như Checkbox. Do đó, mời bạn xem phần thuộc tính của Checkbox ở phần trên nhé! Riêng phần thuộc tính type thì type=”radio”.
Select Box
Hộp Select box cung cấp danh sách liệt kê từ trên xuống (drop down) các tùy chọn đa dạng trong form, người dùng có thể lựa chọn một hoặc nhiều tùy chọn trong hộp đó. Để làm hộp Select Box, chúng ta sử dụng thẻ <select> với các thẻ tùy chọn <option>. Dưới đây là đoạn code về một ví dụ Form chứa hộp Select Box:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <title>Vi du Select Box trong HTML</title> </head> <body> <form> Bạn sinh năm bao nhiêu <select name="dropdown"> <option value="Maths" selected>1990</option> <option value="Physics">1991</option> <option value="Physics">1992</option> </select> </form> </body> </html> |
kết quả là:
Thuộc tính của Select Box:
+ Name: Xác định tên được gửi tới Server để xác định và nhận giá trị.
+ Size: Kích thước của hộp lựa chọn, thuộc tính này quy định hộp lựa chọn của bạn có thanh cuốn hay không?
+ Multiple: Chọn thuộc tính này cho phép bạn lựa chọn nhiều tùy chọn cùng lúc.
Các loại Form Nút bấm
Form nút bấm hay còn gọi là Form Button được sử dụng nhiều để tạo các nút bấm có thể click được (clickable). Để tạo các nút bấm, bạn có thể sử dụng thẻ <input> với thuộc tính type=”button”. Thuộc tính type cũng có thể nhận các giá trị khác như submit, image, reset:
+ Submit: tạo nút chấp nhận một form hoặc thực thi thao tác gửi yêu cầu của người dùng.
+ Button: tạo một nút được sử dụng để kích hoạt một thao tác người dùng, có thể là chuyển trang, có thể là kích hoạt javascript…
+ Reset: tạo một nút để kích hoạt form về các giá trị ban đầu.
+ Image: cũng tạo nút nhưng gọi hình ảnh làm hình nền cho nút đó.
Dưới đây là một ví dụ form với đầy đủ 3 kiểu button:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <title>Vi du button trong HTML</title> </head> <body> <form> Đây là nút bấm submit: <input type="submit" name="submit" value="Đăng ký" /> Đây là nút bấm reset: <input type="reset" name="reset" value="Hoàn tác" /> Đây là nút bấm button: <input type="button" name="ok" value="OK" /> </form> </body> </html> |
và đây là kết quả:
Dạng form tải lên
Nếu bạn muốn cho phép người dùng tải file lên trang web của bạn, bạn phải tạo form File Upload box. Nó được tạo ra nhờ sử dụng thẻ <input> và thuộc tính type=”file”.
Dưới đây là một ví dụ về nút bấm tải lên:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <title>Vi du File Upload Box trong HTML</title> </head> <body> <h4>Vui lòng gửi profile để chúng tôi xử lí yêu cầu của bạn:</h4> <form> <input type="file" name="fileupload" accept="image/*" /> </form> </body> </html> |
và kết quả là:
| Vui lòng gửi profile để chúng tôi xử lí yêu cầu của bạn: |
Lời kết
Như vậy, chúng ta đã kết thúc bài học số 9 trong series Học HTML cơ bản tại Giuseart.com. Tổng kết bài học, chúng ta cần nhớ rõ có 4 loại form là form nhập liệu, form lựa chọn, form button và form tải lên. Chúc các bạn học tốt nhé!
Bài trước: Bài 8: Thẻ tạo bảng trong HTML
Chia sẻ bài viết: