Chào các bạn, nếu là phần mềm Photoshop thì chúng ta có thể sử dụng bảng Layer style, chọn Stroke là có thể tạo viền cho đối tượng rồi phải không? Còn ở phần mềm Illustrator thì sao? Có nhiều bạn chưa thực sự nắm rõ. Do đó, hôm nay mình viết bài hướng dẫn cách tạo viền cho chữ trong phần mềm Adobe Illustrator chi tiết nhất!
Sử dụng Stroke Tool
Trong phần mềm Adobe Illustrator, bạn nhập một dòng chữ bất kỳ, sau đó chọn màu cho nền chữ và màu cho viền của chữ bằng cách sử dụng công cụ Fill hoặc Stroke ở thanh công cụ như hình dưới đây:

Chúng ta có thể đảo qua đảo lại hai màu Nền và Viền bằng cách nhấn phím X hoặc dấu mũi tên 2 chiều bên góc trên cùng bên phải (trong phần khoanh màu vàng ở hình trên). Từ phiên bản Illustrator CS6 trở lên, chúng ta được phép chọn màu chuyển sắc (gradient) cho đường viền.
Pallette Stroke (Các tùy chọn thay đổi đường viền)
Sau khi đã đổ được màu cho viền rồi, chúng ta có thể thay đổi cách hiển thị đường viền như: thay đổi tùy chọn bo góc, thay đổi tùy chọn hiển thị đầu mút của đường viền, tạo đường viền dạng nét đứt,… bằng cách sử dụng Pallette Stroke trong Hộp thoại Stroke.
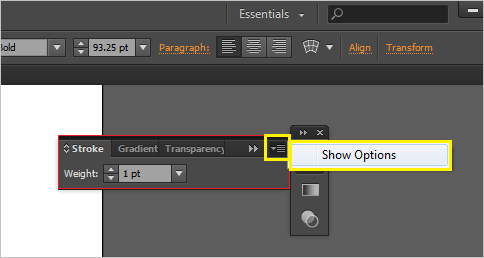
- Bước 1: Vào Window – Stroke
Vào Window – Stroke – Show Option để mở bảng chọn.

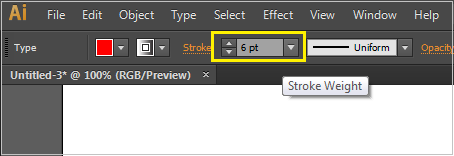
- Bước 2: Tùy chọn độ dày mảnh của đường viền
Để chọn độ dày mảnh hoặc kiểu hiển thị của đường viền, chúng ta có thể chọn thông số trong phần Weight như hình trên, hoặc cũng có thể chọn tùy chọn nhanh ở trên thanh tùy biến:

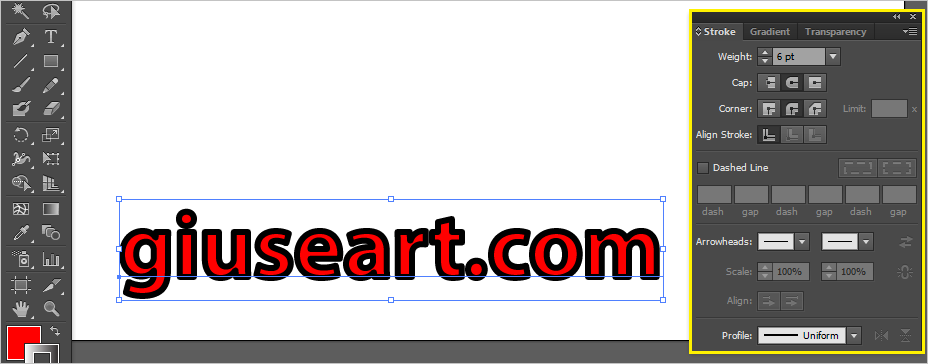
- Bước 3: Các tùy chọn khác của đường viền:
Vào Window – Stroke – Show Option. Trong cửa sổ mở ra, chúng ta có thể nhận thấy rất nhiều tùy chọn hữu ích cho đường viền của chữ như: tùy chọn kiểu bo góc (vuông/tròn); tùy chọn kiểu bo đầu nút; tùy chọn kiểu đường viền có nét đứt, nét gạch,… như hình bên dưới:

Sử dụng Offset Path
Một cách rất hay nữa khi muốn tạo viền cho chữ là sử dụng Offset Path. Tuy nhiên, dùng cách này thì dòng chữ của bạn sẽ không thể thay đổi được nữa. Nghĩa là, chỉ sử dụng được Offset Path khi bạn convert font chữ sang đối tượng vector.
- Bước 1: Nhập dòng chữ bạn cần tạo viền.
- Bước 2: Convert font chữ sang đối tượng Vector
Chọn dòng chữ muốn convert, sử dụng Object – Expand --> OK hoặc nhấn tổ hợp phím Ctrl+Shift+O.

- Bước 3: Tạo viền cho chữ sử dụng Offset Path
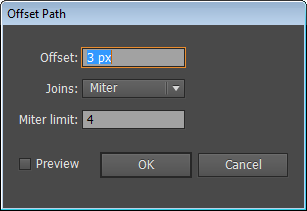
Thực chất việc sử dụng Offset Path không phải tạo viền, mà là tạo một đối tượng mới có kích thước mở rộng hay thu hẹp lại so với viền của đối tượng cũ bao nhiêu pixel (+px hoặc -px). Sau khi convert font sang đối tượng, chúng ta vào Object – Path – Offset Path để tiến hành thiết lập viền mở rộng cho đối tượng mới.

Trong hình trên, chúng ta nhập giá trị độ dày cho viền vào ô Offset, chọn kiểu bo viền sắc cạnh (Miter) hoặc kiểu bo viền thon tròn ở các góc (round). Giá trị trong Miter litmit có thể để mặc định nhé!
Sau khi thiết lập các giá trị xong, các bạn nhấn OK để xem thay đổi như hình dưới nhé:
- Bước 4: Chọn màu cho đối tượng được mở rộng và đưa xuống dưới cùng.
Sau khi sử dụng lệnh Offset Path, đối tượng mới được tạo ra với viền được mở rộng hơn 3px so với đối tượng cũ. Tuy nhiên, nó đang nằm đè lên đối tượng cũ. Việc tiếp theo chúng ta phải đổ màu và sử dụng tổ hợp phím Ctrl+Shift+{ để đưa nó xuống dưới cùng nhé!
Như vậy, với một đối tượng mới, chúng ta có thể di chuyển theo ý thích để tạo nên hiệu ứng border đặc sắc hơn cho chữ trong phần mềm Illustrator rồi.

Lời kết
Như vậy, mình đã chỉ cho các bạn cách tạo viền cho chữ trong phần mềm Adobe Illustrator rồi phải không? Tóm tắt nội dung, các bạn chỉ cần nhớ có hai cách tạo viền cho chữ trong Illustrator là sử dụng công cụ Stroke hoặc sử dụng lệnh Offset Path (không thể chỉnh sửa chữ nhưng tạo được nhiều hiệu ứng hay hơn) là được nhé! Chúc các bạn học tốt và làm tốt!
Chia sẻ bài viết: