Chào các bạn, mình mới sưu tầm được một đoạn code CSS khá hay cho website, giúp tạo vệt sáng lướt ngang qua logo website. Một thủ thuật nho nhỏ nhưng khá hữu ích cho các bạn muốn trang trí website thêm phần chuyên nghiệp. Hãy cùng mình tìm hiểu nhé!
Tiện ích này đặc biệt phù hợp với những bạn dùng logo thiết kế bằng chữ. Theo nhận xét của mình thì hiệu ứng bóng sáng trên logo phù hợp cho các website logo có màu, và nền thanh menu là màu trắng. Bạn cứ thử trên logo của bạn, biết đâu web sẽ đẹp hơn. Demo như logo giuseart.com luôn nha!
Bài viết thực hiện trên theme Flatsome, các theme khác các bạn làm tương tự nhé!

Bước 1: Xác định phần tử CSS bao bọc logo trên website.
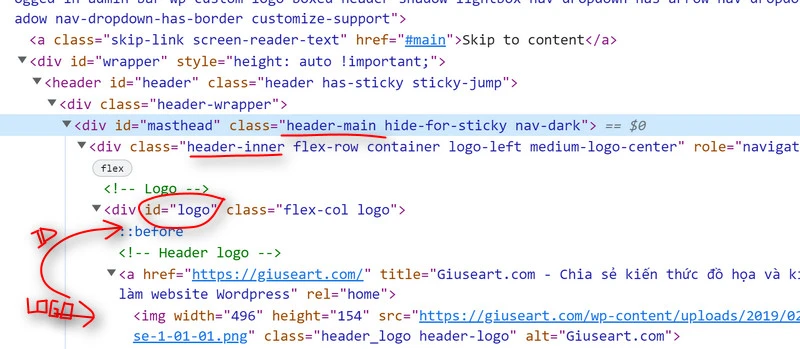
Trên website của bạn, hãy nhấp chuột phải vào logo và chọn Kiểm tra để mở cửa sổ xem phần tử (Elements) của trình duyệt.
Kiểm tra xem đâu là phần tử bao ngoài ảnh logo của bạn. Ví dụ của trên theme Flatsome thì logo sẽ nằm trong Header-main > Header Inner > Logo. Vậy sau khi tìm mình xác định được phần tử bao bọc logo sẽ là #logo.
Mẹo nhỏ: thông thường không phải là <img> hay <a> mà sẽ là thẻ <div> hoặc cái gì đó nằm ngay trên <a> đấy.

Bước 2: Chèn vào website và xem thành quả
Các bạn copy đoạn code CSS dưới đây và paste vào Giao diện – Tùy biến – Style – Custom CSS:
1 2 3 4 5 6 7 8 | /* CSS hiệu ứng bóng lướt NGHIÊNG cho logo by GIUSEART.com */ /* Sửa #logo thành phần tử CSS của bạn */ #logo:after,#logo:before{transform: skewX(-25deg) translateY(-50%);content:"";position:absolute;top:50%;width:40px;height:100%;background-color:white;z-index:0} #logo:before{left:0%;animation:light-left 5s infinite alternate linear} #logo:after{right:-5%;animation:light-right 5s infinite alternate linear} @keyframes light-left{0%{left:-5%;opacity:0}50%{left:50%;opacity:1}to{left:105%;opacity:0}}@keyframes light-right{0%{right:-5%;opacity:0}50%{right:50%;opacity:1}to{right:105%;opacity:0}} |









