Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Giuseart.com. Trong bài viết hôm nay mình sẽ giới thiệu đến các bạn một thuộc tính được sử dụng rất nhiều trong CSS, đó là thuộc tính position – thiết lập vị trí cho phần tử.
Thuộc tính position dùng để xác định kiểu vị trí cho phần tử HTML.
Kiểu vị trí sẽ quyết định cách thức mà phần tử sẽ được hiển thị trong trang web.
Thuộc tính vị trí
Các thuộc tính vị trí (top, bottom, left, right) thường được sử dụng chung với thuộc tính position để canh lề cho phần tử.

Lưu ý: Các thuộc tính vị trí chỉ có tác dụng khi giá trị của thuộc tính position khác static
Vị trí cố định
Vị trí cố định tức là khi ta kéo chuột lên, xuống, trái, phải thì phần tử vẫn hiển thị cố định một chỗ.
Để thiết lập vị trí cố định cho phần tử, ta sử dụng thuộc tính position với giá trị là fixed
Ví dụ :
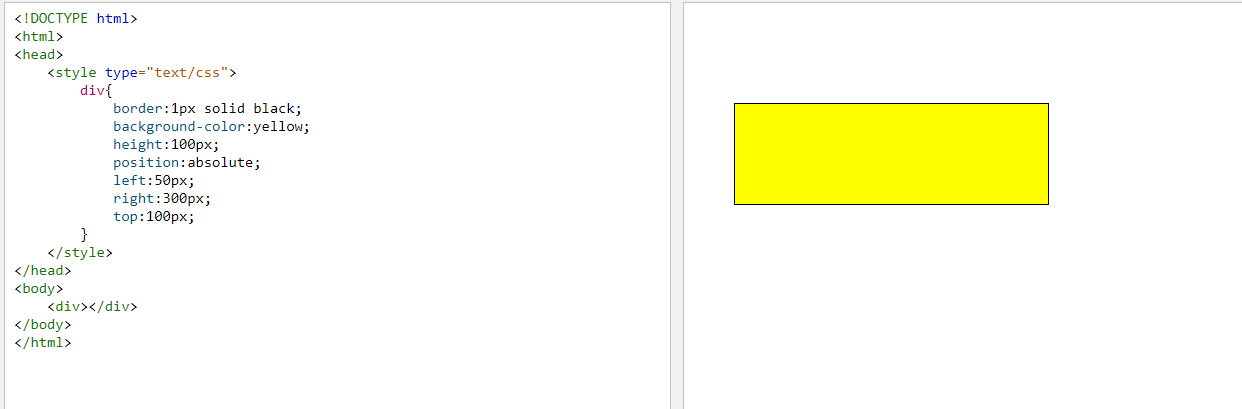
Phần tử <div> dưới đây được thiết lập vị trí cố định và canh lề trái 50px, lề phải 250px, phía trên 100px
1 2 3 4 5 6 | div { position: fixed; left:50px; right:250px; top:100px; } |
Vị trí tĩnh
Vị trí tĩnh là kiểu vị trí mặc định của phần tử.
Một phần tử có kiểu vị trí tĩnh sẽ:
- Không bị ảnh hưởng bởi giá trị của các thuộc tính vị trí (top, bottom, left, right)
- Xuất hiện theo đúng thứ tự của nó trong đoạn mã HTML
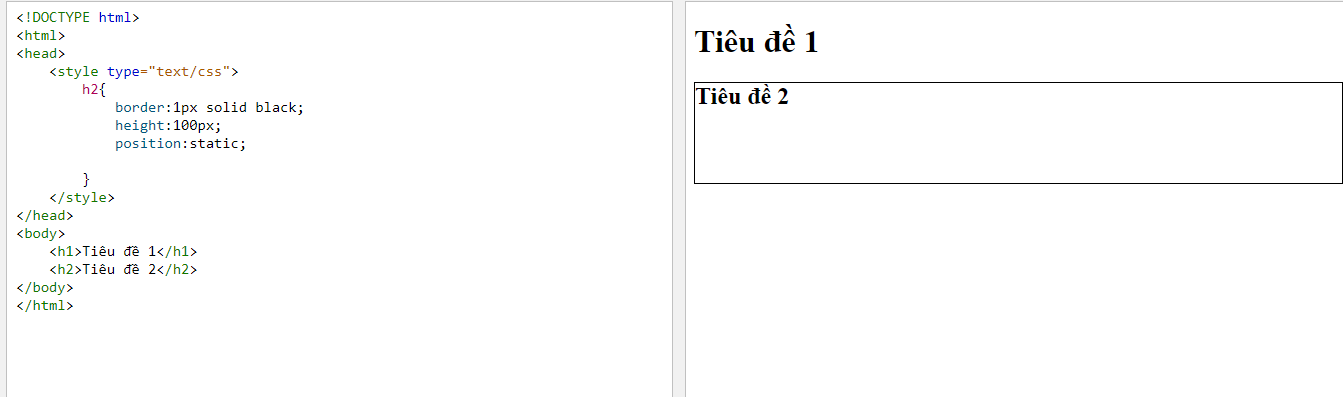
Để thiết lập vị trí tĩnh cho phần tử, ta sử dụng thuộc tính position với giá trị là static
Ví dụ :

Lưu ý: Vị trí tĩnh là kiểu vị trí mặc định của phần tử. Do đó, nếu bạn muốn thiết lập kiểu vị trí tĩnh cho phần tử thì không cần thiết phải dùng đến thuộc tính position.
Vị trí tương đối
Vị trí tương đối là vị trí mà phần tử sẽ được hiển thị ở đâu so với vị trí ban đầu của nó
Để thiết lập vị trí tương đối cho phần tử, ta sử dụng thuộc tính position với giá trị là relative.
Ví dụ :
1 2 3 | .relative{ position:relative; } |
Khi sử dụng chung với các thuộc tính vị trí (top, bottom, left, right) nó sẽ được hiển thị ở một vị trí khác tương đối so với vị trí ban đầu của nó và nằm đè lên các phần tử khác. Tuy nhiên, khoảng không gian vốn có giữa nó và các phần tử xung quanh vẫn được giữ nguyên
Lưu ý Với kiểu vị trí tương đối:
- Giữa top và bottom ta chỉ có thể sử dụng một thuộc tính.
- Giữa left và right ta chỉ có thể sử dụng một thuộc tính.
Vị trí tuyệt đối
Vị trí tuyệt đối là vị trí mà phần tử sẽ được hiển thị ở đâu so với phần tử chứa nó
Phần tử chứa nó phải có kiểu vị trí là: fixed, absolute, relative. Nếu phần tử chứa nó không thuộc 3 kiểu nêu trên, thì nó sẽ được xác định vị trí dựa theo phần tử gốc là <html>
Để thiết lập vị trí tuyệt đối cho phần tử, ta sử dụng thuộc tính position với giá trị là absolute.
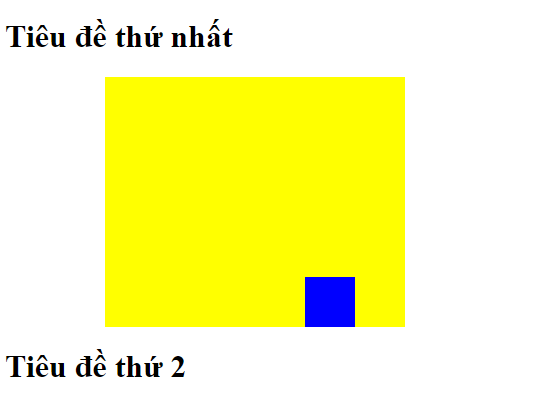
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html> <head> <style type="text/css"> .relative{ background-color: yellow; height:250px; width: 300px; position: relative; left:100px; } .absolute{ background-color: blue; height:50px; width: 50px; position: absolute; left:200px; bottom:0px; } </style> </head> <body> <h1>Tiêu đề thứ nhất</h1> <div class="relative"> <div class="absolute"></div> </div> <h1>Tiêu đề thứ 2</h1> </body> </html> |
Và đây là kết quả .
Lưu ý: Kiểu vị trí relative thường được dùng để làm phần tử chứa phần tử có kiểu vị trí absolute
Thiết lập kích thước tương đối cho phần tử
Thông thường ta thiết lập kích thước cho phần tử bằng thuộc tính width và height. Tuy nhiên, cách này chỉ dùng để thiết lập các kích thước cố định, biết trước (Ví dụ như chiều rộng là bao nhiu, chiều cao là bao nhiu).
Còn ở trường hợp, tôi muốn phần tử:
- Hiển thị cách lề trên của phần tử chứa nó 50px
- Hiển thị cách lề dưới của phần tử chứa nó 100px
- Hiển thị cách lề trái của phần tử chứa nó 70px
- Hiển thị cách lề phải của phần tử chứa nó 140px
- Toàn bộ phần còn lại là kích thước của nó.
Vậy ta phải làm như thế nào !?
Trường hợp này hết sức đơn giản, ta chỉ sử dụng các thuộc tính vị trí như top, bottom, left, right mà không cần phải dùng đến thuộc tính width và height
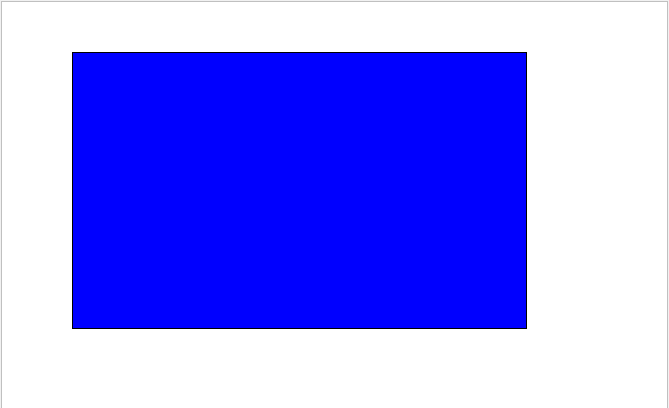
Ví dụ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html> <head> <style type="text/css"> div{ border:1px solid black; background-color: blue; position: absolute; top:50px; bottom:100px; left:70px; right:140px; } </style> </head> <body> <div></div> </body> </html> |

Lưu ý: Cách này chỉ có thể áp dụng cho phần tử có kiểu vị trí là fixed và absolute
Chồng chéo các phần tử
Khi thiết lập vị trí cho các phần tử, rất có khả năng chúng sẽ bị chồng chéo lên nhau.
Với thuộc tính z-index ta có thể quyết định được phần tử nào sẽ nằm đè lên phần từ nào.
Ví dụ ta có đoạn code sau :
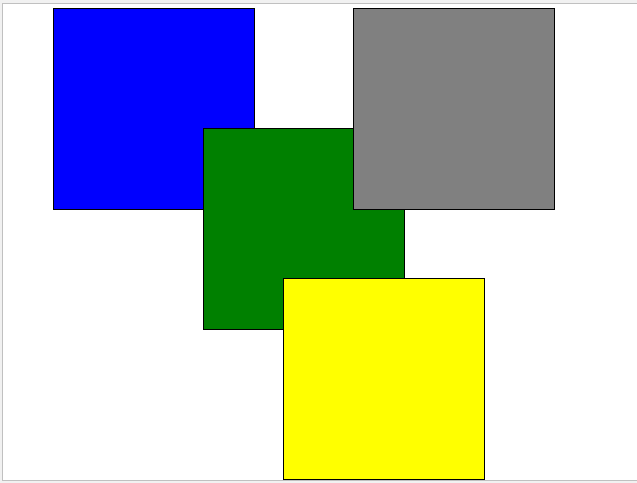
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html> <head> <style type="text/css"> div{ position: absolute; border:1px solid black; width: 200px;height:200px; } .green{background-color: green;top:150px;left:200px;z-index:10;} .blue{background-color: blue;top:30px;left:50px;z-index:9;} .gray{background-color: gray;top:30px;left:350px;z-index:11;} .yellow{background-color: yellow;top:300px;left:280px;z-index:10;} </style> </head> <body> <div class="green"></div> <div class="blue"></div> <div class="gray"></div> <div class="yellow"></div> </body> </html> |
Xem kết quả.

Phần tử có giá trị z-index lớn hơn sẽ nằm đè lên phần tử có giá trị z-index nhỏ hơn.
Nếu hai phần tử có cùng giá trị z-index thì phần tử code sau sẽ nằm đè lên phần tử code trước
Lưu ý :Các thuộc tính z-index, top, bottom, left, right có thể nhận giá trị âm.
Lời Kết
Cảm ơn các bạn đã quan tâm và theo dõi bài viết. Bài viết này có tầm ảnh hưởng rất quan trọng nên mình mong các bạn cần nhắm vững kiến thức đã học được. Nếu thấy hay và bổ ích các bạn nhớ like và chia sẻ bài viết để nhiều bạn khác cùng biết đến và cùng nhau học tập tiến bộ nhé.
Chia sẻ bài viết:









