Chào các bạn, hôm nay mình chia sẻ tới các bạn một đoạn code khá hay để tạo shortcode nhằm hiển thị bài viết liên quan ở sidebar cho website. Mời các bạn đón xem nhé!
Link demo: //ninhbinhweb.info/huong-dan/tao-box-thong-bao-khuyen-mai-dep-cho-website.html
Bài viết hướng dẫn thực hiện trên theme Flatsome, các bạn dùng theme khác cũng có thể áp dụng đoạn code, tuy nhiên nếu gặp lỗi gì vui lòng comment để mình biết nha!

Bước 1: Tạo shortcode trong function.php
Bạn vào phần quản trị – Giao diện – Theme file editor (sửa theme), mở file function.php ra, sau đó copy đoạn code này vào cuối file nha!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | //Tạo shorcode bài viết liên quan trong sidebar //Author: NinhBinhWeb.info //URL: //ninhbinhweb.info // function nbw_bvlq() { $categories = get_the_category(get_the_ID()); if ($categories){ echo '<div class="flatsome_recent_posts">'; $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array(get_the_ID()), 'posts_per_page' => 8, // So bai viet dc hien thi ); $my_query = new wp_query($args); if( $my_query->have_posts() ): echo '<span class="widget-title "><span>Bài viết cùng chủ đề</span></span> <ul>'; while ($my_query->have_posts()):$my_query->the_post(); ?> <li class="recent-blog-posts-li"> <div class="flex-row recent-blog-posts align-top pt-half pb-half"> <div class="flex-col mr-half"> <div class="badge post-date badge-outline"> <div class="badge-inner"> <?php the_post_thumbnail('full'); ?> </div> </div> </div> <div class="flex-col flex-grow"> <a href="<?php the_permalink() ?>"><?php the_title(); ?></a> </div> </div> </li> <?php endwhile; echo '</ul>'; endif; wp_reset_query(); echo '</div>'; }} add_shortcode( 'bvlq', 'nbw_bvlq' ); |
Đoạn code trên giúp chúng ta tạo shortcode [bvlq], sau đó các bạn có thể paste shortcode đó vào vị trí bất kỳ trong trang single nó đều có thể hiện bài viết liên quan của nhé!
Trong đó, các bạn có thể điều chỉnh số lượng bài viết tại mục ‘posts_per_page’ => 8 (thay số 8 bằng số bất kỳ)
Bước 2: Hiển thị bài viết liên quan tại sidebar
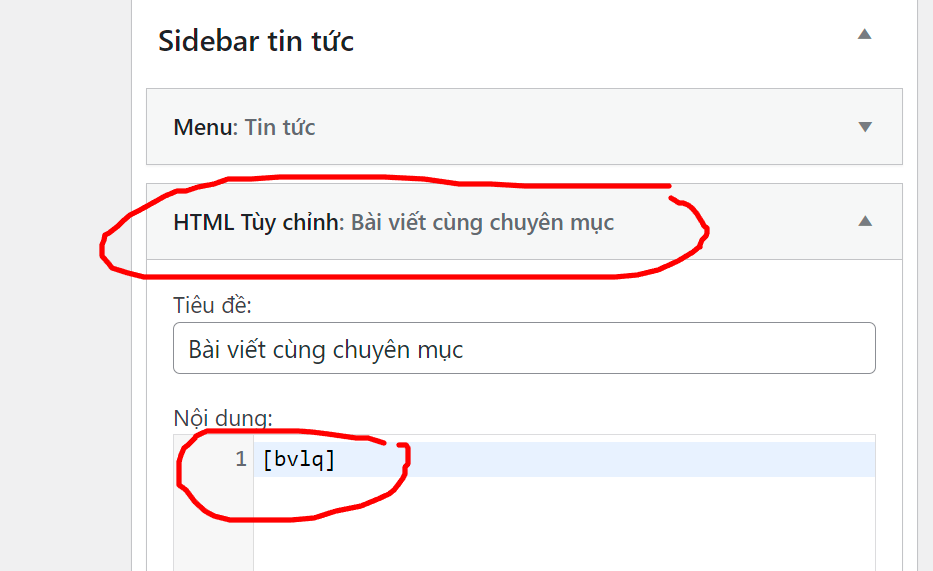
Bước tiếp theo, chúng ta sẽ vào Giao diện – Widget – Chèn widget HTML vào sidebar, sau đó paste shortcode [bvlq] vào widget đó nha!

Bước 3: Trang trí với CSS
Các bạn vào Giao diện – Tùy biến – Style – Custom CSS, sau đó dán toàn bộ code CSS dưới đây:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .flatsome_recent_posts li { margin-bottom: 0; list-style: none; } .recent-blog-posts { padding: 6px 0; } .flatsome_recent_posts li .badge { margin-left: 0; width: 100px; height: 70px; } .flatsome_recent_posts li .badge .badge-inner { border-radius: 6px; border: none !important; padding: 0; } .recent-blog-posts a{ font-weight: 500; margin-bottom: 6px; font-size: 15px; line-height: 18px; color: #2C2C2C; } .recent-blog-posts a:hover{color:orangered} |
Bước 4: Lưu lại và hưởng thành quả
Chúc các bạn làm thành công nhé, ai có khúc mắc chỗ nào không được vui lòng comment để mình hướng dẫn nhé!
Chia sẻ bài viết:









hướng dẫn giúp mình để tạo shortcode cho website của mình với nhé