Hiện tại thì gần như 100% các website đều cố gắng nhúng Fanpage Facebook vào website để thu hút người dùng theo dõi kênh bán hàng trên mạng xã hội Facebook. Bằng việc hiển thị nút kêu gọi “thích trang” sẽ giúp cho Fanpage Facebook của bạn có nhiều người theo dõi hơn, tăng khả năng bán hàng hoặc sử dụng dịch vụ của doanh nghiệp bạn.
Nếu bạn chưa biết cách liên kết Fanpage Facebook vào website WordPress của bạn, bài viết này chắc chắn sẽ hữu ích với bạn nè! Mời đón xem “Hướng dẫn chèn Fanpage Facebook vào website WordPress đơn giản nhất!”
Tầm quan trọng của việc liên kết Fanpage Facebook với website
Việc liên kết giữa website và Fanpage Facebook bắt đầu trở nên cần thiết và quan trọng hơn nhiều so với trước đây, kể từ khi Facebook trở thành công cụ bán hàng online cực kỳ hiệu quả.
Vậy thì nếu bạn sở hữu sản phẩm tốt, bạn có website bán hàng, chẳng tội gì bạn không liên kết chặt chẽ hơn với Fanpage Facebook để thu hút nhiều khách hàng hơn đến với doanh nghiệp của bạn.
Tạo code nhúng Fanpage Facebook
Bước 1: Đăng nhập Facebook trên trình duyệt, sau đó truy cập liên kết sau: //developers.facebook.com/docs/plugins/page-plugin
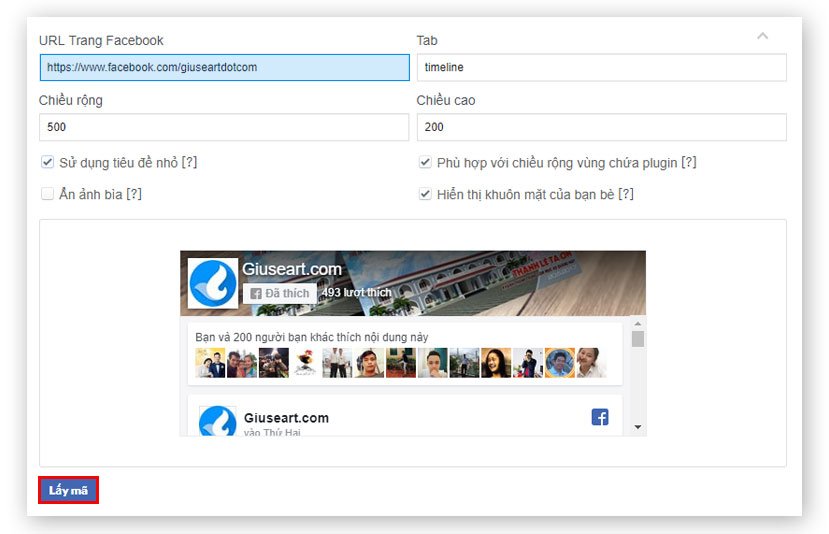
Bước 2: Tùy chỉnh các thông số hiển thị khung Fanpage Facebook:

Cụ thể như sau:
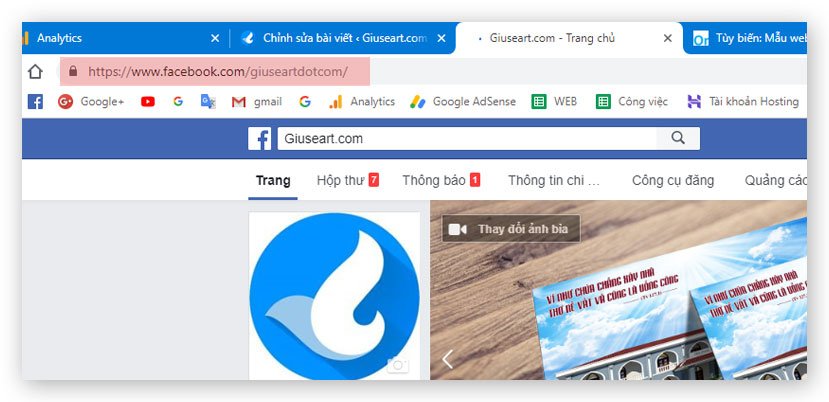
URL Trang Facebook: Các bạn copy URL của Fanpage Facebook rồi paste vào khung này. Ai không biết lấy URL của Fanpage thế nào thì coi hình dưới đây:

- Chiều rộng: Chiều rộng được quy định bằng đơn vị pixel (px). Thường thì mình để trống và lựa chọn “Phù hợp với chiều rộng chứa plugin” để nó tự auto theo vị trí được nhúng
- Chiều cao: Chiều cao của khung Fanpage trên website. Các bạn nên để tầm 250-350px thôi, để dài quá nó không được đẹp lắm đâu.
- Sử dụng tiêu đề nhỏ: Facebook sẽ tự động thu nhỏ phần đầu của Fanpage lại trong trường hợp vị trí bạn nhúng trên web không có nhiều diện tích về chiều dọc.
- Ẩn ảnh bìa: Cho phép ẩn ảnh bìa Fanpage, chỉ để nổi bật nút “Thích trang” mà thôi.
- Hiển thị khuôn mặt của bạn bè: Nên chọn tùy chọn này vì nhìn khá đẹp và chuyên nghiệp.
Sau khi điền đầy đủ các thông tin khai báo cho khung chứa Fanpage trên website, bạn ấn “Lấy mã” rồi copy toàn bộ đoạn mã nhúng trong tab “Iframe” nhé!
Phần chọn ID ứng dụng các bạn có thể bỏ qua không cần lưu tâm.

Chèn mã nhúng Fanpage Facebook vào website
Sau khi đã có mã nhúng rồi, bạn có thể chèn vào bất kỳ vị trí nào trên website để nó hoạt động, miễn sao nó chấp nhận tài liệu HTML là được.
Sau đây mình thử chèn vào cuối Sidebar xem sao nhé!
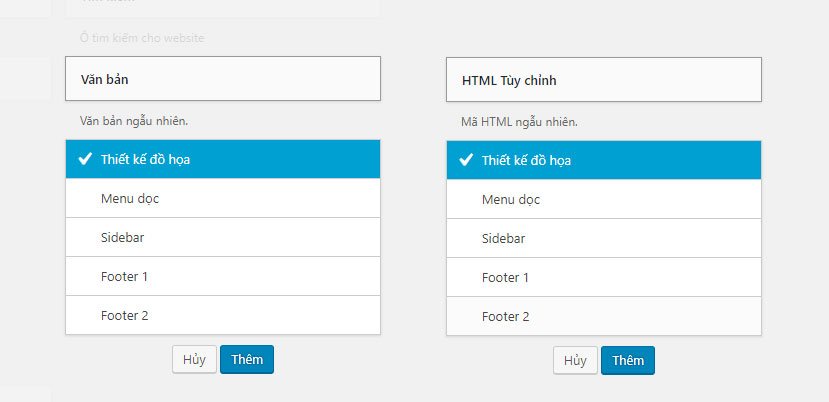
Truy cập: Giao diện > Widget > Sidebar > Chọn widget Văn bản hoặc HTML tùy chỉnh vào Sidebar.

- Nếu dùng widget “HTML tùy chỉnh” để nhúng Fanpage Facebook vào website thì bạn chỉ việc paste mã nhúng vào khung rồi Save lại là OK.
- Nếu dùng widget “Văn bản” để nhúng Fanpage Facebook vào website thì bạn phải paste mã nhúng vào tab “Văn bản” nhé!
Sau khi lưu lại thành công, các bạn quay ra trang hoặc bài viết để xem thành quả thế nào nhé!

Lời kết
Vậy là các bạn đã có thể tự chèn Fanpage Facebook vào website WordPress của mình rồi phải không? Có vấn đề hoặc sự cố gì vui lòng comments để các anh em giúp đỡ nhé!
Chia sẻ bài viết:








