Chào các bạn! Hôm nay mình sẽ hướng dẫn các bạn cách chèn bản đồ vào WordPress. Có nhiều cách để chèn bản đồ ví dụ như sử dụng code. Hoặc sử dụng mã nhúng có sẵn từ Google Map.
Trong bài viết này mình sẽ hướng dẫn các bạn chèn bản đồ từ Google Map bằng cách sử dụng mã nhúng đã được code sẵn rất thuận tiện và dễ dàng… Demo: //spa.ninhbinhweb.com/lien-he/
Lợi ích của việc chèn bản đồ Google map vào website WordPress
- Giúp người dùng khi ghé thăm website của bạn biết được vị trí địa điểm nơi bán hàng cung cấp dịch vụ của bạn.
- Không sử dụng thông qua một website về địa điểm nào mà vẫn có thể tìm thấy địa điểm cần ghé tới.
- Ghi chú một cách trực quan nhất về địa điểm. Đảm bảo cho bạn có đầy đủ tính năng của một trang LIÊN HỆ – GIỚI THIỆU hay ngay trên TRANG CHỦ của website WordPress.
Trong bài viết này! Mình sẽ hướng dẫn các bạn chèn bản đồ từ Google Map bằng cách sử dụng mã nhúng đã được code sẵn rất thuận tiện và dễ dàng…
Các bước tiến hành.
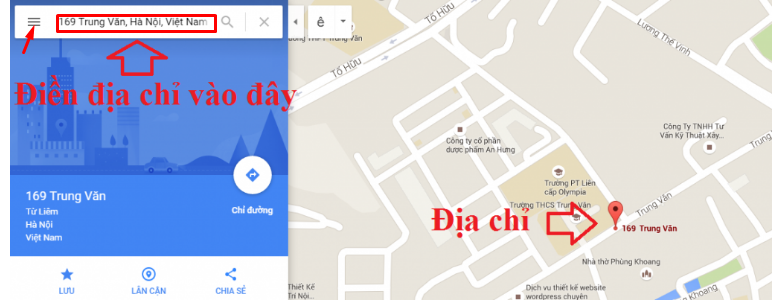
Bước 1: Tìm địa chỉ cần chèn.
Truy cập website: maps.google.com. Điền địa chỉ chính xác cụ thể vào thanh “Tìm kiếm trên Google map”

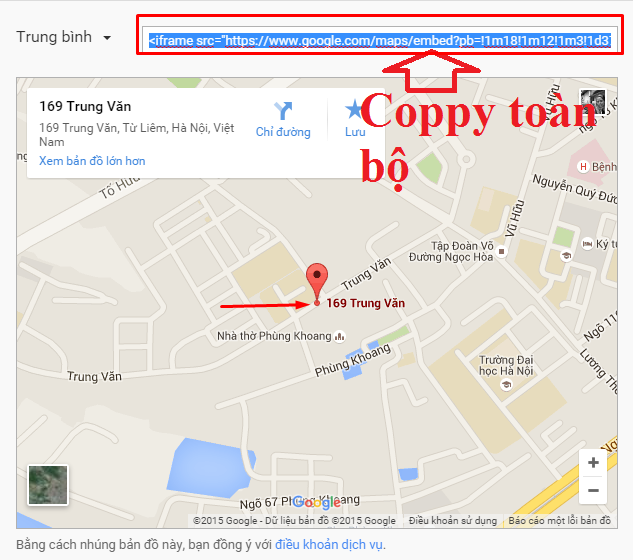
Bước 2: Lấy mã nhúng bản đồ
Nhấp vào biểu tượng có chữ chia sẻ hoặc nhúng bản đồ! Để lấy mã nhúng đã được code sẵn để chèn vào website WordPress.
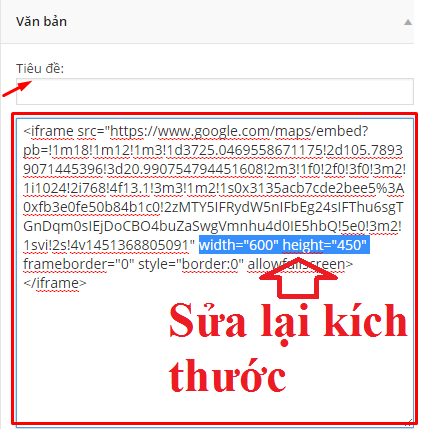
 Bước 3: Dán mã nhúng bản đồ
Bước 3: Dán mã nhúng bản đồ
Các bạn hãy copy mã code ifame đó và paste vào bất kỳ vị trí nào hỗ trợ html trên website. Bên cạnh đó, bạn cũng có thể tùy chỉnh kích thước nếu muốn.
Ở đây mình vào phần Bảng tin -> Giao diện -> Widget -> tìm đến mục cần hiển thị bản đồ như Footer, Sidebar hoặc Widget Home -> paste mã nhúng vào Text Widget rồi sửa lại kích thước sao cho phù hợp với website -> Lưu thay đổi.

Thế là xong rồi, chỉ cần vài thao tác đơn giản là bạn đã có thể chèn bản đồ vào Website rồi! Quá dễ phải không nào. Chúc bạn thành công khi làm theo hướng dẫn bài viết này. Cảm ơn các bạn đã theo dõi bài viết của chúng tôi! Hãy theo dõi website để xem những thủ thuật mới về WordPress nhé.
Chia sẻ bài viết: