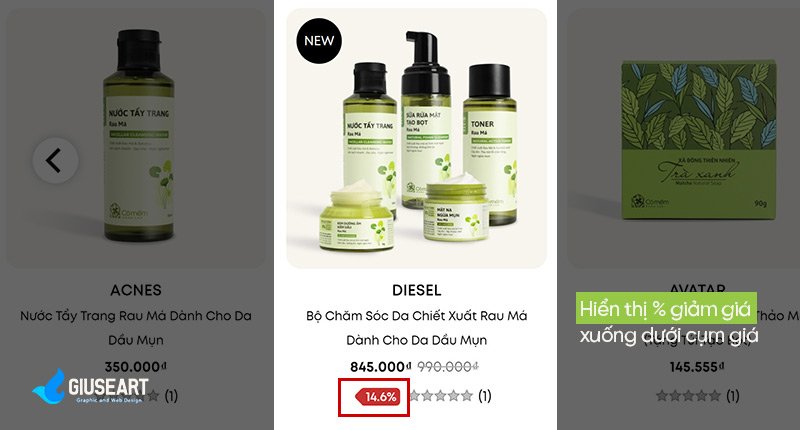
Bài viết hướng dẫn các bạn thực hiện việc chèn label % giảm giá xuống phía dưới cụm giá sản phẩm trong loop sản phẩm trang danh mục Woocommerce. Các bạn theo dõi và làm theo nhé!
Bài viết thực hiện demo trên theme Flatsome, các theme khác tương tự hoặc nếu có lỗi xảy ra vui lòng báo mình biết nhé!
Link demo: //mypham3.ninhbinhweb.site/

Bước 1: Sửa file function.php
Các bạn vào Giao diện – Sửa – chọn Child theme – function.php, sau đó copy đoạn code dưới đây bỏ vào file function.php nhé!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /* * Chèn label % giảm giá xuống dưới phần giá trong loop * Author: giuseart.com | Lê Văn Thiện */ add_action( 'woocommerce_after_shop_loop_item_title', 'giuseart_woocommerce_template_loop_price' ); function giuseart_woocommerce_template_loop_price() { global $product; if( $product->is_on_sale()){ $regular_price = (float) $product->get_regular_price(); // Regular price $sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale) // "Saving Percentage" calculation and formatting $precision = 1; // Max number of decimals $saving_percentage = round( 100 - ( $sale_price / $regular_price * 100 ), 1 ) . '%'; echo '<span class="phan-tram-km">'; echo $saving_percentage; echo '</span>'; } } |
Copy – Paste xong bạn thực hiện Lưu thay đổi để áp dụng code nhé.
Bước 2: Trang trí với CSS
Các bạn copy đoạn code CSS dưới đây và paste vào phần custom css của theme nhé. Đối với theme Flatsome thì: Giao diện – tùy biến – style – custom css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .phan-tram-km { z-index: 0; background-color: rgb(199, 49, 48); border-radius: 3px 4px 4px 3px; border-left: 1px solid rgb(199, 49, 48); margin-left: 19px; position: relative; color: rgb(255 255 255); font-size: 12px; font-weight: 600; margin-right: 7px; padding: 0 4px; } .phan-tram-km:after { content: ""; position: absolute; transform-origin: left top; transform: rotate(45deg); background: rgb(199, 49, 48); top: -1px; left: 1px; height: 13px; width: 13px; border-radius: 3px; z-index: -1; } |
Bạn ra xem trang chủ hoặc trang danh mục sản phẩm để thấy sự thay đổi chưa nhé!
Chúc các bạn thành công^^
Chia sẻ bài viết:








