Chào các bạn, hôm qua mình đã viết một bài chia sẻ code HTML và CSS tạo các nút liên hệ nhanh cho website rồi phải không? Hôm nay mình tiếp tục share một đoạn code tạo nút liên hệ nhanh khác cũng rất đẹp và hữu ích, hy vọng các bạn sẽ thích.
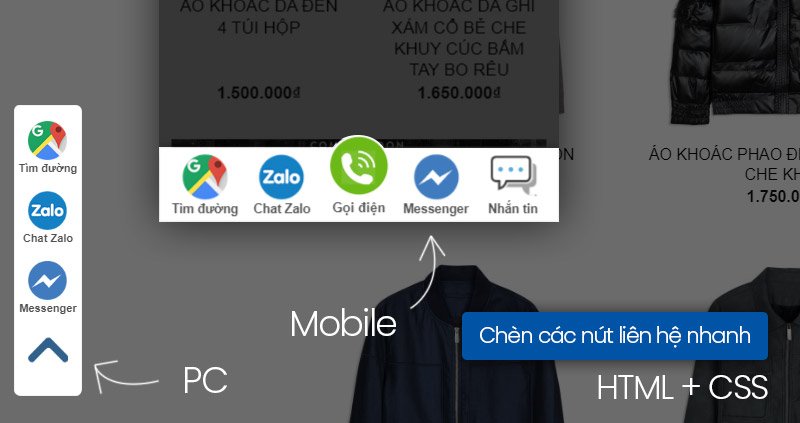
Mình tham khảo một số website đẹp trên mạng, thấy họ có mấy nút liên hệ nhanh tuyệt vời quá nên mình tổng hợp và cóp nhặt về để làm cho website của mình. Kết quả là thật đáng tự hào, code HTML và CSS khá đơn giản nhưng cực kỳ hữu ích. Các bạn có thể xem hình mô tả ở đây:

Xem demo thực tế: //fashion3.ninhbinhweb.biz/
Code tạo nút liên hệ nhanh bằng HTML và CSS cho website
Chúng ta cùng nhau bắt tay làm luôn nhé! Code này cực kỳ hữu ích và thích hợp đặc biệt cho các bạn mới vào nghề, đặc biệt là các bạn chưa biết gì về CODE, các bạn chỉ việc copy và paste theo đúng hướng dẫn là được thôi. Mình đã test rất nhiều lần và chỉ cần copy – paste đúng chỗ là nó hoạt động luôn không cần nói nhiều.
Đối với theme Flatsome
Bước 1: Truy cập vị trí cần dán code
Trên thanh đen đen trên cùng có chữ Flatsome – Advanced – Global Setting – Footer Script
Bước 2: Cắt dán đoạn code cần thiết
Các bạn copy và paste toàn bộ đoạn code dưới đây vào Footer Script nhé:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 | <style> .phone-mobile {display: none;} .giuseart-nav { position: fixed; left: 13px; background: #fff; border-radius: 5px; width: auto; z-index: 150; bottom: 50px; padding: 10px 0; border: 1px solid #f2f2f2; } .giuseart-nav ul {list-style: none;padding: 0;margin: 0;} .giuseart-nav ul li {list-style: none!important;} .giuseart-nav ul>li a { border:none; padding: 3px; display: block; border-radius: 5px; text-align: center; font-size: 10px; line-height: 15px; color: #515151; font-weight: 700; max-width: 72.19px; max-height: 54px; text-decoration: none; } .giuseart-nav ul>li .chat_animation{display:none} .giuseart-nav ul>li a i.ticon-heart { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-map.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; } .giuseart-nav ul>li a i.ticon-zalo-circle2 { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-zalo-circle2.png.pagespeed.ce_.iUc59tfITH.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; }.giuseart-nav li .button { background: transparent; }.giuseart-nav ul>li a i.ticon-angle-up { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-angle-up.png.pagespeed.ce_.NGU5VowWiC.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; }.giuseart-nav ul>li a i { width: 33px; height: 33px; display: block; margin: auto; }.giuseart-nav ul li .button .btn_phone_txt { position: relative; top:35px; font-size: 10px; font-weight: bold; text-transform: none; } .giuseart-nav ul li .button .phone_animation i { display: inline-block; width: 27px; font-size: 26px; margin-top: 12px; }.giuseart-nav ul>li a.chat_animation svg { margin: -13px 0 -20px; } .giuseart-nav ul>li a i.ticon-messenger { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-messenger.png.pagespeed.ce_.sSebhnGGgP.png) no-repeat; background-size: contain; width: 36px; height: 36px; display: block; }.giuseart-nav ul li .button .phone_animation i { display: inline-block; width: 27px; font-size: 26px; margin-top: 12px; } .giuseart-nav ul>li a i.ticon-chat-sms { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-sms-1.jpg) no-repeat; background-size: contain; width: 38px; height: 36px; display: block; } .giuseart-nav ul>li a i.icon-phone-w { background: url(http://fashion3.ninhbinhweb.biz/wp-content/uploads/2020/03/icon-phone-w.png) no-repeat; background-size: contain;} .giuseart-nav ul li .button .btn_phone_txt { position: relative; } @media only screen and (max-width: 600px){ .giuseart-nav li .chat_animation{display:block !Important} .giuseart-nav li .button .phone_animation {box-shadow: none; position: absolute; top: -16px; left: 50%; transform: translate(-50%,0); width: 50px; height: 50px; border-radius: 100%; background: #6cb917; line-height: 15px; border: 2px solid white; } .giuseart-nav ul>li a{padding:0; margin:0 auto} .giuseart-nav { background: white; width: 100%; border-radius:0; color: #fff; height: 60px; line-height: 50px; position: fixed; bottom: 0; left: 0; z-index: 999; padding: 5px; margin: 0; box-shadow: 0 4px 10px 0 #000; } .giuseart-nav li { float: left; width: 20%; list-style: none; height: 50px; } .phone-mobile{display:block !important}} </style> <div class="giuseart-nav"> <ul> <li><a href="//www.google.com/maps/place/GiuseArt+-+Thi%E1%BA%BFt+k%E1%BA%BF+%C4%91%E1%BB%93+h%E1%BB%8Da+v%C3%A0+website+chuy%C3%AAn+nghi%E1%BB%87p/@20.3534004,105.894187,17z/data=!3m1!4b1!4m5!3m4!1s0x3135acc6066cb537:0x4fc1c256d7cdb4d!8m2!3d20.3533954!4d105.8963757" rel="nofollow" target="_blank"><i class="ticon-heart"></i>Tìm đường</a></li> <li><a href="//zalo.me/0972939830" rel="nofollow" target="_blank"><i class="ticon-zalo-circle2"></i>Chat Zalo</a></li> <li class="phone-mobile"> <a href="tel:0972939830" rel="nofollow" class="button"> <span class="phone_animation animation-shadow"> <i class="icon-phone-w" aria-hidden="true"></i> </span> <span class="btn_phone_txt">Gọi điện</span> </a> </li> <li><a href="//www.messenger.com/t/joseph.thien.75" rel="nofollow" target="_blank"><i class="ticon-messenger"></i>Messenger</a></li> <li><a href="sms:0972939830" class="chat_animation"> <i class="ticon-chat-sms" aria-hidden="true" title="Nhắn tin sms"></i> Nhắn tin SMS</a> </li> <li class="to-top-pc"> <a href="#" rel="nofollow"> <i class="ticon-angle-up" aria-hidden="true" title="Quay lên trên"></i> </a> </li> </ul> </div> |
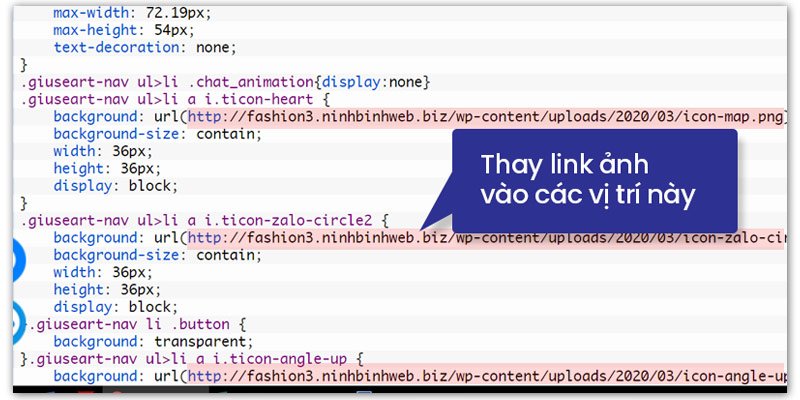
Bước 3: Thay thế, chỉnh sửa thông tin cần thiết
Các bạn có thể tải các ảnh icon về rồi upload lên host, lấy url link ảnh để thay thế vào các link ảnh của ninhbinhweb nha, ví dụ link như này:

Các bạn cũng có thể thay nội dung các số điện thoại, link facebook và link chat zalo nhé!

Bước 4: Lưu lại và tận hưởng thành quả
Đối với theme bất kỳ không phải Flatsome
Nếu bạn không dùng Flatsome, chúng ta sẽ bỏ đoạn code này vào giữa hai thẻ đóng </body> và </html> của file Footer.php nhé!
Còn bạn nào mà không biết file Footer.php ở chỗ nào nữa thì vô Quản trị – Giao diện – Sửa giao diện – tìm file Footer.php ở cột bên phải nhé!
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt.com trong suốt thời gian qua. Chúc các bạn có những trải nghiệm thú vị khi ghé thăm website nhé! Mọi nhu cầu thiết kế website hoặc thiết kế đồ họa và in ấn sáng tạo, vui lòng liên hệ admin để được tư vấn nhiệt tình nhé!
+ Liên hệ: Lê Văn Thiện
+ Phone: 0972939830
+ Email: giuselethien@gmail.com
+ Website: www.giuseart.com
+ Flickr: www.flickr.com/photos/77493237@N07/albums
+ Behance: //www.behance.net/giuselethien
+ Pintesest: //www.pinterest.com/giuselethien/pins









