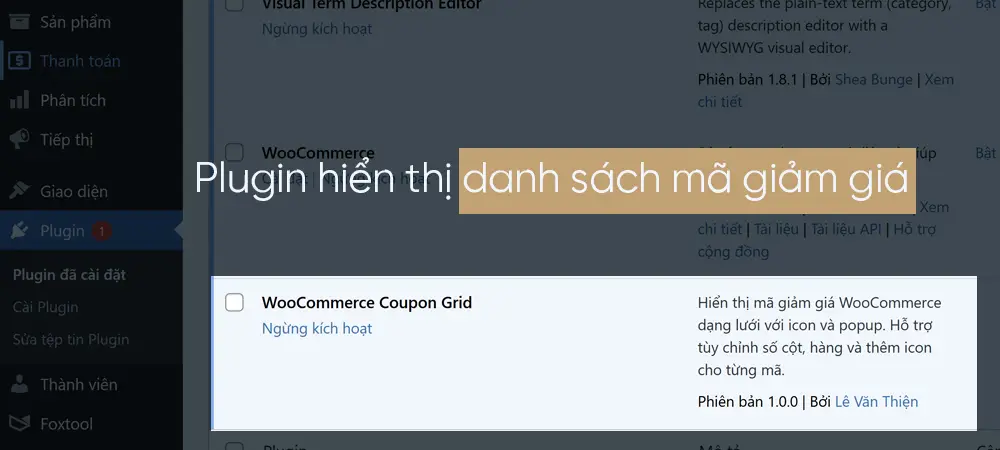
Chào các bạn, hôm nay mình xin giới thiệu plugin hiển thị mã giảm giá đẹp cho wordpress, mời bạn cùng tham khảo và nếu có nhu cầu thì ủng hộ mình nhé!
Để hoạt động đúng, plugin yêu cầu kích hoạt trước đó plugin Woocommerce và đồng thời đã tạo mã giảm giá trong phần cài đặt mã giảm giá.
Vì sao plugin này lại ra đời ?

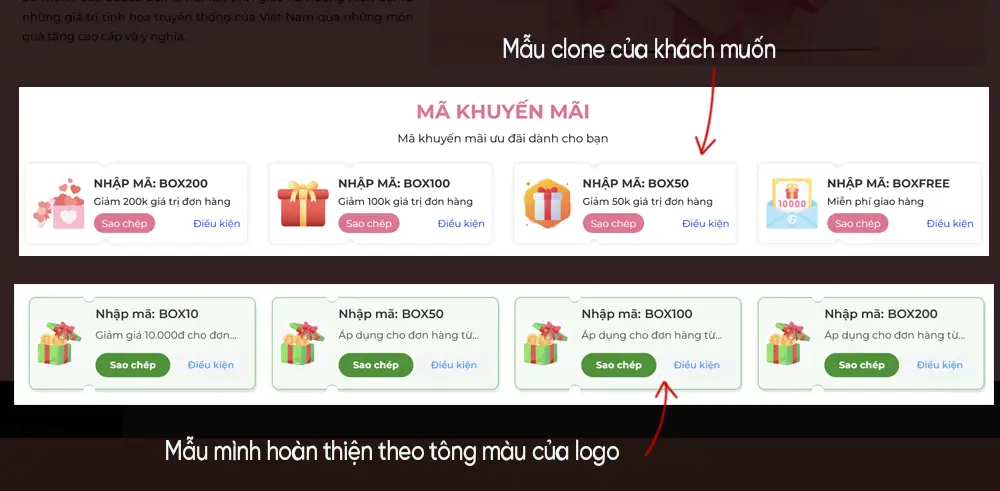
Trong lúc làm một website cho khách hàng, có một yêu cầu clone lại mẫu hiển thị danh sách các mã giảm giá của woocommerce ra trang chủ. Mình đã tìm hiểu một số plugin miễn phí trên kho plugin của wordpress nhưng không đáp ứng được nhu cầu. Mình cũng tìm hiểu một số plugin do các tác giả Việt Nam code trước đó thấy có vẻ rất ok nhưng chi phí lại khá cao. Do đó, mình tìm hiểu và tự làm plugin này luôn dưới sự hỗ trợ của AI, các bạn có nhu cầu ủng hộ mình và check thử xem ổn không nha!
Tính năng của plugin
Plugin hoạt động với woocommerce . Với các tính năng chính
- Hiển thị danh sách các mã giảm giá trên website
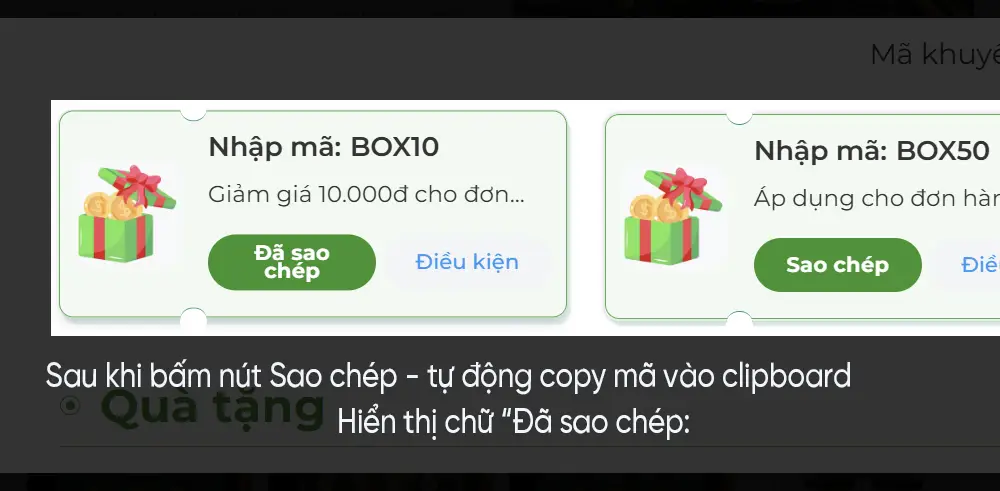
- Coppy mã giảm giá
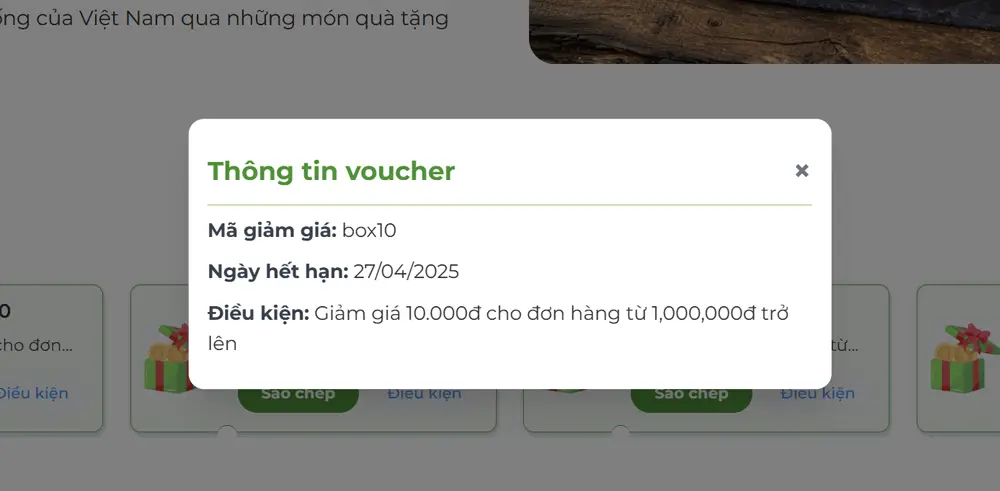
- Hiển thị nội dung chi tiết thông tin của mã giảm giá thông qua popup
- Sử dụng shortcode để hiển thị ở bất kì đâu bạn muốn
Hướng dẫn sử dụng plugin
Sau khi các bạn mua plugin về, giải nén và tải plugin lên trang web của các bạn.

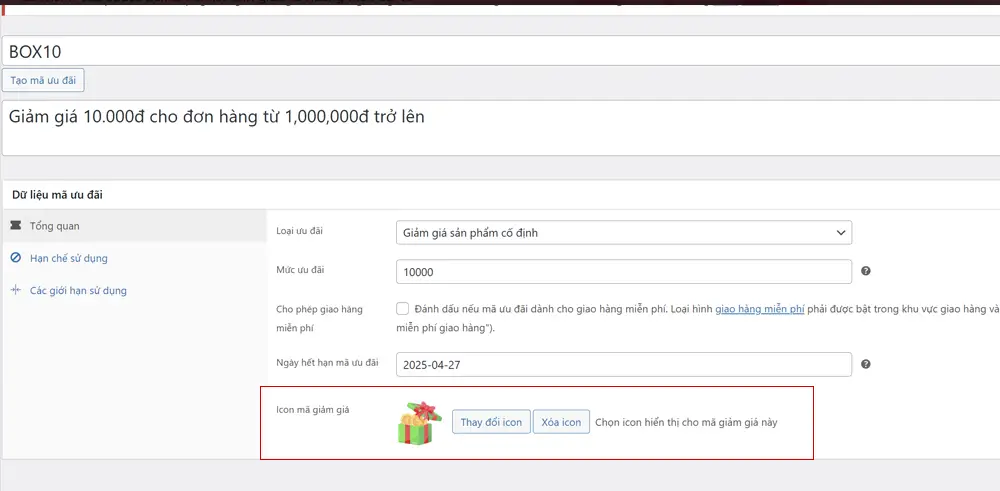
Bước 1: Tạo mã giảm giá trong Woocommerce
Bước này là bắt buộc để có thể hiển thị danh sách mã giảm giá của woocommerce ra ngoài trang chủ hoặc ở vị trí bất kỳ trên trang web của bạn. Các bạn vào Quản trị – Woocommerce – Mã giảm giá – Tạo mới

Trong đó, bạn có thể upload ảnh đại diện cho mã giảm giá tùy ý. Nếu không, plugin sẽ tự động hiển thị ảnh icon mặc định.

Việc bạn tạo đầy đủ các thông tin như mình ghi chú ở trên sẽ giúp hiển thị ngoài front end được đúng và đẹp như mong muốn.
Bước 2: Sử dụng Shortcode để chèn vào vị trí bất kỳ
Bạn sử dụng shortcode sau để hiển thị danh sách mã giảm giá: [coupon_grid columns=”4″ rows=”1″]
Trong đó:
- Colums=”4″: số cột/ hàng
- Row=”1″: số hàng
Bước 3: Lưu lại và xem kết quả



Trên đây mình đã giới thiệu tới các bạn plugin hiển thị danh sách mã giảm giá trên woocommerce. Nếu bạn thích và cần tính năng này bạn có thể mua về và sử dụng.
Plugin rất nhỏ gọn (~8Kb), không mã hóa code, sạch sẽ không mã độc, không khóa tên miền, các bạn hoàn toàn có thể tự code thêm tính năng cho plugin.
Chi phí: 100.000đ (vĩnh viễn)
Chia sẻ bài viết:








