Chào các bạn, trong quá trình làm web sẽ có đôi lần chúng ta muốn mỗi trang sẽ hiển thị một menu riêng biệt tùy nhu cầu của chúng ta. Mình có tìm từ khóa “tạo menu riêng cho từng trang Flatsome” thì cũng đọc được vài kết quả, trong đó có tham khảo được một bài viết rất hay trên codfe.com và mình chia sẻ lại cho những ai chưa biết. Xin cám ơn tác giả //codfe.com về nội dung trong bài viết này:
Nội dung bài viết là chia sẻ lại từ nguồn trên internet, độc giả xem để tham khảo, nếu có lỗi không hoạt động vui lòng báo lại mình check nha!
Bước 1: Khai báo, khởi tạo các menu riêng để sử dụng
1 2 3 4 5 | // NinhBinhWeb - hướng dẫn đăng ký một menu function register_giuseart_menu() { register_nav_menu('giuseart-menu',__( 'GiuseArt menu' )); } add_action( 'init', 'register_giuseart_menu'); |

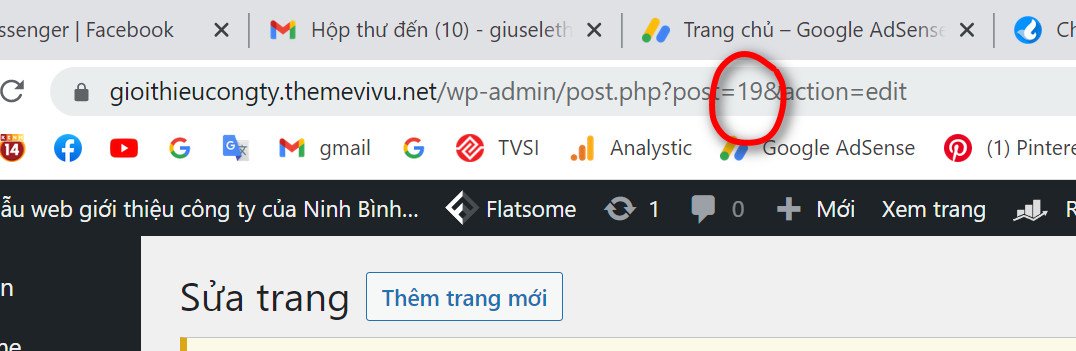
Bước 2: Tìm ID của trang muốn tạo menu riêng
Bạn có thể vào Sửa trang – xem phần url hiển thị trên thanh địa chỉ của trình duyệt web và tìm số ID như hình dưới đây:

Bước 3: Tạo shortcode menu để hiển thị menu cho từng trang khác nhau
Các bạn có thể xem thêm bài Tạo shortcode cho menu để dùng khắp mọi nơi, trong ví dụ bài viết này mình sẽ tạo 1 function như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | //NinhBinhWeb - tạo shortcode để hiển thị menu function giuseart_custom_menu(){ global $wp_query; switch ($wp_query->post->ID) { case '19': //id trang //include 'path-to-the-file'; return wp_nav_menu( array( 'theme_location' => 'giuseart-menu', 'container' => 'false', 'menu_id' => 'giuseart-menu', 'menu_class' => 'giuseart-menu' ) ); break; case 'another_page_id': //include 'path-to-another-file'; break; default: echo 'Page id = '.$wp_query->post->ID; break; } } add_shortcode('giuseart_custom_menu', 'giuseart_custom_menu'); |
Trong hàm trên mình tạo ra một short code là giuseart_custom_menu, short code này có chức năng là hiển thị menu cho từng trang khác nhau. Trong ví dụ trên đối với trang có id = ‘19’ mình sẽ cho hiện thị menu tự tạo là GiuseArt-menu ở bước đầu tiên.
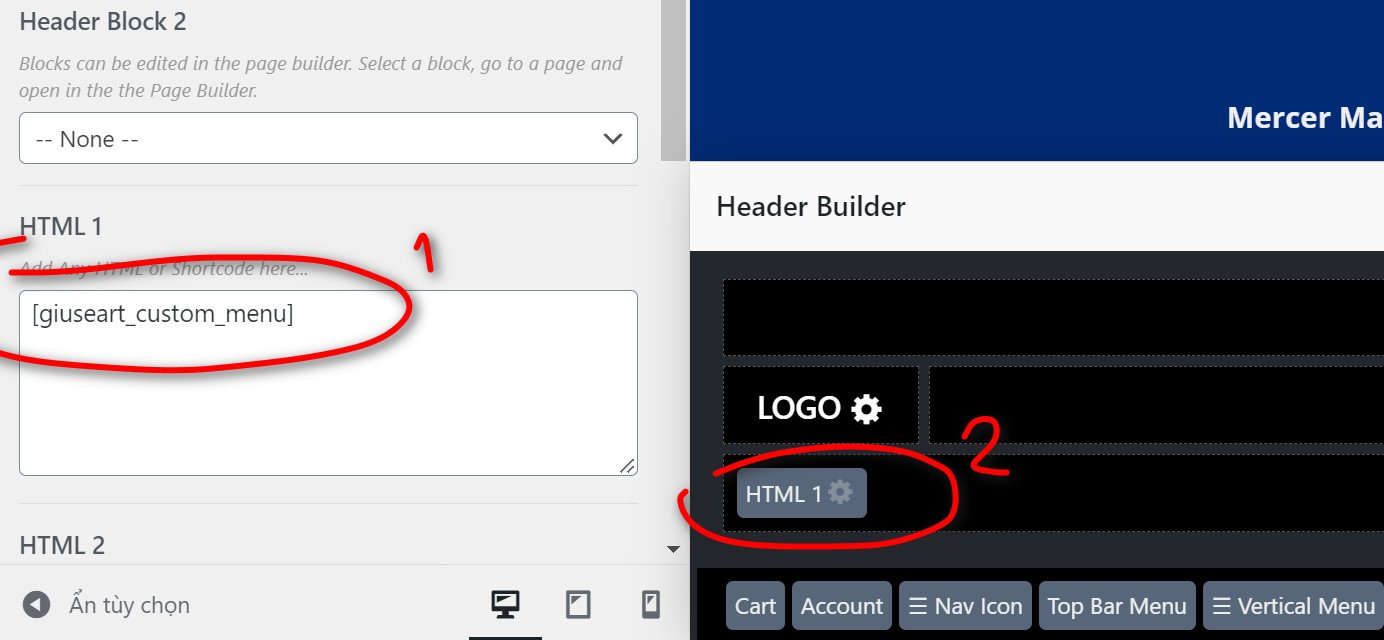
Bước 3. Gắn menu vào header
Các bạn có thể hook shorcode menu trên vào vị trí cần hiển thị, đối với theme flatsome các bạn có thể đơn giản gắn vào bằng cách cho shortcode vào header như hình.

Bước 4. Css lại cho menu
Các bạn tham khảo css đơn giản này nhé. Copy toàn bộ CSS dưới đây và Paste vào Giao diện – Tùy biến – Style – Custom CSS – Custom CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | #giuseart-menu { background-color:#565656; color:white; text-align:center; height:10%; } #giuseart-menu ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; text-align:center; } #giuseart-menu li { display:inline; } #giuseart-menu li a { display: inline-block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; vertical-align: middle; } #giuseart-menu li a:hover { background-color: #111; } |
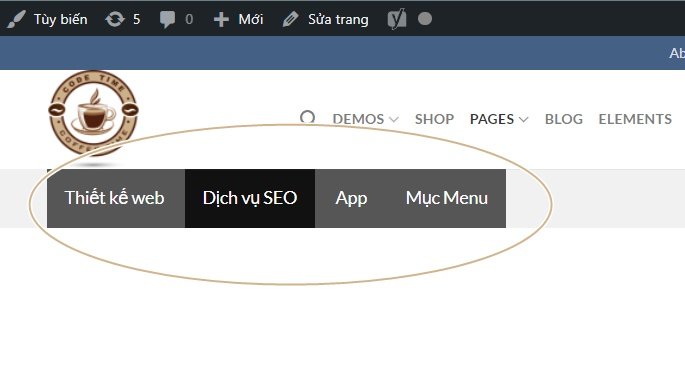
Và đây là thành quả, chúc các bạn thành công.