Chào mừng các bạn quay trở lại với loạt bài học HTML cơ bản tại Giuseart.com. Trong bài học này, mình sẽ hướng dẫn các bạn làm quen với thẻ hình ảnh, dùng để hiển thị hình ảnh lên website:
Cấu trúc thẻ hình ảnh trong HTML
Cấu trúc thẻ hình ảnh là:
<img src=”đường_dẫn_tấm_hình” />
Lưu ý: Thẻ <img> không có thẻ kết thúc!
Đường dẫn tấm hình được chia thành 2 loại: đường dẫn tương đối và đường dẫn tuyệt đối.
Đường dẫn tuyệt đối
Đường dẫn tuyệt đối của hình ảnh nghĩa là đường dẫn này sẽ không thay đổi.
Lấy đường dẫn tuyệt đối bằng cách copy ở thanh URL của trình duyệt web.
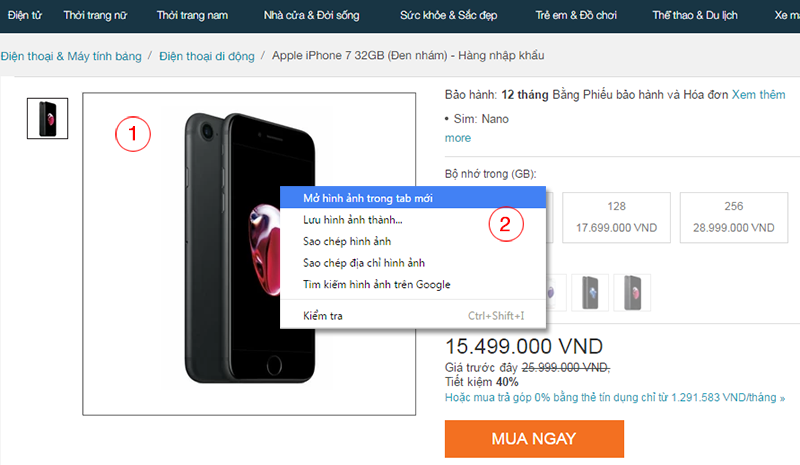
Ví dụ: Ở hình ảnh dưới, bạn muốn lấy link của ảnh sản phẩm 1, nhấn chuột phải vào hình ảnh và Mở hình ảnh trong tab mới.

Sau đó, bạn copy địa chỉ hình ảnh ở thanh URL của trình duyệt, địa chỉ đó gọi là địa chỉ tuyệt đối.

Ví dụ về thẻ chèn hình ảnh trong file html:
1 | <img src="//vn-live-02.slatic.net/p/2/apple-iphone-7-32gb-den-nham-hang-nhap-khau-2558-9078572-354576c2f7c80424a1a69c43c8259b5b-webp-zoom.jpg"/> |
và kết quả là:

Đường dẫn tương đối
Đường dẫn tương đối nghĩa là đường dẫn có thể thay đổi, và loại đường dẫn này không có sẵn để copy mà chúng ta phải viết ra. Cách viết đường dẫn tương đối phụ thuộc vào vị trí của hình ảnh và file .html chứa thẻ hình ảnh mà chúng ta đang làm việc.
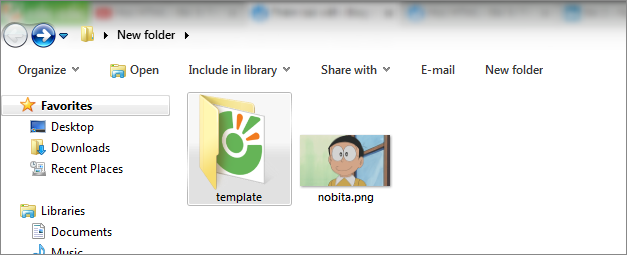
Trường hợp 1: File .html và hình ảnh nằm cùng một folder
Trong trường hợp này, để file .html hiển thị được hình ảnh lên website, chúng ta dùng cấu trúc:
<img src=”tên_hình_ảnh”/>
Qua đó, ta biết được rằng, nếu file hình ảnh và file .html nằm trong cùng một thư mục, phần đường dẫn của hình ảnh bạn chỉ cần nhập đúng tên của hình ảnh đó là nó sẽ hiển thị được.

Ví dụ về thẻ chèn hình ảnh sử dụng đường dẫn tương đối 1:
1 | <img src="nobita.png"/> |
và kết quả là:

Trường hợp 2: File hình ảnh nằm trong folder cùng cấp với file .html
Để hình ảnh nằm bên trong một thư mục images cùng cấp với file .html, chúng ta phải viết đường dẫn sao cho file .html đi được vào thư mục chứa images đó rồi viết tên chính xác của hình ảnh theo cấu trúc:
<img src=”tên_thư_mục/tên_hình_ảnh” />

Ví dụ về thẻ chèn hình ảnh sử dụng đường dẫn tương đối 2:
1 | <img src="images/nobita.org"/> |
Trường hợp 3: File .html nằm trong một thư mục cùng cấp với file hình ảnh
Trong trường hợp file .html nằm trong một thư mục cùng cấp với file hình ảnh, để file .html hiển thị được hình ảnh, chúng ta phải viết cấu trúc đường dẫn sao cho từ file .html phải back ra khỏi thư mục mẹ của nó rồi mới viết tên chính xác của hình ảnh được hiển thị.

Cấu trúc thẻ chèn hình ảnh sử dụng đường dẫn tương đối trường hợp này là:
<img src=”../tên_hình_ảnh”
Qua đó, chúng ta sử dụng hai chấm và gạch chéo ../ để back file .html ra ngoài thư mục chứa nó. Trong trường hợp này, chúng ta có ví dụ cụ thể về thẻ chèn hình ảnh như sau:
1 | <img src="../nobita.png"/> |
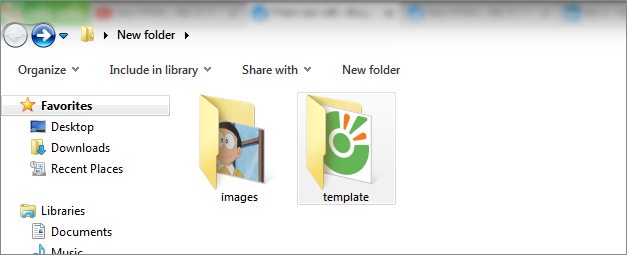
Trường hợp 4: File .html và file hình ảnh nằm trong 2 thư mục cùng cấp khác nhau
Trong trường hợp file .html và file hình ảnh nằm riêng biệt trong 2 thư mục cùng cấp khác nhau, để file .html hiển thị được hình ảnh, chúng ta phải viết đường dẫn sao cho file .html back ra ngoài thư mục mẹ của nó rồi truy cập vào thư mục chứa hình ảnh để lấy tên hình ảnh cần hiển thị.

Cấu trúc thẻ chèn hình ảnh sử dụng đường dẫn tương đối trong trường hợp này như sau:
<img src=”../tên_thư_mục_chứa_hình_ảnh/tên_hình_ảnh”/>
Qua đó, chúng ta nhận thấy, để file .html hiển thị đường hình ảnh, trong phần đường dẫn, chúng ta sử dụng dấu hai chấm và gạch chéo để back file .html ra khỏi thư mục mẹ của nó, sau đó nhập tên thư mục chứa hình ảnh rồi nhập tên của hình ảnh. Ví vụ cụ thể về thẻ chèn hình ảnh trong trường hợp này như sau:
1 | <img src="../images/nobita.png"/> |
Resize hình ảnh trong HTML
Như vậy, mình đã hướng dẫn xong các cách chèn hình ảnh trong file HTML sử dụng đường dẫn tuyệt đối và đường dẫn tương đối. Ngay sau đây, mình sẽ hướng dẫn cách sử dụng các thuộc tính để resize tấm hình trong HTML:
Để có thể resize tấm hình trong HTML, chúng ta sử dụng 2 thuộc tính width và height (đơn vị: pixel) với cấu trúc sau:
<img src=”đường_dẫn_hình_ảnh” width=”giá_trị” height=”giá trị”/>
Ví dụ về resize hình ảnh trong HTML:
1 | <img src="../images/nobita.png" width="300px" height="30px"/> |

Căn chỉnh hình ảnh
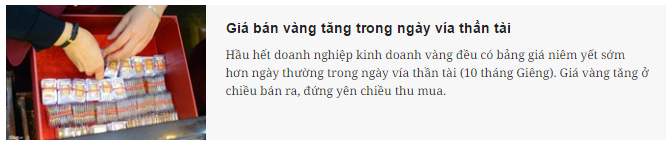
Chúng ta sử dụng thuộc tính align để định vị vị trí xuất hiện của hình ảnh so với đoạn văn bản một cách tương đối (left, right, center…), ví dụ:

Cấu trúc của thuộc tính căn chỉnh hình ảnh như sau:
<img src=”đường_dẫn_hình_ảnh” align=”giá_trị”/>
Trong đó, các giá trị sử dụng cho thuộc tính align có thể sử dụng left (căn trái), right (căn phải), center (căn giữa)…
Lời kết
Như vậy là chúng ta đã hoàn thành bài học về thẻ chèn hình ảnh trong HTML. Tổng kết bài học chúng ta đã biết cách chèn hình ảnh vào file html sử dụng đường dẫn tuyệt đối và đường dẫn tương đối. Bên cạnh đó, chúng ta cũng đã biết sử dụng 2 thuộc tính width và height để resize hình ảnh. Chúc các bạn học tập tốt. Hẹn gặp lại trong bài học kế tiếp
Bài trước: Bài 4: Định dạng văn bản và chữ viết trong HTML
Bài tiếp: Bài 6: Thẻ chèn liên kết trong HTML
Chia sẻ bài viết: