Chào các bạn, hôm nay mình chia sẻ các tạo element Slider with Thumnail với theme Flatsome, bài viết hữu ích cho các bạn làm web Flatsome cần tùy biến slider với các hình ảnh thu nhỏ bên dưới để phù hợp với nhu cầu.
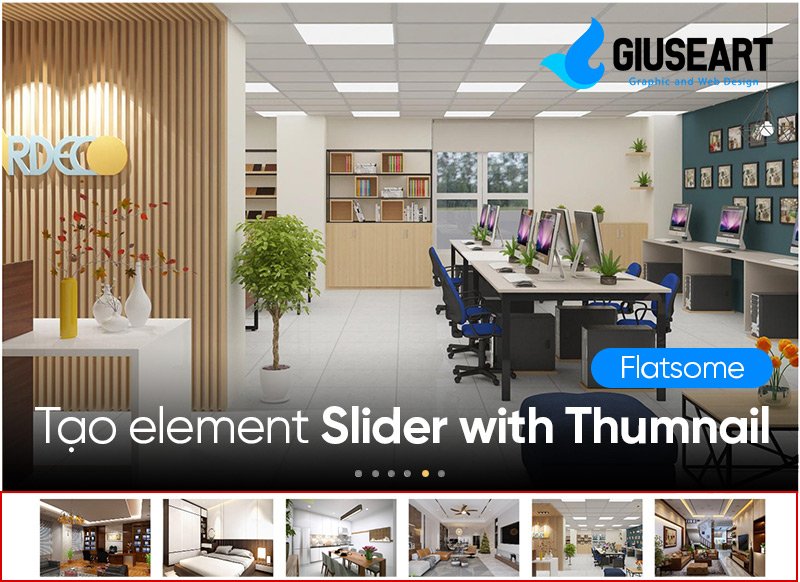
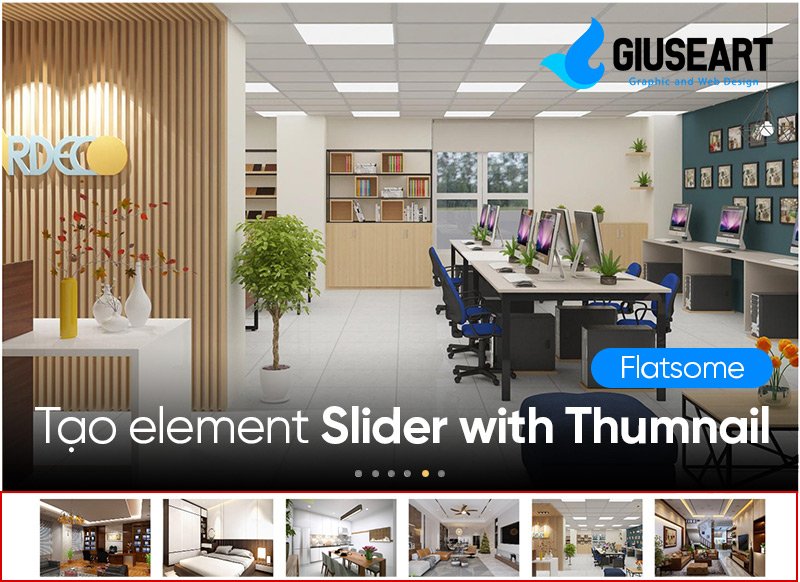
Kết quả bài làm chúng ta sẽ được slider như hình dưới:

Bước 1: Code phần backend cho Slider
Các bạn copy đoạn code dưới đây vào Giao diện – Sửa – Funtion.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 | /* * Chia sẻ bởi NinhBinhWeb - //giuseart.com - //toptheme.info * Code backend tạo element Slider with Thumnail với Flatsome theme */ function flatsome_ux_builder_template_nbw( $path ) { ob_start(); include get_template_directory() . '/inc/builder/shortcodes/templates/' . $path; return ob_get_clean(); } function flatsome_ux_builder_thumbnail_nbw( $name ) { return get_template_directory_uri() . '/inc/builder/shortcodes/thumbnails/' . $name . '.svg'; } function flatsome_ux_builder_template_thumb_nbw( $name ) { return get_template_directory_uri() . '/inc/builder/templates/thumbs/' . $name . '.jpg'; } function nbw_custom_shortcode_slider_thumnail(){ add_ux_builder_shortcode( 'slider_thumnail', array( 'type' => 'container', 'name' => __( 'slider_thumnail' ), 'category' => __( 'Layout' ), 'message' => __( 'Add slides here' ), 'directives' => array( 'ux-slider' ), 'allow' => array( 'ux_banner','ux_image','section','row','ux_banner_grid','logo'), 'template' => flatsome_ux_builder_template_nbw( 'ux_slider.html' ), 'thumbnail' => flatsome_ux_builder_thumbnail_nbw( 'slider' ), 'tools' => 'shortcodes/ux_slider/ux-slider-tools.directive.html', 'wrap' => false, 'info' => '{{ label }}', 'priority' => -1, 'toolbar' => array( 'show_children_selector' => true, 'show_on_child_active' => true, ), 'children' => array( 'inline' => true, 'addable_spots' => array( 'left', 'right' ) ), 'options' => array( 'label' => array( 'type' => 'textfield', 'heading' => 'Admin label', 'placeholder' => 'Enter admin label...' ), 'type' => array( 'type' => 'select', 'heading' => 'Type', 'default' => 'slide', 'options' => array( 'slide' => 'Slide', ), ), 'layout_options' => array( 'type' => 'group', 'heading' => __( 'Layout' ), 'options' => array( 'style' => array( 'type' => 'select', 'heading' => 'Style', 'default' => 'normal', 'options' => array( 'normal' => 'Default', 'container' => 'Container', 'focus' => 'Focus', 'shadow' => 'Shadow', ), 'conditions' => 'type !== "fade"', ), 'slide_width' => array( 'type' => 'scrubfield', 'heading' => 'Slide Width', 'placeholder' => 'Width in Px', 'default' => '', 'min' => '0', 'conditions' => 'type !== "fade"', ), 'slide_align' => array( 'type' => 'select', 'heading' => 'Slide Align', 'default' => 'center', 'options' => array( 'center' => 'Center', 'left' => 'Left', 'right' => 'Right', ), 'conditions' => 'type !== "fade"', ), 'bg_color' => array( 'type' => 'colorpicker', 'heading' => __('Bg Color'), 'format' => 'rgb', 'position' => 'bottom right', 'helpers' => require( get_template_directory(). '/inc/builder/shortcodes/helpers/colors.php' ), ), 'margin' => array( 'type' => 'scrubfield', 'responsive' => true, 'heading' => __('Margin'), 'default' => '0px', 'min' => 0, 'max' => 100, 'step' => 1 ), 'infinitive' => array( 'type' => 'radio-buttons', 'heading' => __('Infinitive'), 'default' => 'false', 'options' => array( 'false' => array( 'title' => 'Off'), 'true' => array( 'title' => 'On'), ), ), 'freescroll' => array( 'type' => 'radio-buttons', 'heading' => __('Free Scroll'), 'default' => 'false', 'options' => array( 'false' => array( 'title' => 'Off'), 'true' => array( 'title' => 'On'), ), ), 'draggable' => array( 'type' => 'radio-buttons', 'heading' => __('Draggable'), 'default' => 'true', 'options' => array( 'false' => array( 'title' => 'Off'), 'true' => array( 'title' => 'On'), ), ), 'parallax' => array( 'type' => 'slider', 'heading' => 'Parallax', 'unit' => '+', 'default' => 0, 'max' => 10, 'min' => 0, ), 'mobile' => array( 'type' => 'radio-buttons', 'heading' => __('Show for Mobile'), 'default' => 'true', 'options' => array( 'false' => array( 'title' => 'Off'), 'true' => array( 'title' => 'On'), ), ), ), ), 'nav_options' => array( 'type' => 'group', 'heading' => __( 'Navigation' ), 'options' => array( 'hide_nav' => array( 'type' => 'radio-buttons', 'heading' => __('Always Visible'), 'default' => '', 'options' => array( '' => array( 'title' => 'Off'), 'true' => array( 'title' => 'On'), ), ), 'nav_pos' => array( 'type' => 'select', 'heading' => 'Position', 'default' => '', 'options' => array( '' => 'Inside', 'outside' => 'Outside', ) ), 'nav_size' => array( 'type' => 'select', 'heading' => 'Size', 'default' => 'large', 'options' => array( 'large' => 'Large', 'normal' => 'Normal', ) ), 'arrows' => array( 'type' => 'radio-buttons', 'heading' => __('Arrows'), 'default' => 'true', 'options' => array( 'false' => array( 'title' => 'Off'), 'true' => array( 'title' => 'On'), ), ), 'nav_style' => array( 'type' => 'select', 'heading' => __('Arrow Style'), 'default' => 'circle', 'options' => array( 'circle' => 'Circle', 'simple' => 'Simple', 'reveal' => 'Reveal', ) ), 'nav_color' => array( 'type' => 'radio-buttons', 'heading' => __('Arrow Color'), 'default' => 'light', 'options' => array( 'dark' => array( 'title' => 'Dark'), 'light' => array( 'title' => 'Light'), ), ), 'bullets' => array( 'type' => 'radio-buttons', 'heading' => __('Bullets'), 'default' => 'false', 'options' => array( 'false' => array( 'title' => 'Off'), 'true' => array( 'title' => 'On'), ), ), 'bullet_style' => array( 'type' => 'select', 'heading' => 'Bullet Style', 'default' => 'circle', 'options' => array( 'circle' => 'Circle', 'dashes' => 'Dashes', 'dashes-spaced' => 'Dashes (Spaced)', 'simple' => 'Simple', 'square' => 'Square', ) ), ), ), 'slide_options' => array( 'type' => 'group', 'heading' => __( 'Auto Slide' ), 'options' => array( 'auto_slide' => array( 'type' => 'radio-buttons', 'heading' => __('Auto slide'), 'default' => 'true', 'options' => array( 'false' => array( 'title' => 'Off'), 'true' => array( 'title' => 'On'), ), ), 'timer' => array( 'type' => 'textfield', 'heading' => 'Timer (ms)', 'default' => 6000, ), 'pause_hover' => array( 'type' => 'radio-buttons', 'heading' => __('Pause on Hover'), 'default' => 'true', 'options' => array( 'false' => array( 'title' => 'Off'), 'true' => array( 'title' => 'On'), ), ), ), ), 'advanced_options' => require( get_template_directory() . '/inc/builder/shortcodes/commons/advanced.php'), ), ) ); } add_action('ux_builder_setup', 'nbw_custom_shortcode_slider_thumnail'); |
Bước 2: Code hiển thị ra Front-end
Các bạn copy đoạn code dưới vào Giao diện – Sửa – Function.php xuống dưới đoạn vừa làm là được.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 | function slider_thumnail( $atts, $content = null ){ extract( shortcode_atts( array( '_id' => 'slider-'.rand(), 'timer' => '6000', 'bullets' => 'false', 'visibility' => '', 'class' => '', 'type' => '', 'bullet_style' => '', 'auto_slide' => 'true', 'auto_height' => 'true', 'bg_color' => '', 'slide_align' => 'center', 'style' => 'normal', 'slide_width' => '', 'arrows' => 'true', 'pause_hover' => 'true', 'hide_nav' => '', 'nav_style' => 'circle', 'nav_color' => 'light', 'nav_size' => 'large', 'nav_pos' => '', 'infinitive' => 'false', 'freescroll' => 'false', 'parallax' => '0', 'margin' => '', 'columns' => '1', 'height' => '', 'rtl' => 'false', 'draggable' => 'true', 'friction' => '0.6', 'selectedattraction' => '0.1', 'threshold' => '10', 'class_slider' => '', // Derpicated 'mobile' => 'true', ), $atts ) ); // Stop if visibility is hidden if($visibility == 'hidden') return; if($mobile !== 'true' && !$visibility) {$visibility = 'hide-for-small';} ob_start(); $wrapper_classes = array('slider-wrapper', 'relative'); if( $class ) $wrapper_classes[] = $class; if( $visibility ) $wrapper_classes[] = $visibility; $wrapper_classes = implode(" ", $wrapper_classes); $classes = array('slider'); if ($type == 'fade') $classes[] = 'slider-type-'.$type; // Bullet style if($bullet_style) $classes[] = 'slider-nav-dots-'.$bullet_style; // Nav style if($nav_style) $classes[] = 'slider-nav-'.$nav_style; // Nav size if($nav_size) $classes[] = 'slider-nav-'.$nav_size; // Nav Color if($nav_color) $classes[] = 'slider-nav-'.$nav_color; // Nav Position if($nav_pos) $classes[] = 'slider-nav-'.$nav_pos; // Add timer if($auto_slide == 'true') $auto_slide = $timer; // Add Slider style if($style) $classes[] = 'slider-style-'.$style; // Always show Nav if set if($hide_nav == 'true') {$classes[] = 'slider-show-nav';} // Slider Nav visebility $is_arrows = 'true'; $is_bullets = 'true'; if($arrows == 'false') $is_arrows = 'false'; if($bullets == 'false') $is_bullets = 'false'; if(is_rtl()) $rtl = 'true'; $classes = implode(" ", $classes); // Inline CSS $css_args = array( 'bg_color' => array( 'attribute' => 'background-color', 'value' => $bg_color, ), 'margin' => array( 'attribute' => 'margin-bottom', 'value' => $margin, ) ); ?> <div class="<?php echo $wrapper_classes; ?>" id="<?php echo $_id; ?>" <?php echo get_shortcode_inline_css($css_args); ?>> <div class="<?php echo $classes; ?> <?php echo $_id; ?>" data-flickity-options='{ "cellAlign": "<?php echo $slide_align; ?>", "imagesLoaded": true, "lazyLoad": 1, "freeScroll": <?php echo $freescroll; ?>, "wrapAround": <?php echo $infinitive; ?>, "autoPlay": <?php echo $auto_slide;?>, "pauseAutoPlayOnHover" : <?php echo $pause_hover; ?>, "prevNextButtons": <?php echo $is_arrows; ?>, "contain" : true, "adaptiveHeight" : <?php echo $auto_height;?>, "dragThreshold" : <?php echo $threshold ;?>, "percentPosition": true, "pageDots": <?php echo $is_bullets; ?>, "rightToLeft": <?php echo $rtl; ?>, "draggable": <?php echo $draggable; ?>, "selectedAttraction": <?php echo $selectedattraction; ?>, "parallax" : <?php echo $parallax; ?>, "friction": <?php echo $friction; ?> }' > <?php echo do_shortcode($content); ?> </div> <div class="slider-custom <?php echo $classes; ?> " data-flickity-options='{ "asNavFor": "<?php echo '.'.$_id;?>", "cellAlign": "<?php echo $slide_align; ?>", "imagesLoaded": true, "freeScroll": <?php echo $freescroll; ?>, "wrapAround": <?php echo $infinitive; ?>, "autoPlay": <?php echo $auto_slide;?>, "pauseAutoPlayOnHover" : <?php echo $pause_hover; ?>, "prevNextButtons": <?php echo $is_arrows; ?>, "contain" : true, "adaptiveHeight" : <?php echo $auto_height;?>, "dragThreshold" : <?php echo $threshold ;?>, "percentPosition": true, "pageDots": <?php echo $is_bullets; ?>, "rightToLeft": <?php echo $rtl; ?>, "draggable": <?php echo $draggable; ?>, "selectedAttraction": <?php echo $selectedattraction; ?>, "parallax" : <?php echo $parallax; ?>, "friction": <?php echo $friction; ?> }' > <?php echo do_shortcode($content); ?> </div> <div class="loading-spin dark large centered"></div> </div><!-- .ux-slider-wrapper --> <?php $content = ob_get_contents(); ob_end_clean(); return $content; } add_shortcode('slider_thumnail', 'slider_thumnail'); |
Bước 3: Tùy chỉnh CSS làm đẹp
Các bạn vào Giao diện – Tùy biến – Style – Custom CSS – Custom CSS (khung đầu tiên), sau đó paste đoạn code CSS này vào:
1 2 3 4 5 6 7 8 9 10 11 12 | .slider-custom{ padding: 0; bottom: 0px; } .slider-custom .flickity-slider .img{ max-width: 20%!important; margin: 5px; border: 2px solid #fff; } .slider-custom .flickity-page-dots { display: none; } |
Các bạn lưu lại và vào Ux builder – Chèn element “Slider with Thumnail” để tạo được slider ảnh với ảnh thu nhỏ bên dưới như hình nha!

Chia sẻ bài viết:










Chia sẽ của bạn rất hay. Slider Flatsome đang không có lựa chọn số item trên mỗi Slider . Ví dụ: PC: 5 item, tablet: 3 item, mobile: 1 item. Bạn có thể thêm nó được không