Hôm nay mình có tìm các từ khóa hướng dẫn cách tùy chỉnh archive list của flatsome, nội dung là code lại trang archive list rất chuối của Flatsome thành dạng như element Blog Post trong Ux Builder mà không mất cái phân trang. Tình cờ mình tìm được một bài viết rất hay và đã áp dụng thành công, bài viết này mình chia sẻ lại cho những ai cần. Xin cám ơn tác giả codfe.com về bài viết này nha!

Để tùy chỉnh lại trang Archive list post trong Flatsome ta làm các bước sau:
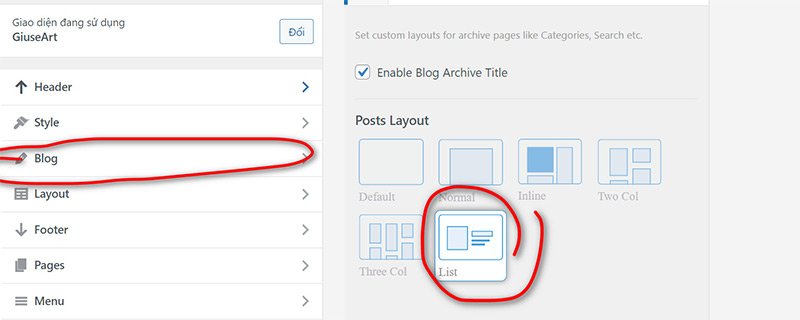
Bước 1: Chọn layout cho trang Archive trong tùy biến
Các bạn vào Giao diện – Tùy biến – Blog – Blog Archive – Tick chọn hiện tiêu đề và chọn kiểu layout là “List” như hình dưới:

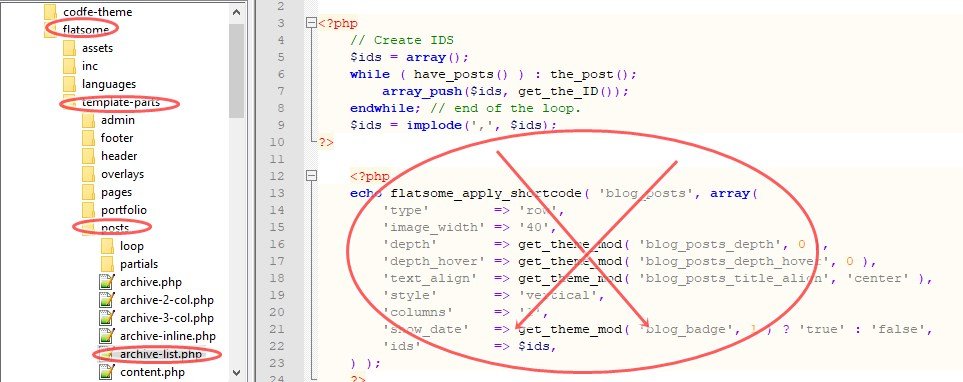
Bước 2: Copy và tạo 1 file giao diện archive-list.php trong theme con theo cấu trúc của theme flatsome
Hình bên dưới là vị trí file archive-list.php trong theme cha

Tạo thư mục template-parts/posts/ trong theme con và copy file archive-list.php vào nhé.
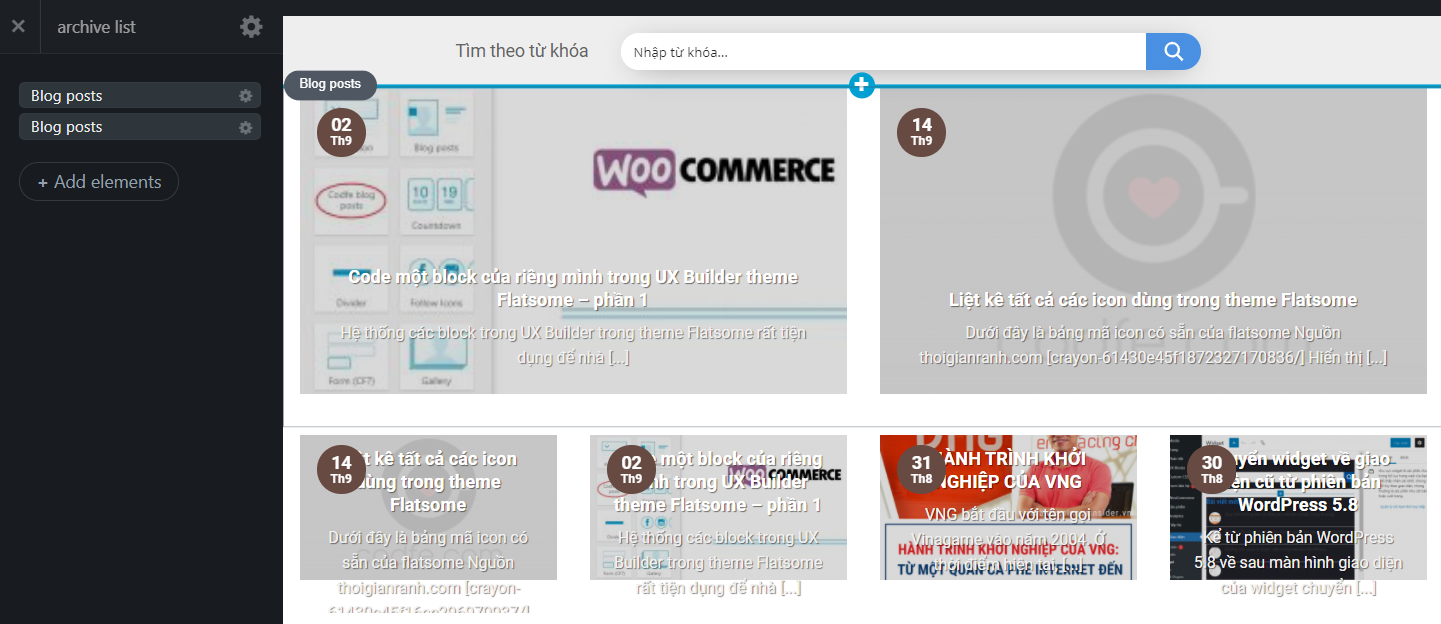
Bước 3: vào UX Blocks tạo 1 (hoặc nhiều tùy yêu cầu) block giao diện như ý muốn

Sau khi tạo xong, tắt Ux builder mở chế độ soạn thảo trực quan nó sẽ ra các shortcode tương ứng của khối Block chúng ta vừa tạo.
Shortcode tương ứng cho 2 block trên như sau, các bạn chú ý đặt tên cho class của block để dễ css sau nhé.
1 2 | [blog_posts style="overlay" type="row" columns="2" columns__md="1" ids="3665,3872" image_height="56.25%" class="cf-post-1"] [blog_posts style="overlay" columns__md="1" ids="3872,3665,3590,3542" image_height="56.25%" class="cf-post-2"] |
Bước 4: Thêm code sau để tách 2 bài viết đầu tiên và 4 bài viết tiếp theo cho vào 2 block đã tạo trên bằng cách thay thế code sau trong file archive-list.php của theme con
Thay thế đoạn này trong file gốc:
1 2 3 4 5 6 7 8 | <?php // Create IDS $ids = array(); while ( have_posts() ) : the_post(); array_push($ids, get_the_ID()); endwhile; // end of the loop. $ids = implode(',', $ids); ?> |
Thành đoạn bên dưới:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?php // Create IDS $ids = array(); $count = 0; $my_ids_2 = array(); $my_ids_4 = array(); while ( have_posts() ) : the_post(); if ( $count < 2 ) { array_push($my_ids_2, get_the_ID()); }else if ( $count < 6 ){ array_push($my_ids_4, get_the_ID()); }else{ array_push($ids, get_the_ID()); } $count ++; endwhile; // end of the loop. $my_ids_2 = implode(',', $my_ids_2); echo do_shortcode('[blog_posts style="overlay" type="row" columns="2" columns__md="1" ids="'.$my_ids_2.'" image_height="56.25%" class="cf-post-1"]'); $my_ids_4 = implode(',', $my_ids_4); echo do_shortcode('[blog_posts style="overlay" columns__md="1" ids="'.$my_ids_4.'" image_height="56.25%" class="cf-post-2"]'); $ids = implode(',', $ids); ?> |
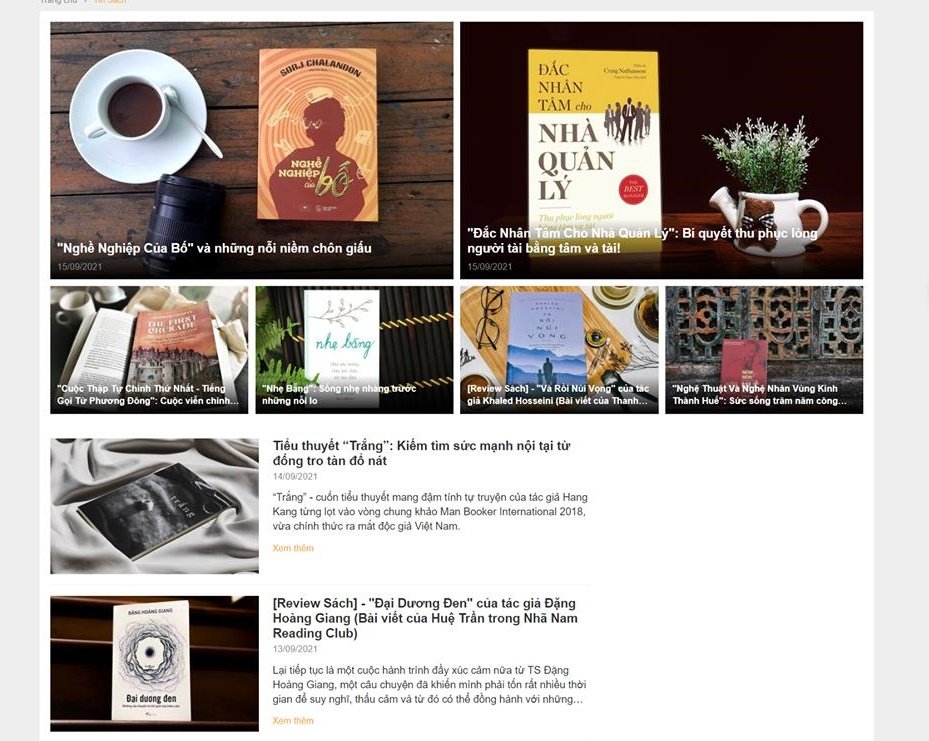
Kết quả là ta đã làm được giao diện như yêu cầu, tuy hơi xấu, các bác chịu khó css mông má lại nhé!

Lời kết
Chúc các bạn thành công với bài hướng dẫn này. Bài này rất hữu ích cho các bạn muốn thay đổi bố cục nhàm chán của trang Archive trong theme Flatsome nha!
Chia sẻ bài viết:








