Chào các bạn, ở một số bài trước mình đã hướng dẫn thêm nút gọi ngay ở chân trang website trên giao diện di động rồi phải không? Hôm nay mình tiếp tục hướng dẫn các bạn làm một số nút Call to Action hữu ích khác cho website nhé!
Thêm nút Call to Action cho website
Về cơ bản thì sau khi cài WordPress bạn có thể cần thêm các plugin hoặc các đoạn code tạo nút Call to Action (kêu gọi hành động) để điều hướng khách hàng click vào các nút dẫn đi tới link mà mình mong muốn. Các nút Call to Action có thể hiểu như nút “Mua ngay“, “Gọi ngay cho chúng tôi” hoặc “Liên hệ tư vấn miễn phí“,… được bố trí ở một số vị trí trong website, ví dụ.
Có nhiều plugin làm được việc này. Tuy nhiên, sử dụng plugin luôn mang lại mối lo ngại về bảo mật và tốc độ. Do đó, các bạn hoàn toàn có thể sử dụng HTML và CSS để tạo các nút Call to Action đẹp mà đơn giản nhé!
Hôm nay mình sẽ hướng dẫn các bạn thêm các nút Call to Action như mẫu trong demo sau: //nuocgiat.ninhbinhweb.net, //mica2.ninhbinhweb.net/

Đối với theme Flatsome
Các bạn chỉ cần tuần tự làm theo các bước của mình sẽ Ok nhé!
Bước 1: Copy đoạn code tạo nút Call to Action
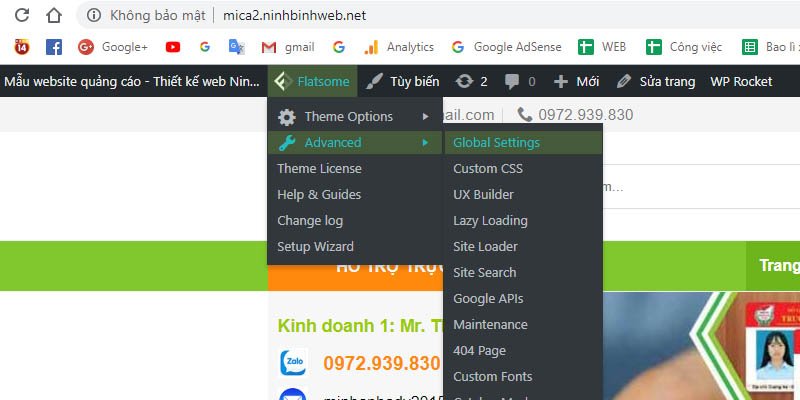
Trên thanh Admin Bar đen đen trên cùng có chữ Flatsome, chọn Advanced – Global Setting.Sau đó, copy toàn bộ đoạn code dưới đây bỏ vào Footer Script.

Đoạn code:
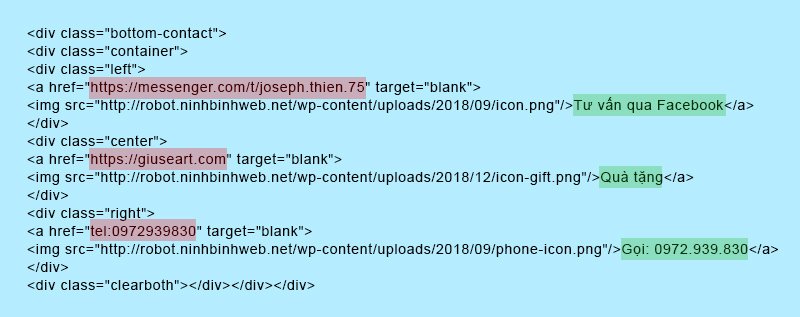
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="bottom-contact"> <div class="container"> <div class="left"> <a href="//messenger.com/t/joseph.thien.75" target="blank"><img src="//robot.ninhbinhweb.net/wp-content/uploads/2018/09/icon.png"/>Tư vấn qua Facebook</a> </div> <div class="center"> <a href="//giuseart.com" target="blank"><img src="//robot.ninhbinhweb.net/wp-content/uploads/2018/12/icon-gift.png"/>Quà tặng</a> </div> <div class="right"> <a href="tel:0972939830" target="blank"><img src="//robot.ninhbinhweb.net/wp-content/uploads/2018/09/phone-icon.png"/>Gọi: 0972.939.830</a> </div> <div class="clearboth"></div> </div> </div> |
Trong đoạn code trên, các bạn có thể thay link và text của các nút, ví dụ:

- Màu đỏ: sửa liên kết của nút.
- Màu xanh: Sửa text
- Các bạn cũng có thể tải các icon trên host của ninhbinhweb.net xuống rồi upload lên website của các bạn, sau đó lấy link ảnh thay vào link trong thẻ <img/> nhé!
Bước 2: Thêm CSS cho giao diện PC
Vào Giao diện – Tùy biến – Style – Tùy chỉnh CSS (Custom CSS) – Custom CSS, sau đó copy toàn bộ đoạn code CSS này vào:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .bottom-contact{z-index:999; position: fixed; bottom: 0; margin: 0 auto; text-align: center; width: 100%;} .bottom-contact .container{display:inline-block; max-width:600px} .bottom-contact .left, .bottom-contact .center{ float: left; padding: 0 5px;} .bottom-contact .left a{background: #3a589d; padding: 14px 15px; color: white; font-size: 15px; border-top-left-radius: 8px; border-top-right-radius: 8px;} .bottom-contact .clearboth{clear:both} .bottom-contact .right{float:left; padding: 0 5px} .bottom-contact img{width:25px; padding-right:5px} .bottom-contact .center a{background: #fd7518; padding: 14px 15px; color: white; font-size: 15px; border-top-left-radius: 8px; border-top-right-radius: 8px;} .bottom-contact .right a{background: #3fb801; padding: 14px 15px; color: white; font-size: 15px; border-top-left-radius: 8px; border-top-right-radius: 8px;} .bottom-contact .right a:hover{background:#38a700} .bottom-contact .center a:hover{background:#ef680b} .bottom-contact .left a:hover{background:#29468a} |
Bước 3: Thêm CSS để ẩn trên giao diện mobile
Các nút Call to Action dùng cho giao diện mobile không đẹp, nên chúng ta có thể ẩn nó đi bằng cách:
Vào Giao diện – Tùy biến – Style – Tùy chỉnh CSS (Custom CSS) – Custom Mobile CSS, sau đó copy đoạn code CSS này vào:
1 | .bottom-contact{display:none} |
Đối với theme bất kỳ không phải Flatsome
Đối với theme bất kỳ không phải Flatsome, chúng ta có cách thêm hơi khác một xíu. Cụ thể như sau:
Bước 1: Vào Quản trị – Giao diện – Sửa – Footer.php. Sau đó, copy toàn bộ đoạn code này vào ngay giữa thẻ đóng </body> và </html>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <style> .bottom-contact{z-index:999; position: fixed; bottom: 0; margin: 0 auto; text-align: center; width: 100%;} .bottom-contact .container{display:inline-block; max-width:600px} .bottom-contact .left, .bottom-contact .center{ float: left; padding: 0 5px;} .bottom-contact .left a{background: #3a589d; padding: 14px 15px; color: white; font-size: 15px; border-top-left-radius: 8px; border-top-right-radius: 8px;} .bottom-contact .clearboth{clear:both} .bottom-contact .right{float:left; padding: 0 5px} .bottom-contact img{width:25px; padding-right:5px} .bottom-contact .center a{background: #fd7518; padding: 14px 15px; color: white; font-size: 15px; border-top-left-radius: 8px; border-top-right-radius: 8px;} .bottom-contact .right a{background: #3fb801; padding: 14px 15px; color: white; font-size: 15px; border-top-left-radius: 8px; border-top-right-radius: 8px;} .bottom-contact .right a:hover{background:#38a700} .bottom-contact .center a:hover{background:#ef680b} .bottom-contact .left a:hover{background:#29468a} @media (max-width: 767px) {.bottom-contact{display :none;}} </style> <div class="bottom-contact"> <div class="container"> <div class="left"> <a href="//messenger.com/t/joseph.thien.75" target="blank"><img src="//robot.ninhbinhweb.net/wp-content/uploads/2018/09/icon.png"/>Tư vấn qua Facebook</a> </div> <div class="center"> <a href="//giuseart.com" target="blank"><img src="//robot.ninhbinhweb.net/wp-content/uploads/2018/12/icon-gift.png"/>Quà tặng</a> </div> <div class="right"> <a href="tel:0972939830" target="blank"><img src="//robot.ninhbinhweb.net/wp-content/uploads/2018/09/phone-icon.png"/>Gọi: 0972.939.830</a> </div> <div class="clearboth"></div> </div> </div> |
Bước 2: Lưu lại và hưởng thành quả
Lời kết
Như vậy mình đã hoàn thành việc hướng dẫn các bạn chèn các nút Call to Action hữu ích phía dưới chân trang cho website WordPress rồi. Chúc các bạn làm đúng và có những trải nghiệm thú vị khi ghé thăm website. Nếu trong quá trình thực hiện có lỗi gì thì các bạn comment bên dưới để cùng trao đổi nha.
Chia sẻ bài viết:









Rất bổ ích, cảm ơn bác 🙂
Cám ơn bác nhiều!