Chào các bạn, bữa trước mình có share code tạo các nút hữu ích phía dưới chân trang cho website WordPress rồi phải không? Hôm nay mình tiếp tục chia sẻ một đoạn code khá hay để tạo Float menu (menu nổi) bằng HTML, CSS và JavaScript, mời các bạn cùng theo dõi.
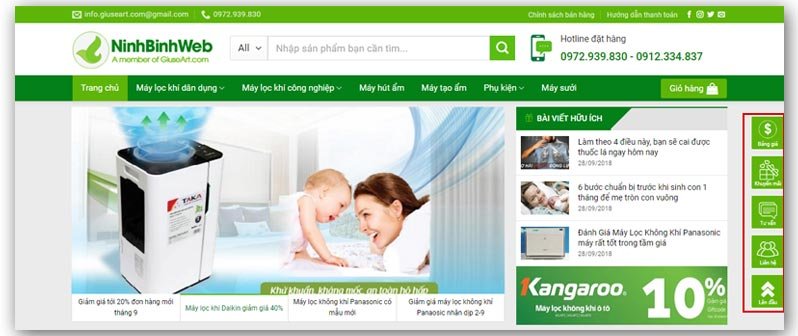
Code này mình tạo và test chạy tốt trên theme Flatsome, WordPress 4.9.8. Do đó, bài viết sẽ hướng dẫn các bạn thực hiện trên theme Flatsome nhé, những bạn không dùng theme Flatsome thì chỉ cần quan tâm đến file footer.php thôi (Giao diện > Sửa – chọn file footer.php). Về cơ bản, giao diện Float menu sau khi thực hiện xong sẽ như hình ảnh dưới đây:

Bài viết này mình không giải thích quá nhiều vì chủ yếu code HTML và CSS thôi, phần này cơ bản rồi. Do đó, mình chỉ note các bước làm cho cụ thể để ngay cả những ai không biết HTML hoặc CSS cũng có thể chỉ cần copy paste là sử dụng được.
Bước 1: Tắt nút back to top mặc định
Vì trong đoạn code của chúng ta có nút “Lên đầu” nên mình cần tắt nút Back to top mặc định của theme đi. Thực chất thì để cả hai vẫn hoạt động được nhưng nhìn nó trùng nhau nên sẽ rất xấu. Hoặc bạn nào muốn dùng nút Back to top mặc định thì dùng, rồi xóa nút “Lên đầu” trong đoạn code của mình đi.
Đối với các theme khác, tùy theme có hỗ trợ nút Back to top hay không thì mình không rõ, nhưng dối với theme Flatsome, các bạn vào Giao diện > Tùy chỉnh > Footer > Bỏ dấu tick ở Back to top button

Bước 2: Chèn ID đầu trang
Để nút Back to top hoạt động hiệu quả thì mình cần thêm một ID đặt trong đoạn HTML đầu trang. Trong theme Flatsome chúng ta vào Giao diện > Tùy chỉnh > Header > HTML > HTML1

Bên trong HTML 1 các bạn muốn viết gì vào đó cũng được, dùng thẻ <div>, thẻ <span> hoặc thẻ <p> gì cũng được, miễn sao nhét cho mình một cái id=”tên_id” vào đó nhé! Lưu ý: nhớ tên của ID để lát nữa mình đặt trong link của nút “Lên đầu” nhé!
Bước 3: Chèn code tạo Float menu vào giao diện
Đối với các theme khác, bạn vào Quản trị > Giao diện – Sửa – Footer.php và paste đoạn code vào ngay sau thẻ đóng </body>, trước thẻ đóng </html>.
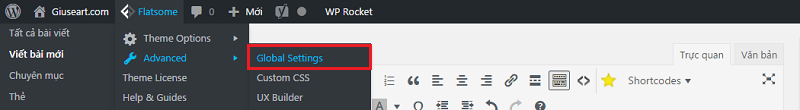
Đối với theme Flatsome, bạn copy và paste đoạn code vào Flatsome – Advanced – Global setting – Footer Scripts.

Tất cả đoạn code cần chèn vào được tổng hợp tại đây:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script language = "Javascript"> $(document).ready(function() { $("a[href*='#']:not([href='#])").click(function() { let target = $(this).attr("href"); $('html,body').stop().animate({ scrollTop: $(target).offset().top }, 1000); event.preventDefault(); }); }); </script> <style> .menu-float-right { width: 100px; position: fixed; top: 35%; right: 0; z-index: 99999; } .menu-float-right #group { position: absolute; right: 0px; } .menu-float-right ul { padding: 0; } .menu-float-right #group ul li { background: #5eb509; position: relative; border-radius: 3px; border: 1px solid #fff; list-style: none; margin-bottom: 10px; } .menu-float-right #group ul li img { width: 57px; border-radius: 5px; } .menu-float-right #group ul li .mo-ta { font-size: 9px; text-align: center; color: rgb(255, 255, 255); position: absolute; width: 90%; left: 5%; bottom: 5%; margin-bottom: 0px; } </style> <div class="menu-float-right"> <div id="group"> <ul> <li class="bang-gia"> <a href="/huong-dan-thanh-toan/" target="blank"><img src="//maylockhi2.ninhbinhweb.net/wp-content/uploads/2018/09/icon-thanh-toan.png" > <p class="mo-ta">Bảng giá</p> </a> </li> <li class="khuyen-mai"> <a href="/khuyen-mai" target="blank"><img src="//maylockhi2.ninhbinhweb.net/wp-content/uploads/2018/09/icon-qua-tang.png" > <p class="mo-ta">Khuyến mãi</p></a> </li> <li class="tu-van"> <a href="/hoi-dap" target="blank"><img src="//maylockhi2.ninhbinhweb.net/wp-content/uploads/2018/09/icon-lien-he.png" > <p class="mo-ta">Tư vấn</p></a> </li> <li class="lien-he"> <a href="/lien-he" target="blank"><img src="//maylockhi2.ninhbinhweb.net/wp-content/uploads/2018/09/icon-tu-van.png"> <p class="mo-ta">Liên hệ</p></a> </li> <li id="back_to_top" > <a href="#top"><img src="//maylockhi2.ninhbinhweb.net/wp-content/uploads/2018/09/icon-back-to-top.png" > <p class="mo-ta">Lên đầu</p></a> </li> </ul> </div> </div> |
Giải thích một chút:
Các bạn chỉ cần biết bên trong các cặp thẻ <script></script> màu đỏ là đoạn JavaScript để tạo hiệu ứng chuyển động trượt lên mượt mà khi ta ấn nút “Lên đầu”. Còn cụ thể bên trong nó có những thành phần gì thì có lẽ các bạn tự tìm hiểu, mình không nói nhiều kẻo lại khó hiểu.
Bên trong cặp thẻ <style></style> là đoạn CSS, dùng để định dạng và trang trí cho Float menu của chúng ta.
Còn lại đoạn bên dưới bên trong cặp thẻ <div> </div> là đoạn HTML – bộ khung của Float menu.
Về phần các bạn, các bạn có thể thêm sửa hoặc tùy chỉnh thông tin cần thiết trong đoạn HTML, cụ thể như sau:

Màu xanh: Sửa liên kết của menu. Ví dụ: ở demo mình để tiêu đề là Bảng giá và có liên kết tới trang Hướng dẫn thanh toán (/huong-dan-thanh-toan).
Riêng nút “Lên đầu”, thẻ <a> của nó phải có liên kết dạng href=”#tên_id”. Các bạn lấy ID mới tạo ở bước 01 nhập vào đây nhé!
Màu vàng: Sửa liên kết hình ảnh icon. Mặc định các icon mình đang để link tại demo web của NinhBinhWeb.net dẫn sang. Trong một số trường hợp các bạn cài SSL nó báo lỗi không bật xanh https thì chắc chắn do phần này. Các bạn buộc phải tải icon về, upload lên host của các bạn rồi thay sửa link vào phần mình bôi màu vàng đó là được.
Màu đỏ: Chính là tên của các menu tùy chỉnh trên Float menu.
Bước 5: Sửa CSS để trang trí cho Float menu
Mình đã trang trí sẵn cho Float menu cũng khá đẹp rồi. Tuy nhiên, trong một số trường hợp các bạn cần thay đổi màu sắc hoặc kích thước chữ theo nhu cầu riêng, thì các bạn có thể sửa các thuộc tính css trong cặp thẻ <style></style> nhé!
Cụ thể, thay đổi màu nền giống nhau cho các items, chỉnh mã màu trong thuộc tính background của .menu-float-right #group ul li{}.
Trường hợp muốn sửa màu của từng items riêng, mình cũng có đặt class riêng cho từng menu items rồi nhé! Chỉnh thoải mái!
Nếu bạn muốn ẩn Float menu trên mobile thì thêm @media(max-width: 767px) {.menu-float-right{display:none}} vào trong cặp thẻ <style></style> nhé!
Bước 4: Save all change
Bước cuối cùng sau khi thêm sửa nội dung cho Float menu chính là Save all Change. Lưu lại và ra trang chủ hưởng thụ thành quả thôi các bạn ơi!
Chia sẻ bài viết:









mình làm ok rồi mà khi làm xong vào tab sản phẩm bán chạy hay sản phẩm khuyến mãi thì nó tự động chạy xuống 1 khúc
Cảm ơn bác nhé, rất hay đấy
mình đã áp dụng và thành công không tưởng luôn nhé, cảm ơn bạn rất nhiều.
Vâng cám ơn bạn!
Mình có làm theo nhưng ấn vào phần save all changes lại không được
Save không được bạn update theme là ok na!