Chào mừng các bạn quay trở lại với loạt bài học HTML cơ bản của Giuseart.com. Trong bài học này, mình sẽ hướng dẫn cho các bạn các thẻ HTML cơ bản phục vụ cho việc xây dựng giao diện website.
Thẻ tiêu đề
Thẻ tiêu đề rất thường gặp tại bất kỳ website nào. Các bạn có thể sử dụng thẻ tiêu đề để viết những tiêu đề bài viết giống như hình ảnh mô tả dưới đây:


Và để hiển thị phần tiêu đề trên website, chúng ta phải sử dụng cặp thẻ <h1>nội dung</h1>. Nếu viết như vậy thì “nội dung” sẽ được hiển thị lên website. Bên cạnh đó, chúng ta còn có thể sử dụng các cặp thẻ <h> khác để viết phần tiêu đề, theo thứ tự lần lượt từ <h1><h2><h3><h4><h5><h6>.
Dưới đây mình sẽ viết ví dụ cho từng cặp thẻ tiêu đề:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Các thẻ cơ bản của html</title> </head> <body> <h1>Đây là ví dụ về cặp thẻ h1</h1> <h2>Đây là ví dụ về cặp thẻ h2</h2> <h3>Đây là ví dụ về cặp thẻ h3</h3> <h4>Đây là ví dụ về cặp thẻ h4</h4> <h5>Đây là ví dụ về cặp thẻ h5</h5> <h6>Đây là ví dụ về cặp thẻ h6</h6> </body> </html> |
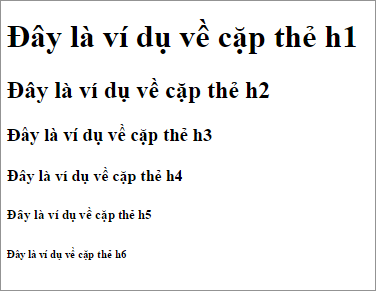
Và đây là kết quả:

Các bạn có thể dễ dàng nhận ra sự khác nhau giữa các thẻ <h> chính là kích thước của nó. Kích thước của thẻ <h1> luôn lớn nhất và giảm dần cho đến đến thẻ <h6> có kích thước nhỏ nhất.
Thẻ đoạn văn
Chúng ta thường xuyên viết nội dung cho website. Và do đó, chúng ta phải sử dụng thẻ <p> để viết các đoạn văn cho website. Mỗi đoạn văn khác nhau sử dụng một cặp thẻ <p>…</p> khác nhau. Ví dụ:

Như hình ảnh trên, chúng ta có thể nhận định 2 đoạn văn được khoanh nét đứt màu đỏ được tạo nên bởi hai cặp thẻ <p>…</p> khác nhau.
Dưới đây mình sẽ viết ví dụ cụ thể cho thẻ đoạn văn:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Các thẻ cơ bản của html</title> </head> <body> <h1>Dưới đây là ví dụ cụ thể về thẻ đoạn văn</h1> <p>Nội dung đăng tải trên tài khoản này khá đa dạng, bám sát với thị hiếu số đông và bàn về các vấn đề được người trẻ trong xã hội quan tâm. Mỗi bài đăng thu hút từ 15.000 đến 20.000 lượt like.</p> <p>Có hàng trăm Facebook mang tên Lại Văn Sâm được lập ra trong nhiều năm qua Nội dung đăng tải trên tài khoản này khá đa dạng, bám sát với thị hiếu số đông và bàn về các vấn đề được người trẻ trong xã hội quan tâm. Mỗi bài đăng thu hút từ 15.000 đến 20.000 lượt like.</p> </body> </html> |
và đây là kết quả:

Thẻ in đậm, in nghiêng, gạch chân
Cũng như trong phần mềm soạn thảo văn bản MS Word hay Excel, đôi lúc bạn cần định dạng chữ viết sang dạng in đậm, in nghiêng hoặc gạch chân để làm nổi bật.
Trong ngôn ngữ html, chúng ta cũng có thể soạn thảo chữ viết dưới dạng in đậm, in nghiêng hoặc gạch chân bằng cách sử dụng các cặp thẻ sau:
- In đậm chữ viết: <b>…</b>
- In nghiêng: <i>…</i>
- Gạch chân: <u>…</u>
Ví dụ soạn thảo các thẻ in đậm, in nghiêng và gạch chân trong html:
|
1 2 3 |
<b>Đây là thẻ in đậm chữ viết</b> <i>Đây là thẻ in nghiêng</i> <u>Đây là thẻ gạch chân</u> |
và đây là kết quả:

Tuy nhiên, như các bạn đã thấy, 3 thẻ trên không tự động xuống dòng giống như thẻ <p>. Do đó, trong trường hợp bạn muốn xuống hàng sau mỗi thẻ, bạn thêm vị trí đó một thẻ <br>. Ví dụ:
|
1 2 3 |
<b>Đây là thẻ in đậm chữ viết</b><br> <i>Đây là thẻ in nghiêng</i><br> <u>Đây là thẻ gạch chân</u> |
và đây là kết quả:

Thẻ chia khu vực <div>
Thẻ phân chia khu vực (<div>- division) dùng để định nghĩa một phần (section) riêng biệt trong trang web.
Thẻ <div> có thể chứa nhiều thẻ khác như thẻ tiêu đề, thẻ phân đoạn,…
Ví dụ:
|
1 2 3 4 5 6 |
<body> <div align="center" style="color:red"> <h1>Đây là một ví dụ về thẻ phân chia khu vực </h1> <h2>Blog học đồ họa và lập trình website: giuseart.com</h2> </div> </body> |
và đây là kết quả:

Thẻ tạo đường kẻ ngang <hr>
Thẻ <hr> dùng để tạo một đường kẻ ngang với hai thuộc tính width và height để điều chỉnh độ rộng và chiều dài của đường kẻ. Ví dụ:
|
1 2 3 4 5 6 7 |
<body> <div align="center" style="color:red"> <h1>Đây là một ví dụ về thẻ phân chia khu vực </h1> <h2>Blog học đồ họa và lập trình website: giuseart.com</h2> <hr width="500px" height="1px" color="red"> </div> </body> |
và kết quả là:

Thẻ ghi chú
Thẻ ghi chú (comment) được dùng để ghi chú, đánh dấu trong nội dung file HTML, phần ghi chú sẽ không được hiển thị lên trình duyệt. Ví dụ:

Như vậy, với bài học này, các bạn đã nắm rõ các thẻ html cơ bản rồi. Hẹn gặp lại các bạn trong bài học kế tiếp.
Bài học trước: Bài 1: Tổng quát về ngôn ngữ lập trình HTML
Bài học tiếp: Bài 3: Định dạng trang HTML
Chia sẻ bài viết: