Chào mừng các bạn đến với series các bài học HTML trực tuyến của Giuseart.com. Trong bài học đầu tiên này, mình sẽ hướng dẫn một số khái niệm cơ bản về HTML như sau:
Học HTML để làm gì?
Đầu tiên, muốn học làm web, bạn phải học HTML. Về cơ bản, bạn chỉ cần nhớ rằng: “Học HTML để xây dựng khung giao diện cho website“. Phần lớn những gì bạn thấy trên màn hình khi một website chạy trên trình duyệt đều được xây dựng từ ngôn ngữ lập trình HTML. Ví dụ:

Hình ảnh trên là giao diện của website kenh14.vn. Phần lớn những gì bạn thấy trên màn hình đều được xây dựng bằng ngôn ngữ HTML, bao gồm: phần tiêu đề có dòng chữ to đậm của bài viết; phần nội dung bài viết, các bài viết liên quan, các hình ảnh hiển thị trong bài viết…
Định nghĩa HTML
Theo định nghĩa, HTML là một đánh dấu siêu văn bản do w3.org phát triển. Vậy, thế nào gọi là siêu văn bản?
Giải thích: Các bạn đã gặp những đoạn văn bản trên website có những liên kết, mà những liên kết này khi click vào sẽ được chuyển đến một trang khác, thì đó được gọi là siêu văn bản.
w3.org là gì?
W3.org chính là đơn vị tạo ra ngôn ngữ lập trình HTML, giữ vai trò như đơn vị nắm giữ quy tắc chung. Khi các bạn đi học, các bạn buộc phải tuân thủ nội quy của nhà trường. Tương tự, nếu các bạn muốn website của mình chạy tốt trên trình duyệt, thì các bạn phải tuân thủ những quy định do w3.org đặt ra, chứ không phải chúng ta muốn viết thế nào cũng được.
Đó là những định nghĩa cơ bản và dễ hiểu nhất về HTML mà các bạn có thể nắm trong bài học đầu tiên này. Còn nếu cần thiết để hiểu rõ hơn về HTML, các bạn có thể tìm đọc trên google nhé!
Cách tạo một file HTML
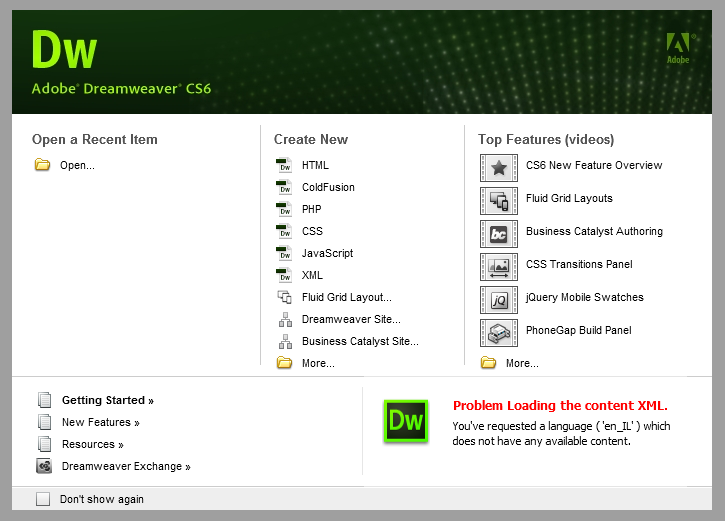
Có rất nhiều phần mềm hỗ trợ soạn thảo một website. Đơn giản nhất là phần mềm Notepad của MS Windows. Một vài cái tên khác có thể kể đến như Intype, PHPdesigner, E-texteditor, Komodo Edit, Sublime text,… Tuy nhiên, mình khuyên các bạn nên dùng phần mềm Adobe Dreamweaver CS6. Các bạn tải về và cài đặt để sử dụng nhé! Và đây là giao diện phần mềm sau khi khởi động lần đầu:

Trong giao diện khởi động, phần mềm Dreamweaver CS6 cho phép chúng ta khởi tạo các file HTML, PHP, CSS, JavaScript,… Tuy nhiên, vì chúng ta đang học HTML nên các bạn nhấn vào tùy chọn HTML đầu tiên trên bảng chọn để khởi tạo file HTML mới.

Phần khoanh đỏ bên trên là cấu trúc của một file HTML cơ bản. Trong đó:
- <!DOCTYPE….> là phần khai báo file HTML theo chuẩn của w3.org.
- <html…> Đây là thẻ khai báo bắt đầu file HTML, cũng theo chuẩn của w3.org.
- <head> Thẻ phần đầu trang web, để hiển thị tiêu đề của trang web được viết trong thẻ <title>.
- <meta> Thẻ này quy định một số thuộc tính cho trang web, các bạn chỉ cần để ý tới utf-8 (quy định ngôn ngữ tiếng việt có dấu cho trang web) mà thôi.
- <title> Thẻ quy định tiêu đề cho trang web, ví dụ: <title>Blog học đồ họa và thiết kế website chuyên nghiệp</title>.
- <body> Thẻ body quy định nội dung hiển thị phần thân của trang web.
Lưu ý: Các thành phần của file html được quy định bởi một cặp thẻ mở và đóng, tên của thẻ được đặt trong 2 dấu móc nhọn < >, (ví dụ: <head>). Thẻ đóng giống với thẻ mở nhưng thêm dấu gạch chéo (/) phía trước, (ví dụ: </head>). Ta có cặp thẻ html: <head></head>.
Ví dụ cho file html đầu tiên:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="//www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Blog học đồ họa và thiết kế website chuyên nghiệp</title> </head> <body> Đây là nội dung của trang web. Chúc các bạn học tập hiệu quả! </body> </html> |
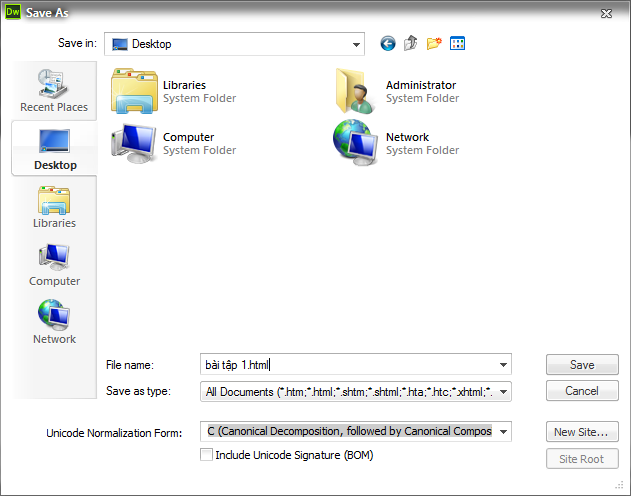
Sau khi bạn thực hành tạo tiêu đề và nội dung cơ bản cho file HTML đầu tiên, các bạn Save as và lưu file với đuôi .html nhé. Lưu file xong, các bạn có thể mở file bằng .html bằng trình duyệt Cốc Cốc hoặc Chrome.

Và đây là kết quả sau khi mình mở file bằng trình duyệt Cốc Cốc nhé!

Như vậy, mình đã hướng dẫn các bạn cách tạo file HTML và hiển thị nó lên trình duyệt như thế nào rồi. Các bạn đang bắt đầu chuỗi các bài viết hướng dẫn học HTML cơ bản. Hẹn gặp lại các bạn ở bài học tiếp theo.
Bài học tiếp theo: Bài 2: Các thẻ html cơ bản
Chia sẻ bài viết: