Chào các bạn, trong bài viết trước, mình đã hướng dẫn các bạn tạo trang Portfolio trên WordPress rồi phải không? Trong bài đó, mình đã hướng dẫn cách chọn Theme phù hợp để làm Portfolio và tùy biến Theme để hiển thị các Section theo ý muốn.
Tuy nhiên, trong bài đó chúng ta vẫn còn tồn đọng một số vấn đề như: lỗi hiển thị font tiếng việt; chưa biết cách chỉnh sửa phông chữ, màu sắc chữ, độ dày – mảnh của các đường line,…
Chỉ có một số ít Theme cho phép tùy chỉnh font chữ, màu sắc… trong Theme Option Panel nhưng không thể tùy biến nhiều theo ý mình. Bài viết này, mình sẽ hướng dẫn các bạn can thiệp sâu hơn vào Editor (Chức năng chỉnh sửa mã nguồn giao diện) để thay đổi mã nguồn WordPress theo ý muốn của mình. Thực chất, việc can thiệp vào Editor, chúng ta chủ yếu chỉnh sửa CSS nhiều hơn.
Thay đổi font chữ trong CSS
Như hình dưới đây, các bạn có thể thấy font chữ Tiêu đề và nội dung của mình khá đẹp, nhưng không hỗ trợ hiển thị Tiếng Việt. Do đó, chúng ta phải thay font chữ cho nó.

Bước 1:
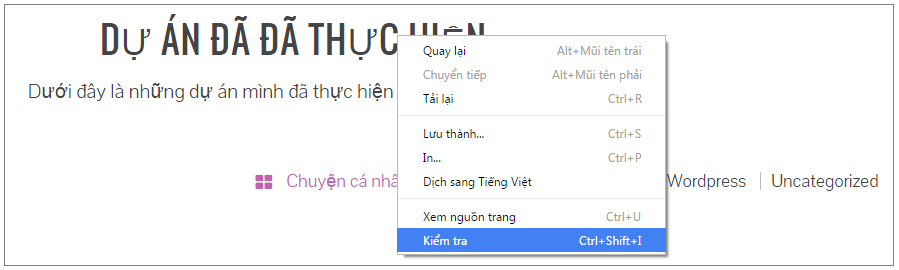
Kiểm tra thuộc tính của đối tượng trên trình duyệt. Trong trình duyệt đang sử dụng, các bạn nhấn chuột phải vào đối tượng muốn thay đổi hiển thị rồi nhấn “Kiểm tra” hoặc “nhấn F12”.

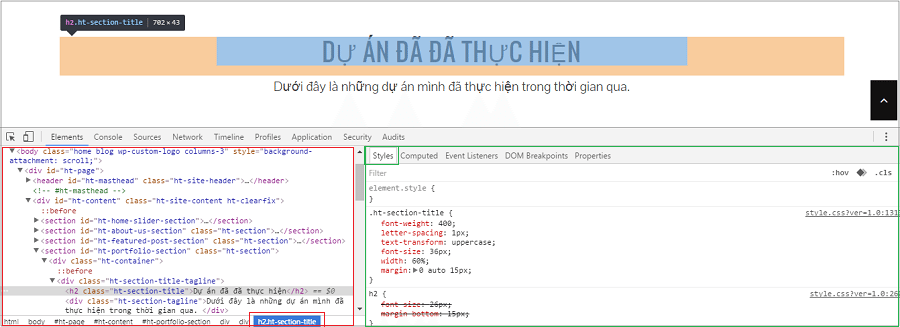
Sau khi nhấn Kiểm tra, bảng mã nguồn WordPress hiển thị như hình dưới đây:

Lưu ý: Khi bạn rê chuột tới đối tượng nào thì mã nguồn cũng thay đổi theo. Khung màu xanh bên phải chính là nội dung trong file .css (quy định màu sắc, font chữ…) áp dụng cho đối tượng bạn đang xem, khung đỏ bên trái chính là nội dung trong file .php (quy định cấu trúc, chức năng…) của đối tượng đó.
Trong trường hợp bạn muốn thay đổi font chữ cho tiêu đề như hình ảnh trên. Hãy cùng mình phân tích kỹ phần CSS của nó như sau:

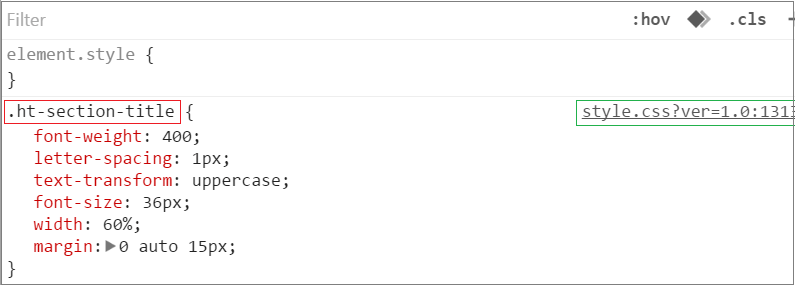
Khung màu đỏ: Là tên của đối tượng cần chỉnh sửa. Trong trường hợp này, đối tượng cần chỉnh sửa là Tiêu đề (title) của Section đi kèm các thuộc tính css như sau:
– Font-weight: Độ đậm của font chữ;
– Letter-spacing: Khoảng cách giữa các ký tự của font chữ;
– Text-transform: Định dạng font chữ: Đậm, nghiêng, viết hoa, viết thường…
– Font-size: Kích thước font chữ
– Width: Độ rộng của font chữ
– Margin: Khoảng cách của đối tượng so với lề
Khung màu xanh: Tên file chứa những thuộc tính cần thay đổi ở trên. Để chỉnh sửa, chúng ta phải tìm đúng file đó trong Editor của Giao diện. Trong trường hợp này, chúng ta sẽ chỉnh sửa trong file style.css của Giao diện.
- Bước 2: Thử thay đổi giá trị các thuộc tính trong file .css.
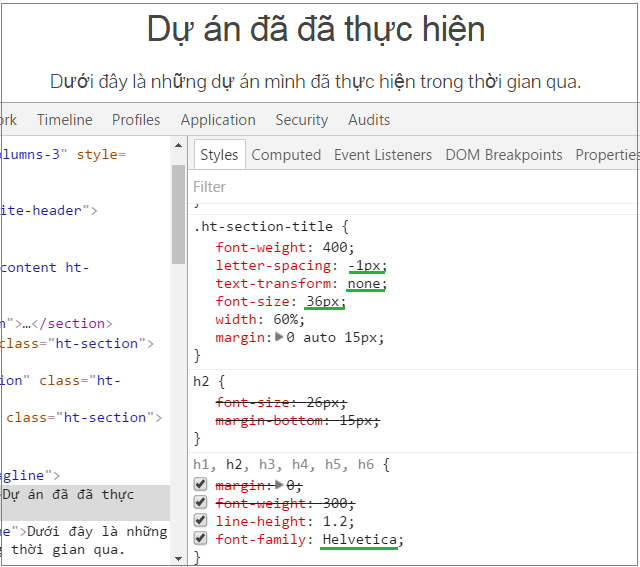
Giao diện kiểm tra thuộc tính cho phép chúng ta chỉnh sửa và xem trước sự thay đổi với các thuộc tính vừa chỉnh sửa.

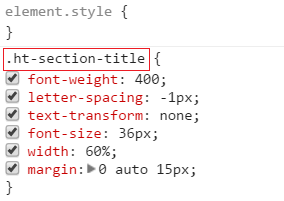
Như hình trên, mình đã thử chỉnh sửa giá trị cho các thuộc tính của tiêu đề như: Giảm letter-spacing xuống -1px; chỉnh sửa text-tranform thành None; giảm font-size xuống còn 36px và thay đổi font-family thành Helvetica. Kết quả mình được Font chữ tiêu đề bên trên khá là ổn.
Bước 3: Chỉnh sửa CSS trong Editor
– Copy tên của đối tượng cần chỉnh sửa như hình dưới:

– Các bạn vào Giao diện – Sửa (Editor) và tìm chọn file Style.css (ver.xxxx).
– Nhấn tổ hợp phím Ctrl+F và Paste vào khung tìm kiếm.
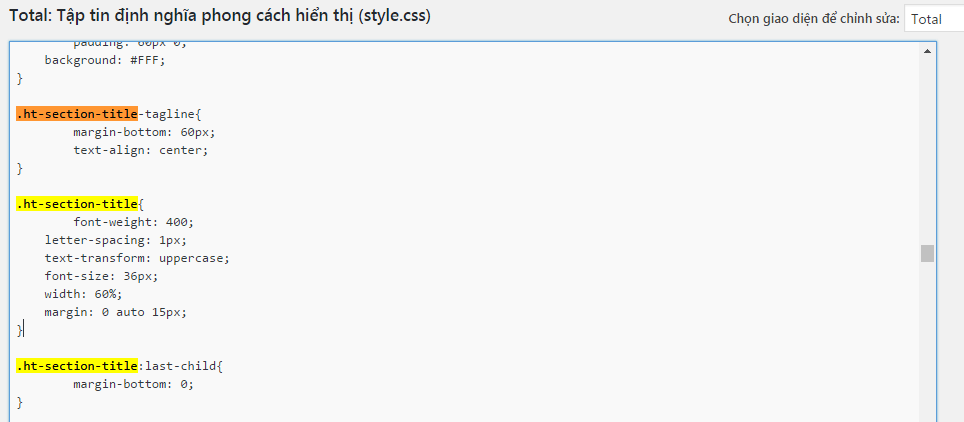
Giao diện tìm kiếm đối tượng trong Style.css báo cho bạn có các đối tượng đã được tìm thấy được bôi màu vàng. Bạn chỉnh sửa các thông số như lúc trước bạn đã thử làm khi kiểm tra thuộc tính nhé! Chỉnh sửa xong nhớ “Lưu lại” để áp dụng thay đổi. Lưu ý: Nên copy toàn bộ file .css vào phần mềm Notepad trước khi chỉnh sửa, để lỡ các bạn có sửa bị hỏng thì đã có một bản backup sẵn để khôi phục lại.

Cứ như thế, bạn lần lượt kiểm tra thuộc tính các đối tượng khác và tiến hành chỉnh sửa theo các bước trên để thay đổi Css cho giao diện nhé! Bởi vì chúng ta đã đụng chạm tới Css của giao diện, nên các bạn cân nhắc thật kỹ trước khi sửa, và nhớ:định sửa file nào thì nên backup file đó để tránh trường hợp sửa mà bị lỗi thì có cái ta paste lại.
Thay đổi nội dung Chân trang
Mỗi giao diện WordPress khi tải về và cài đặt sẽ hiển thị mặc định tên Theme và Nhà cung cấp theme ở chân trang của Giao diện như hình dưới đây:

Nếu bạn muốn thay đổi nội dung ở Chân trang, có thể làm theo các bước sau:
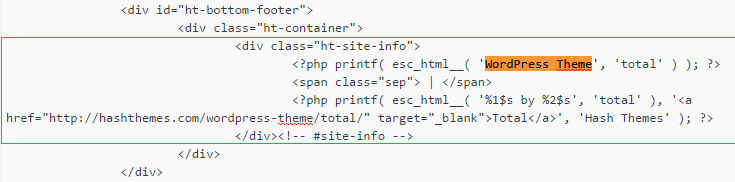
- Bước 1: Copy đoạn nội dung ở chân trang “WordPress Theme”.
- Bước 2: Vào Giao diện > Sửa (Editor), tìm đến file Footer.php
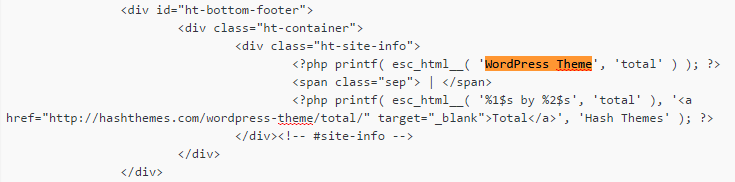
- Bước 3: Nhấn tổ hợp phím Ctrl + F và Paste nội dung vào khung tìm kiếm. Kết quả tìm kiếm trả về cho bạn như sau:

- Bước 4: Thực hiện chỉnh sửa nội dung bên dưới theo ý của bạn. Bạn có thể bỏ hết đoạn <div class=”ht-site-info”>….</div> để thay đổi nội dung theo ý bạn nhé!


Và kết quả cuối cùng, mình đã thay đổi được nội dung ở chân trang theo ý muốn rồi nhé!

Việt hóa các chữ Tiếng Anh trong Theme
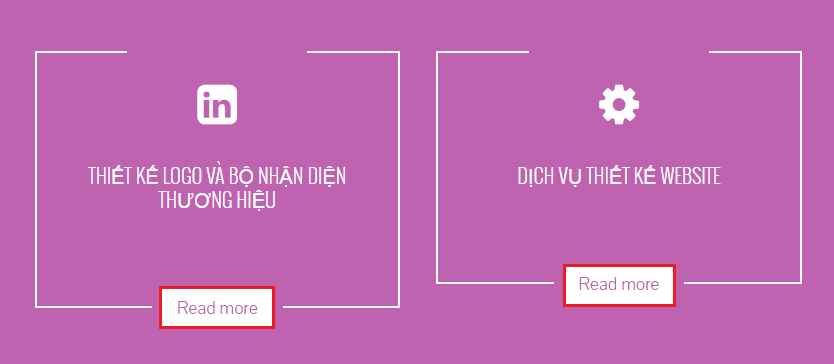
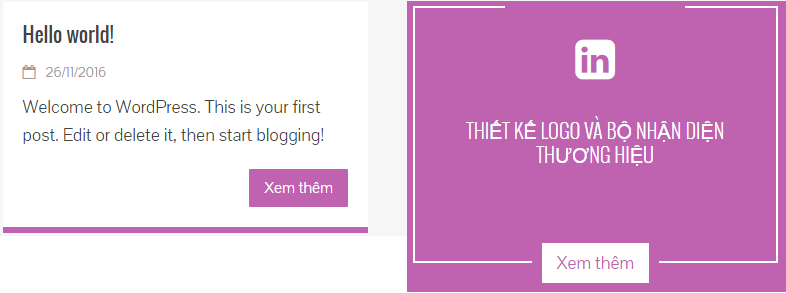
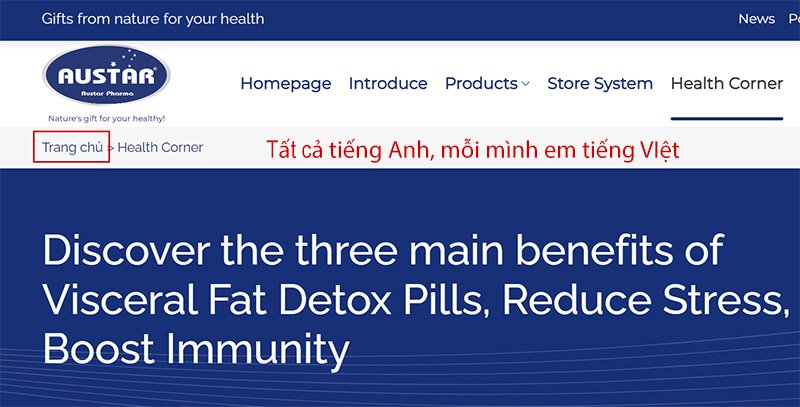
Mặc dù có nhiều Giao diện hỗ trợ đa ngôn ngữ và cũng có nhiều Giao diện cho phép Việt hóa trong Theme Panel. Tuy nhiên, không phải tất cả mọi thứ đều được Việt hóa hoàn toàn. Hãy xem những ví dụ dưới đây:


Bây giờ, chúng ta sẽ tiến hành Việt hóa các nút bấm “Read more” trên nhé! Thực chất quá trình Việt hóa chính là sửa chữ “Read more” thành “Xem thêm” trong Editor của Giao diện. Điều quan trọng nhất là phải tìm được chữ đó nằm ở file nào trong Editor để mà sửa.
Mình phân tích như sau: Các chữ “Read more” này thuộc các Section hiển thị ngoài trang chủ. Như thế, mã nguồn của nó phải nằm ở các file liên quan đến hiển thị trang chủ. Cụ thể, trong Giao diện này, có 2 file liên quan đến trang chủ là Index.php và Frontpage.php.
Bước 1:
Mình vào tìm trong file Index.php thì không thấy có cụm từ “Read more” nào, vậy chắc chắn nó phải nằm ở file Front page.php rồi.
Bước 2: Vào Giao diện > Editor, tìm đến file Front page.php để chỉnh sửa.

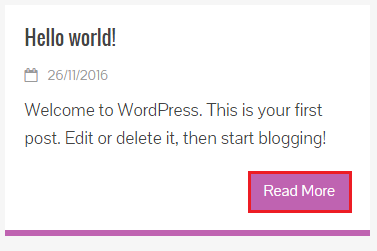
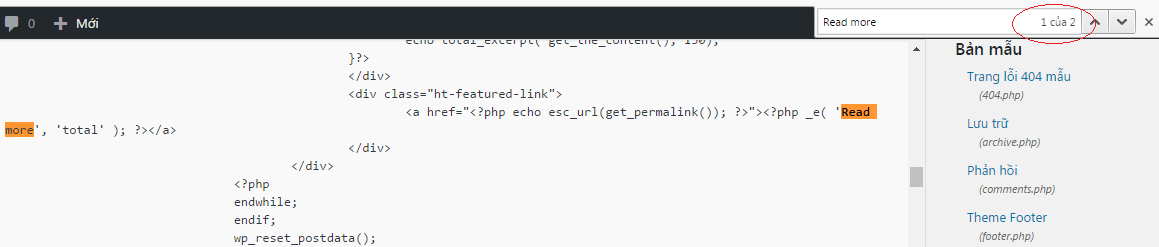
Bước 3: Nhấn tổ hợp phím Ctrl + F, paste cụm từ “Read more” vào khung tìm kiếm. Kết quả cho thấy có 2 vị trí chứa cụm từ “Read more”, hình ảnh dưới đây chúng ta đã thấy một vị trí rồi, sửa xong ấn Enter nó sẽ tự động nhảy xuống vị trí thứ 2 có chứa cụm từ đó nhé!.

Bước 4:
Thực hiện các chỉnh sửa. Xóa cụm từ “Read more” và thay vào bằng “”Xem thêm”. Lưu ý: đừng xóa thêm bất cứ ký tự nào trong file để tránh bị lỗi nhé!
Bước 5: Lưu lại để thiết lập thay đổi. Kết quả là mình đã Việt hóa thành công mấy cái nút bấm này trên trang chủ rồi đấy.

Lời kết
Như vậy, chúng ta đã thực hiện một số thao tác chỉnh sửa hiển thị cho Giao diện bằng cách can thiệp sâu vào Editor của Giao diện. Các bạn có thể thực hiện tương tự với bất cứ thành phần nào đang hiển thị trên trang nhé! Chỉ một lưu ý: Cân nhắc kỹ trước khi sửa và đặc biệt, nên backup file định sửa lại để phòng trường hợp sửa bị sai lỗi. Chúc các bạn học tốt và làm tốt.
[Bạn đang xem phần 09 trong bộ “Giúp các bạn Graphic Designer tạo website hoàn chỉnh với WordPress“]Bài trước: Tạo trang Portfolio chuyên nghiệp cho Designer bằng WordPress
Bài tiếp: Hướng dẫn đăng bài viết trên WordPress
Quảng cáo: Hosting ngon, giá rẻ phù hợp cho người mới học làm web. Xem chi tiết
Chia sẻ bài viết:









Mẹo này khá hay đấy! Trước mình cũng tự mày mò mãi sau mới biết cách sửa CSS cho wordpress
Chào bạn,
Chia sẻ của bạn rất hữu ích. Tuy nhiên, chưa được chi tiết lắm cho người không rành code như tôi.
Bạn có thể giúp tôi chỉnh giao diện đứng như trang mẫu?
Tôi mày mò làm web, dùng theme Newspaper, nhưng giao diện không đúng như mẫu.
Bạn có thể chỉ tôi chi tiết chỉnh giao diên theo như mẫu không?
Tôi sẽ trả phí về bài viết của bạn hoặc video.
//botayvk.com
Han Le
Chào bạn, trong theme newspaper bạn vào phần import demo rồi bạn import demo theo mẫu vào sau đó sửa soạn nha!
Cảm ơn chia sẽ của admin!
Hiện tại em cũng đang gặp vấn đề về rút gọn phần mô tả :” //xsmb.mobi/soi-cau/ ”
Web em hiện dùng theme Newspaper V 8.0
Cho mình hỏi muốn chỉnh file style.css trong child theme mà ko cần copy toàn bộ file đó vào folder chilf theme với thanks
very nice blog
af62fod23441k83b