Quá trình làm web cho khách hàng bằng WordPress mình thường phải chỉnh lại trang thanh toán của woocommerce cho phù hợp với yêu cầu của khách hàng trong đó gộp 2 trang giỏ hàng thanh toán lại và bỏ các trường không cần thiết trong trang thanh toán là yêu cầu thường gặp nhất.
Bài viết này lấy ví dụ trên theme flatsome 3.9 và wocommerce 3.9
3 Lý do của yêu cầu gộp trang trong woocommerce này là:
- Cho các website ít sản phẩm hoặc sản phẩm số tiền lớn, khách hàng chỉ mua 1 hoặc 2 sản phẩm.
- Nhanh gọn quá trình mua bán và thanh toán
- Bỏ bớt các trường tránh gây hoang mang cho khách hàng ít mua sắm online
Các bước để gộp 2 trang giỏ hàng và thanh toán và làm gọn
Ý tưởng giải quyết vấn đề (theo chủ quan của mình nhé có cách khác hay hơn các bạn có thể góp ý cho mình dưới comment)
1 . Bỏ trang giỏ hàng, khách hàng khi bấm vào nút giỏ hàng cho ra luôn trang thanh toán:
Có nhiều cách để làm việc này mình chọn cách nhanh là nguy hiển nhất là 302 trang /gio-hang/ sang /thanh-toan/ các bạn có thể thao tác trong .htaccess hoặc dùng chức năng chuyển hướng trong Yoastseo plugin nhé! Xong bước 1

2. Gộp shortcode giỏ hàng vào luôn trang thanh toán
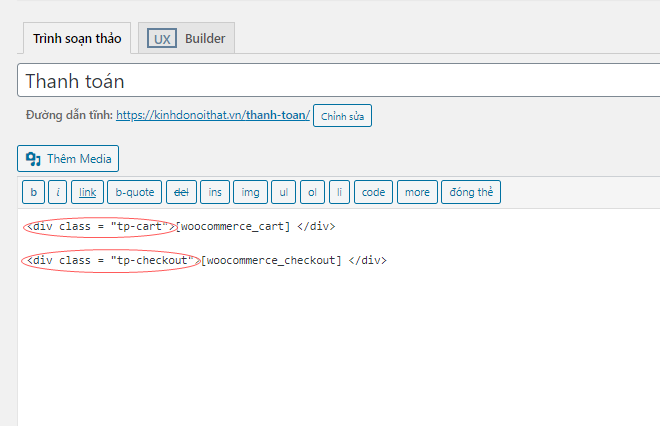
Tại sao phải làm bước này, đơn giản thôi vì tuy là gộp trang nhưng phải cho khách hàng điều chỉnh lại số lượng hoặc bỏ các sản phẩm không cần. Copy shortcode trang giỏ hàng [woocommerce_cart] bỏ vào đầu trang thanh-toan. Nhớ thêm các div như hình bên dưới để tiện chỉnh css sau này nhé.

Code cho các bạn copy bên dưới nhé:
1 2 | <div class = "tp-cart">[woocommerce_cart] </div> <div class = "tp-checkout">[woocommerce_checkout] </div> |
3. Bỏ các trường không cần thiết trong trang thanh toán
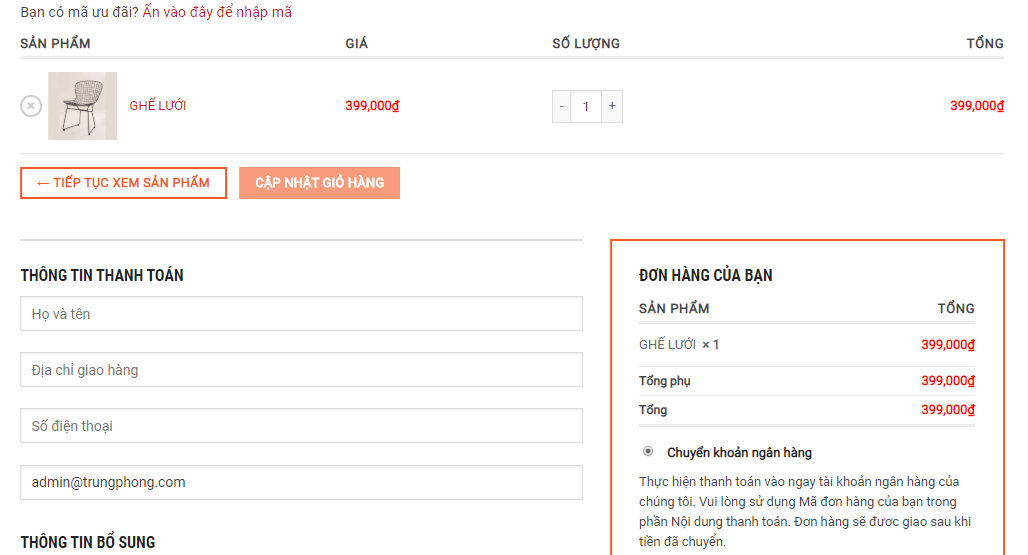
Nếu làm thanh toán dùng woo mà không có phần này thì web chuối không thể tả. Khách hàng chẳng biết zipcode hay city hay company gì cả, rất bất tiện khi dùng nguyên các trường này cho khách hàng ở Việt Nam mình. Thường mình sẽ bỏ hết các trường chỉ giữ lại 4 trường cần thiết nhất: Tên (billing_first_name) Số điện thoại (billing_phone) Email (billing_email) Địa chỉ (billing_address_1)
Bỏ các trường còn lại bằng hàm sau nhé (thêm vào function.php của theme).
1 2 3 4 5 6 7 8 9 10 11 | // Bỏ các trường không cần thiết trong trang thanh toán add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); function custom_override_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_company']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_postcode']); return $fields; } |
Thêm chú thích (placeholder) vào 4 trường thông tin khách hàng












Dán xong mình bị lỗi nhập địa chỉ và thông tin thanh toán bạn à
Thế tạm thời bạn đừng paste code ở mục 3 nha, để các field hiển thị mặc định
Bước 1 hướng dẫn chi tiết được không anh?
Bạn vô plugin yoast seo – mục chuyển hướng – thêm chuyển hướng trang giỏ hàng – thanh toán nha