Chào các bạn, trong quá trình thiết kế trên phần mềm Adobe Illustrator, chắc hẳn sẽ có lúc bạn cần vẽ các khối hình vuông có các góc nhọn được bo tròn như những icon ứng dụng của iOS phải không? Có nhiều cách khác nhau để làm được yêu cầu trên. Tuy nhiên, để nhanh chóng và hiệu quả nhất, các bạn có thể tham khảo cách dưới đây:
Cách 1: Sử dụng công cụ Rounded Rectangle Tool
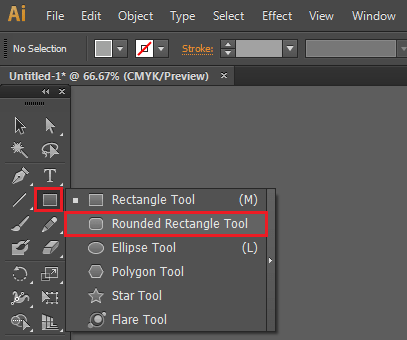
Để tạo một khối hình vuông hoặc hình chữ nhật có các góc bo tròn, tại thanh công cụ chuẩn của Illustrator, bạn chọn công cụ Rounded Rectangle Tool:

Sau khi chọn công cụ Rounded Rectangle Tool, bạn nhấn chuột trái vào vùng làm việc khi con trỏ chuột xuất hiện dấu gióng 4 chiều có tâm tròn ở giữa để thiết lập thông số cho khối hình muốn tạo.
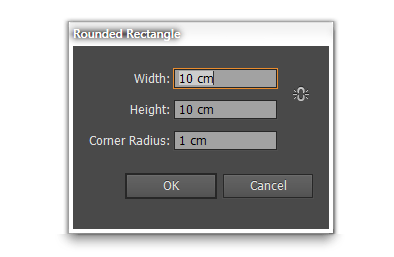
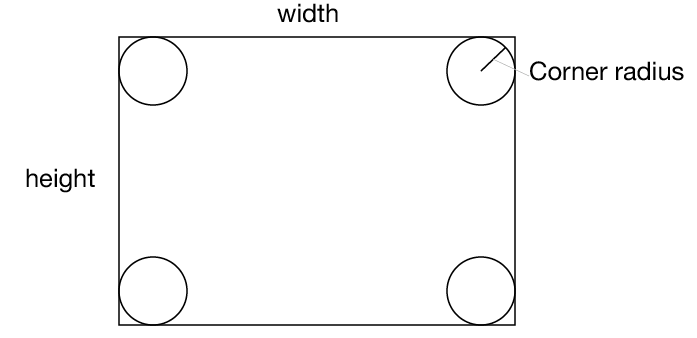
Hộp thoại hiện lên cho phép bạn điều chỉnh kích thước của khối hình, trong đó width là chiều dài, height là chiều rộng và Corners Radius là độ bo tròn của góc.

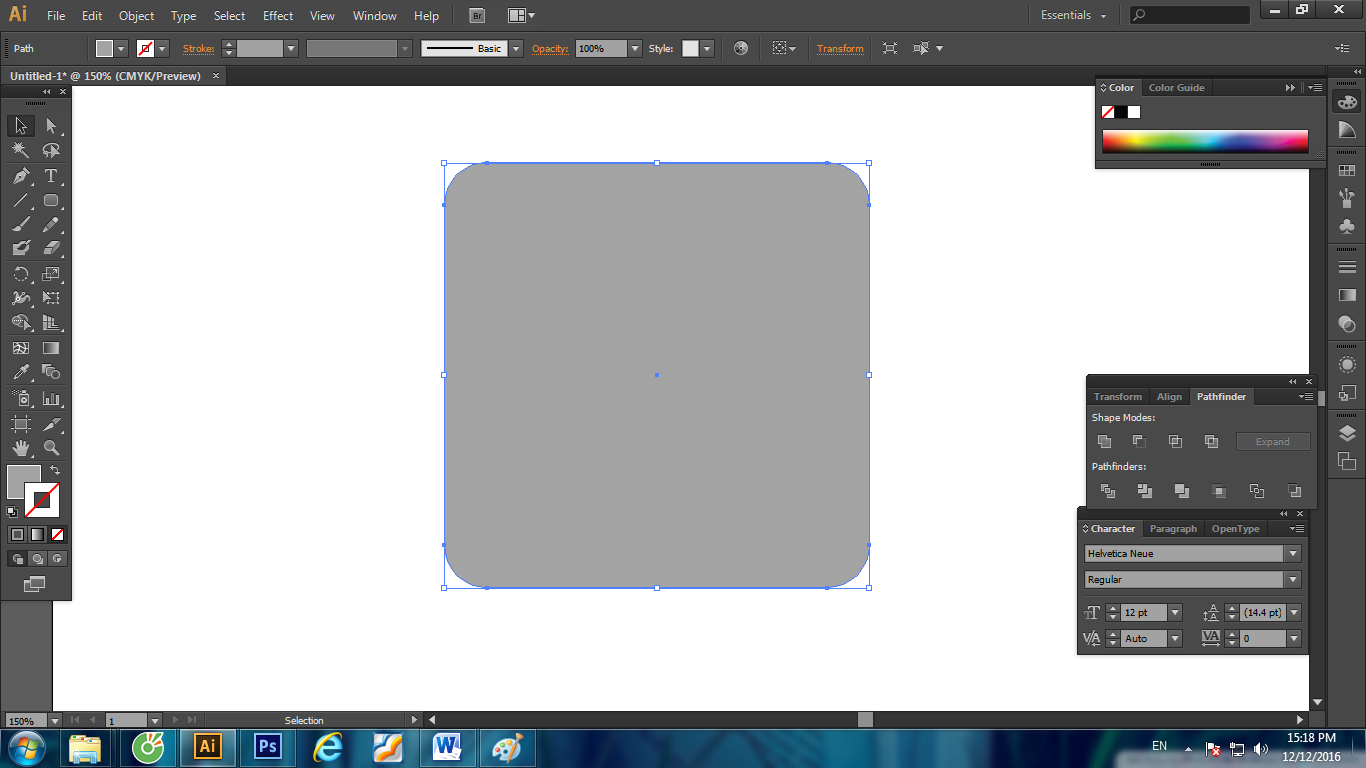
Và như hình trên, mình muốn tạo một hình vuông có kích thước cạnh là 10cm và độ bo góc là 1cm. Kết quả, mình có một hình vuông có 4 góc bo tròn như hình sau:

Cách 2: Sử dụng Effect > Stylize > Round Corners
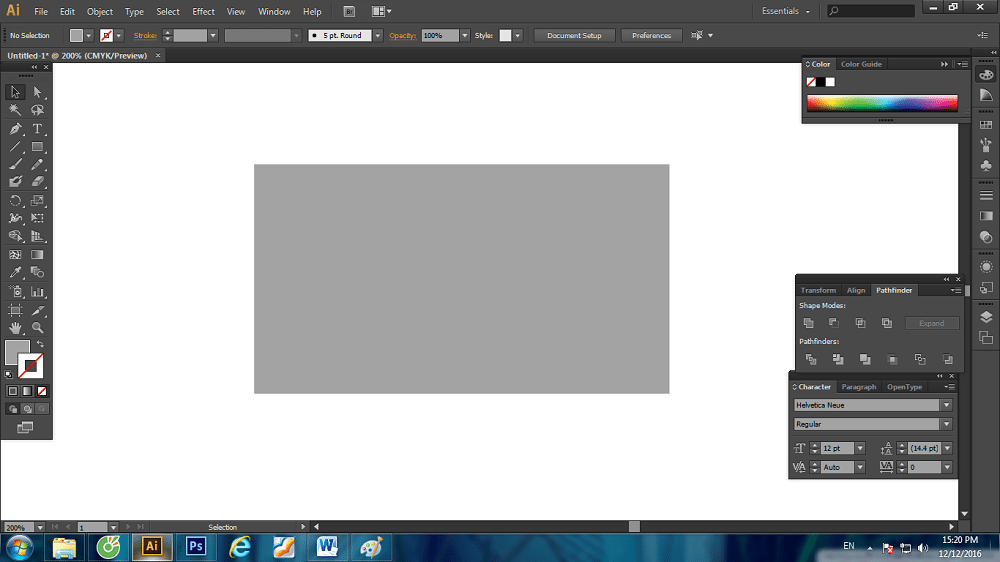
Bạn có thể tạo một khối vuông hoặc khối chữ nhật với kích thước mong muốn:

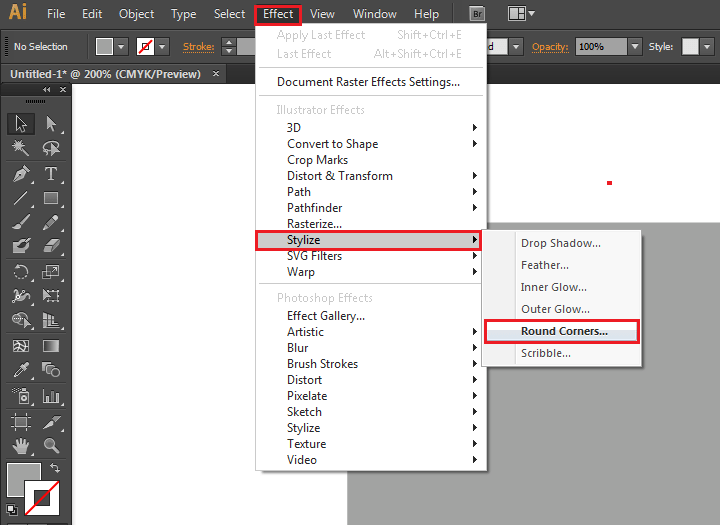
Bước tiếp theo, bạn vào Effect > Stylize > Round Corners

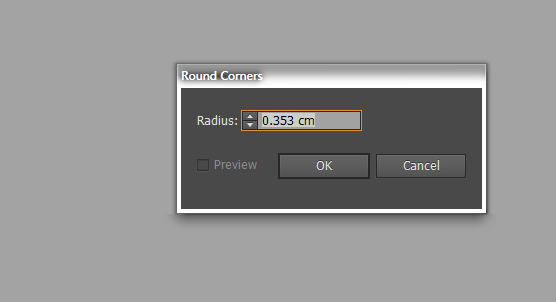
Trong hộp thoại hiện lên, bạn nhập thông số cho phần bo góc rồi nhấn OK nhé!


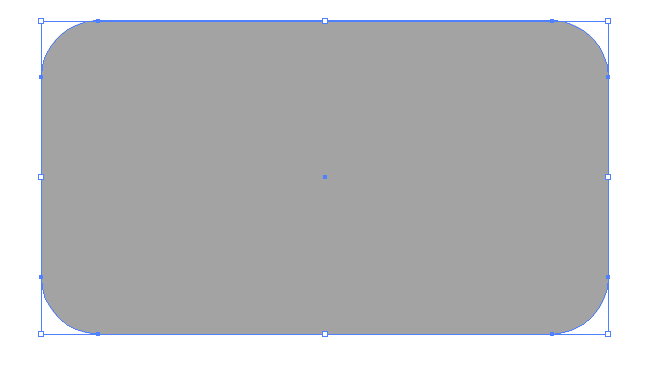
Như vậy, mình đã có một hình chữ nhật có hiệu ứng bo góc tròn. Tuy nhiên, thực chất khối hình của mình vẫn là hình chữ nhật có hiệu ứng thôi chứ không phải là một đối tượng có góc bo tròn hoàn chỉnh. Do đó, ta phải làm thêm một bước Expand Apperance nữa nhé!
Nhấn chọn đối tượng, sau đó và Object – Expand Apperance để hoàn thành nhé!
Chia sẻ bài viết: