Chào các bạn, lại một dự án thiết kế website cho khách hàng mình vừa mới hoàn thành, và mỗi dự án thiết kế website luôn cần một vài thủ thuật chỉnh sửa nho nhỏ để hoàn thiện theo mong muốn của khách. Trong số đó phải kể đến các đoạn code HTML và CSS cực kỳ hữu dụng, ví dụ như thanh Float menu bám sát lề phải cho website. Bài viết này mình muốn chia sẻ với các bạn điều ấy!
Float menu bám sát lề cho website
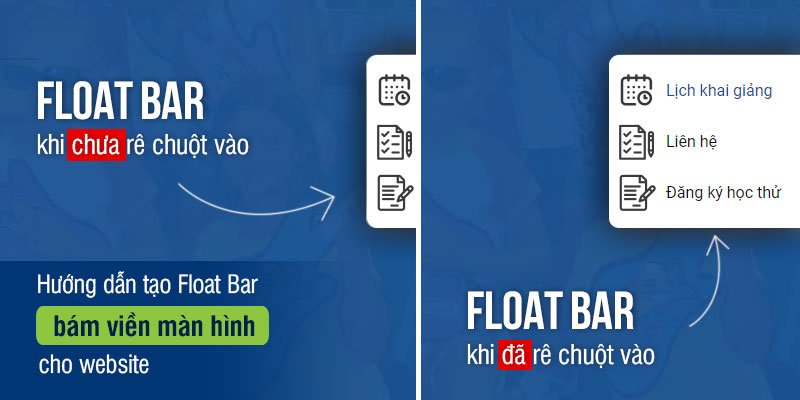
Để hiểu rõ hơn thứ mình chuẩn bị nói đây, mời các bạn xem hình!
Có thể hiểu đơn giản là mình làm một khối div gồm các biểu tượng và các liên kết bám dính ở viền trái của màn hình duyệt web. Mặc định khối đó sẽ ẩn đi chỉ hiện các icon mà thôi, nhưng khi mình rê chuột (hover) vào khối đó thì nó xổ ra hết toàn bộ các thông tin và liên kết khác.
Xem demo: //edu5.ninhbinhweb.info/

Bây giờ mình bắt tay vào việc luôn nhé!
Đối với giao diện Flatsome:
Bước 1: Copy code HTML và CSS
Trên thanh Admin Bar đen đen trên cùng có chữ Flatsome, các bạn chọn lần lượt vào Advanced – Global setting – Footer Script.
Tại khoảng trống để nhập code trong Footer Scipt, các bạn paste toàn bộ đoạn code sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <style> .box_fixRight { position: fixed; top: 150px; right: -140px; width: auto; transition: all 0.2s ease-in-out 0s; z-index: 999; } .box_fixRight .box_content { background: #fff; padding: 10px; box-shadow: 10px 0px 30px #888888; border-radius: 10px 0 0 10px; } .box_fixRight .box_content .item { display: block; padding: 13px 10px 13px 47px; color: #111; } .box_fixRight .box_content .item:hover{color:#184b9b} .box_fixRight .box_content .item.item_1 { background: url(/wp-content/uploads/2019/03/iconfix-1.png) no-repeat left; } .box_fixRight .box_content .item.item_2 { background: url(/wp-content/uploads/2019/03/iconfix-2.png) no-repeat left; } .box_fixRight .box_content .item.item_3 { background: url(/wp-content/uploads/2019/03/iconfix-3.png) no-repeat left; } .box_fixRight:hover { right: 0; transition: all 0.2s ease-in-out 0s; } @media (max-width: 549px){ .box_fixRight{display:none} } </style> <div class="box_fixRight"> <div class="box_content"> <a href="/khoa-hoc/" class="item item_1">Lịch khai giảng</a> <a href="/lien-he/" class="item item_2">Liên hệ</a> <a href="#dang-ky" class="item item_3">Đăng ký học thử</a> </div> </div> |
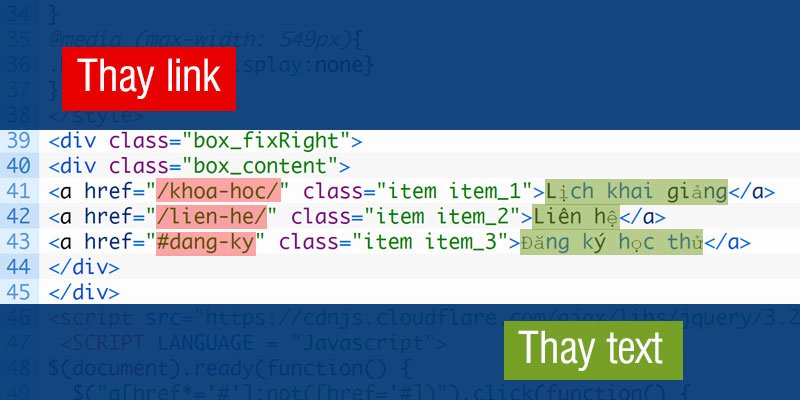
Bước 2: Thay liên kết và text
Đoạn code demo bên trên mình gắn link cho 3 chữ “Lịch khai giảng”, “Liên hệ” và “Đăng ký học thử”. Các bạn chỉ việc thay liên kết cho nó trong thẻ <a href=”thay liên kết tại đây“> như hình diễn giải sau:

Lưu ý: Trong demo của mình, nút “Đăng ký học thử” mình gắn liên kết neo xuống phía dưới Form đăng ký ở footer nên mình để link #dang-ky và theo đó có cả đoạn Java Script bên dưới để tạo hiệu ứng trượt mượt mà khi bấm vào liên kết neo cho website. Nếu bạn không sử dụng, có thể thay link và xóa đoạn JavaSript kia đi nhé!
Bước 3: Thay link ảnh icon
Các bạn tải hết 3 icon ở bên dưới về và upload lên website nhé! Quản trị – Thư viện – Tải lên – Tải tập tin lên.
- Icon 1: //edu5.ninhbinhweb.info/wp-content/uploads/2019/03/iconfix-1.png
- Icon 2: //edu5.ninhbinhweb.info/wp-content/uploads/2019/03/iconfix-2.png
- Icon 3: //edu5.ninhbinhweb.info/wp-content/uploads/2019/03/iconfix-3.png
Sau khi tải thành công các icon lên thư viện WordPress, các bạn vào lấy link của icon đó và thay lần lượt vào các vị trí như mình đánh dấu dưới đây:

Bước 4: Lưu lại và ra hưởng thành quả
Đối với giao diện bất kỳ không phải Flatsome
Bước 1: Đối với giao diện bất kỳ không phải Flatsome, các bạn vào Quản trị – Giao diện – Sửa – Chọn theme đang sử dụng (theme mẹ) – Footer.php.
Bước 2:Copy toàn bộ đoạn code ở bên trên vào giữa thẻ đóng </body> và </html>
Bước 3: Lưu lại và tận hưởng thành quả nhé!
Lời kết
Cám ơn các bạn đã quan tâm theo dõi và ủng hộ GiuseArt.com trong suốt thời gian qua. Chúc các bạn làm đúng ý mình nhé! Nếu trong quá trình thực hiện theo hướng dẫn mà mắc chỗ nào hoặc bị lỗi thì vui lòng comment để anh em cùng trợ giúp nhé!
Nội dung đoạn code có sự tham khảo từ source website của Langmaster
Chia sẻ bài viết:









Chào Anh.
Anh cho em hỏi sao em làm như Anh thì ở giao diện điện thoại nó lại mất đi menu chính của trang vậy nhỉ.
P/s: em mới bỏ ra lại thì menu chính sử dụng được. Còn cho đoạn code trên vào thì menu chính ở giao diện điện thoại nó không click được.
Web: //dienlanhgiatuan.com.
Cảm ơn Anh
Bác ơi, giao diện trên phần mobile liệu có ẩn được phần khung chat này không nhỉ.
Mình nhận thấy nếu như làm theo hướng dẫn không thì giao diện pc (tiêu chuẩn) thì hiển thị ok nhìn rất đẹp. Những nếu muốn hiễn thị mobile thì cần phải code thêm cho giao diện đó 1 chút nữa thì hoàn hão hơn.
Vâng, thật ra đoạn này mình chỉ tính set riêng cho PC thôi. Còn ai cần hiển thị trên mobile thì bỏ đoạn này đi nha: @media (max-width: 549px){
.box_fixRight{display:none}
}
hay quá anh, để em áp dụng luôn xem sao ^^
Thanks anh! nhưng cho em hỏi ngu tý không biết trên moblie không biết có hiện được không ạ?
cảm ơn ad!
Chào bạn, cái này làm riêng cho PC nhé, mobile mình kết hợp các nút khác thì hợp hơn!
đm giá như biết trang này sớm thì tốt biết mấy
admin tốt vkl ra ấy
trang này k có cái chọn sao thì mk cho ad 5sao luôn
Cám ơn bác~!
Bác cho em hỏi trên mobile mình muốn hiện thì có 1 nút kéo ra, muốn ẩn vào cũng thế thì làm như thế nào ạ?
Cảm ơn anh Thiện nhiều lắm <3 E đang cần
hi anh! anh có thể cho em đoạn code bên trái thay vì bên phải được không ạ ! Cảm ơn anh nhiều lắm ạ!