Chào các bạn! Có thể nói hình ảnh là một phần không thể thiếu đối với bất kỳ một trang web nào! Cho dù đó là một trang tin tức, bán hàng hay chỉ đơn thuần là blog cá nhân như Giuseart.com. Nhưng nếu ta không biết cách tối ưu hóa nó thì sẽ ảnh hưởng rất lớn đến tốc độ tải trang.
Hôm nay, thông qua bài viết ngắn này mình sẽ chia sẻ đến các bạn một plugin giúp cho ta có thể nén hình ảnh để cải thiện tốc độ load của trang và giảm tiêu tốn tài nguyên trên máy chủ.
Chính vì thế tối ưu các hình ảnh là việc làm hết sức quan trọng. Mình sẽ hướng dẫn các bạn nén ảnh trong WordPress bằng cách sử dụng plugin WP Smush. Plugin WP Smush đang được đông đảo anh em làm website wordpress tin dùng vì khả năng nén ảnh rất tốt của nó. Thông thường, khả năng nén ảnh của nó có thể đạt tới 50%-~70%.
Bước 1: Cài đặt plugin WP Smush.
Trong trang quản trị, các bạn vào Gói mở rộng > Cài mới. Tìm và tải về gói mở rộng WP Smush. Kích hoạt để tiến hành sử dụng plugin.

Bước 2: Nén ảnh cho website.
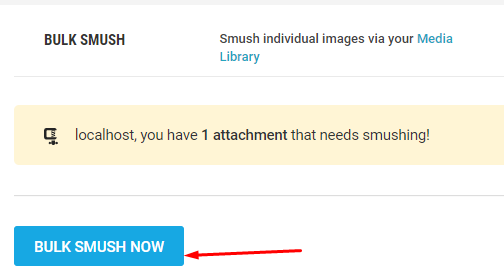
Sau khi kích hoạt thành công, các bạn vào Media > WP Smush để chỉnh một số thiết lập. Lần đầu cài đặt, plugin sẽ quét thư viện media của bạn. Plugin sẽ liệt kê số lượng các ảnh cần nén dung lượng, các bạn click vào Bulk Smush Now để hiến hành nén ảnh.

Đối với phiên bản miễn phí, các bạn chỉ có thể nén 50 ảnh/ lần. Đối với các website có lượng lớn ảnh cần nén lên tới hàng nghìn, thì việc phải chờ đợi nó nén xong 50 ảnh rồi bấm nút Bulk Smush Now tiếp thì đúng là thảm họa. Lúc đó thì mình khuyên các bạn nên bỏ tiền mua luôn bản PRO chạy cho sướng!
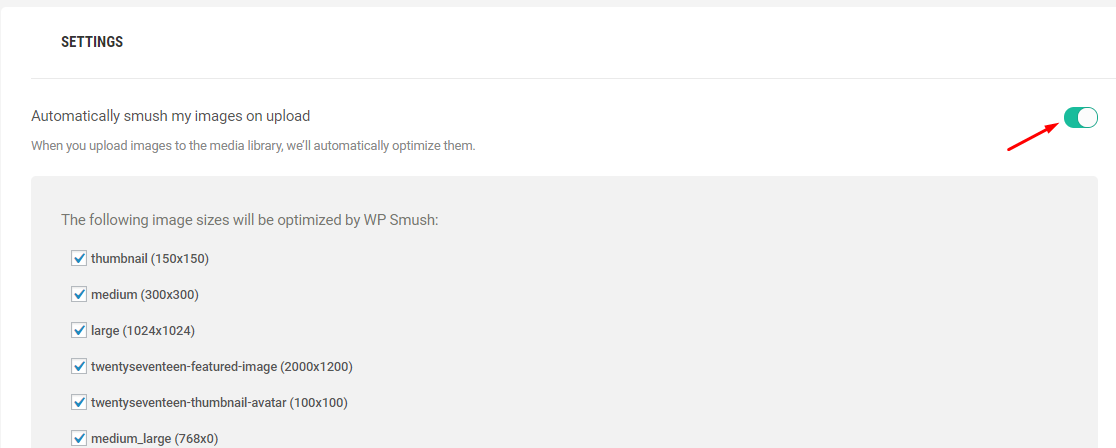
Bước 3: Thiết lập tự động nén ảnh
Bạn để ý kiểm tra phần Automatically smush my images on upload đã kích hoạt chưa! nếu chưa thì bật lên nhé, lần sau mỗi lần bạn upload ảnh thì plugin sẽ tự động nén ảnh cho bạn.

Thế là mình đã hướng dẫn các bạn xong cách tối ưu hình ảnh trên Web rồi! Nếu bạn có bất cứ thắc mắc hay khó khăn gì trong quá trình thực hiện, hãy comment bên dưới nhé! Giuseart.com sẽ hỗ trợ các bạn. Chúc các bạn thực hiện thành công.!
Cảm ơn các bạn đã theo dõi bài viết của chúng tôi1 Hãy theo dõi Giuseart.com để xem những thủ thuật mới về WordPress nhé.
Chia sẻ bài viết:









Xin cảm ơn! Mình đã test với Woohoo thành công và rất đẹp.
Woohoo là gì vậy ạ?
đẹp quá, cảm ơn
Thank sô much 😀
Chào chủ nhiệm web,
Tôi vừa xem xong bài viết về header của Newspaper Theme. Hay nhưng quá ít. Nếu quý web đăng thêm toàn bộ cách setup news theme thì hay quá.
Tôi có vấn đề nan giải về: Cách đưa HEADER AD hiển thị trên đầu trang web.
Thưa quý chủ nhiệm, tôi đang ở tp TORONTO, CANADA, tuy tuổi già, nhưng thích học thiết kế web.
Đang mày mò build web, dùng theme Newspaper v.8.7.4. Cài LOGO thì OK, cài header bên cạnh LOGO thì không hiển thị. Đành lướt Net tìm người giúp.
Xin chủ nhiệm có thể giúp ý kiến cho tôi không?
Mong tin.
web: //botayvk.com
Email: sachile2001@yahoo.ca
Han Le
cám ơn mình đã làm được
Cảm ơn chủ web đã chia sẻ thông tin,
Bài viết rất hữu ích, cảm ơn bạn nhiều.
Thanks, đang tìm đỏ cả mắt suốt buổi sáng nay, search google thì ra trang website này hướng dẫn rất chi tiết, cám ơn tác giả bài viết !
Cảm ơn admin, bài viết rất hữu ích, mình đã làm được rồi
Mình đã thử nhiều plugin nhưng vẫn thích dùng WP Smush hơn, tối ưu ảnh nhanh, nhẹ
Quá tuyệt vời ông mặt trời luôn bạn có gì ghé blog của tui xem giùm: //cancaucagiare.com/
mình đang rất cần, cảm ơn bạn nhiều
Đúng cái mình đang cần :D. Thanks bạn đã chia sẻ
ad có thể giúp mình xem 3 theme avada flatsome và engitech link demo mình cài lần lượt: //svtre.com/demo/avada/ //svtre.com/demo/ và //svtre.com/ cứ bỏ 1 folder thì đc theme mới
Mình cũng đã test bằng GG Pagespeed GTmetrix Pingdom thì thấy Flatsome > Avada >>>> Engitech
Nhưng mình rất ưng thiết kế của Engitech chỉ phân vân vì đánh giá của các công cụ đo hiệu suất ko tốt. Còn ko mình có thể chọn Avada nhưng mình thấy file theme nặng quá ~45MB so với 2 theme còn lại nặng hơn rất nhiều 3~5MB
Giờ mình đang phân vân 2 lựa chọn:
1 chọn avada: nhẹ nhàng đơn giản (ko ưng giao diện bằng Engitech và file cài nặng)
2 chọn Engitech và sau này tùy biến flatsome giống Engitech thì đổi lại (nhưng ko biết những plugin hoặc những cài đặt ko dùng tới có tạo rác làm nặng database ko)
ad có thể giúp mình chọn hoặc đưa thêm gợi ý thông não cho m đc ko?
Thanks đã dành thời gian đọc cmt dài dài này ^_^
Mình khuyên bạn nên dùng Flatsome, cộng đồng người sử dụng Flatsome ở Việt Nam rất đông, gần như mọi lỗi đều được giải quyết rất nhanh.
thanks ad nha
bạn dùng gói hosting nào mà tốc độ nhanh vậy?
bạn nhận thiết kế wp và logo chi phí ntn nhỉ? (có thể mail cho m đc ko?)
Chào bạn, mình dùng host tại Hostinger nhé. Link đăng ký: //www.hostinger.vn/giuseart. Email của mình: info.giuseart.com@gmail.com
Plugin này phải dùng bản trả phí mới ngon được đúng ko b
Đúng rồi bạn ạ!
Xin chào chủ bài viết, mình muốn tìm các loại Plugins khác để tăng tốc độ website ngoài plugins này ra được không ạ
Hiện tại website e tốc độ trên đt khá thấp nên làm gì để khắc phục ạ
Mong tin
Website: //xanhcraft.com/