Chào các bạn, việc đính kèm quà tặng khuyến mại cho từng sản phẩm là điều rất cần thiết và thường gặp khi làm web bán hàng. Tuy vậy, nhiều anh em chưa biết cách dùng Advanced Custom Field để tạo file khuyến mại cho từng sản phẩm. Do đó, hôm nay hãy cùng mình tìm hiểu bài viết này nhé!
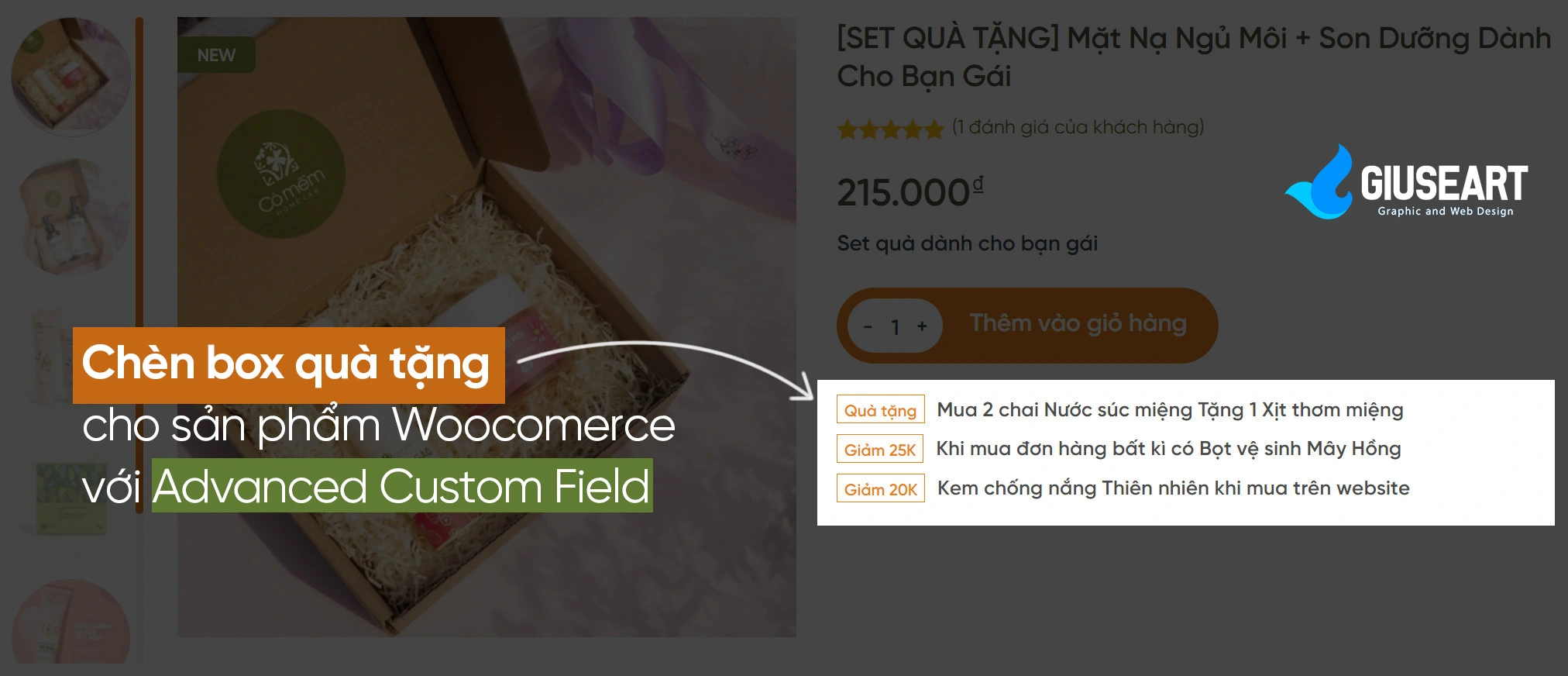
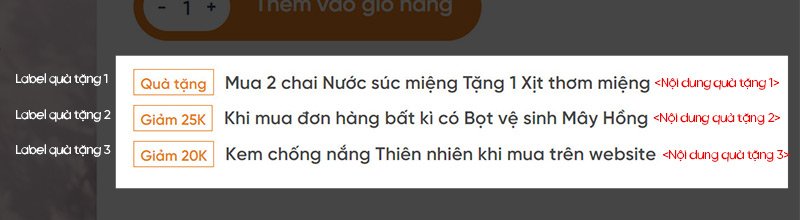
Thành quả sau khi làm sẽ được box quà tặng như hình dưới, các bạn theo dõi và làm theo từng bước là ok. Link xem demo: //mypham2.ninhbinhweb.site/set-qua-tang-mat-na-ngu-moi-son-duong-danh-cho-ban-gai/
Bài viết thực hiện trên theme Flatsome, các theme khác thực hiện tương tự.

Bước 1: Cài đặt plugin Advanced Custom Field
Chúng ta chỉ cần cài bản Free thôi là thoải mái chức năng rồi, không cần thiết mua bản Premium nha.
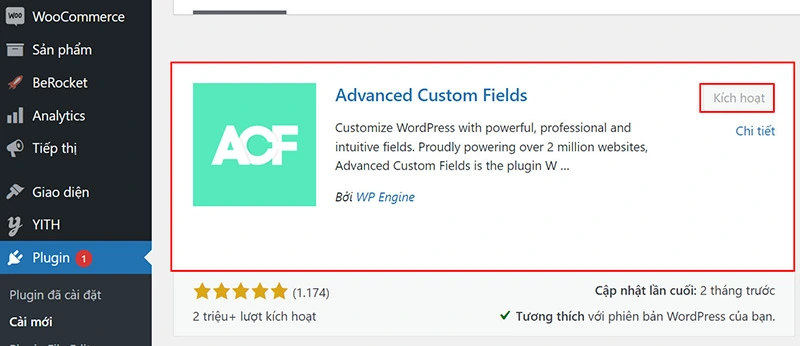
Các bạn vào Quản trị – Plugin (Gói mở rộng) – Cài mới – Gõ tìm kiếm “Advanced Custom Field”, sau đó ấn “Cài đặt” -> “Kích hoạt”

Bước 2: Import Group Filed mẫu của GiuseArt
Tải file JSON chứa Group Filed mẫu về: //drive.google.com/file/d/1ogH1Ml0xGLqC22UA3ikXiWDtWBa_1FFD/view?usp=sharing
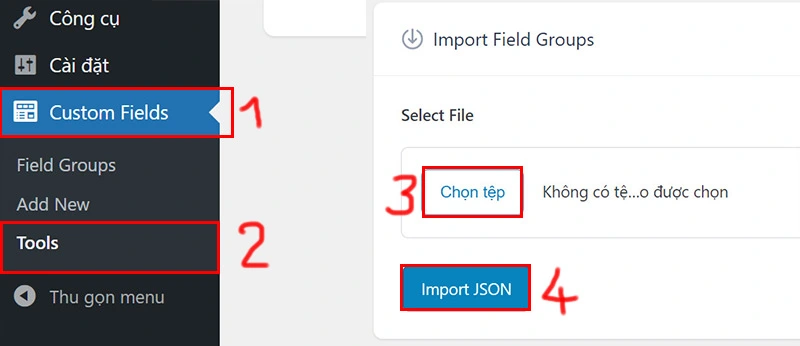
Vào quản trị – Custom Field – Tools – Chọn tệp và Import JSON.

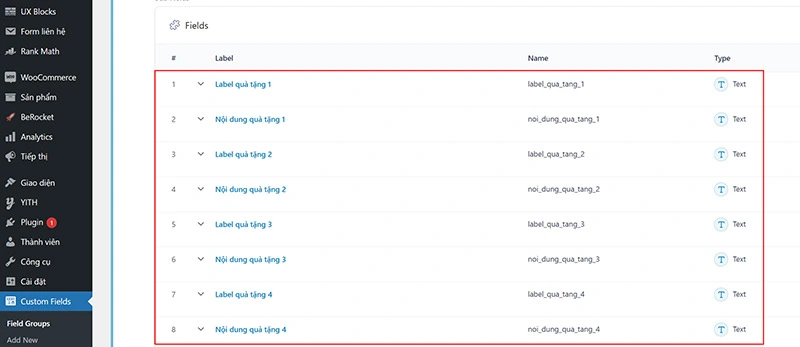
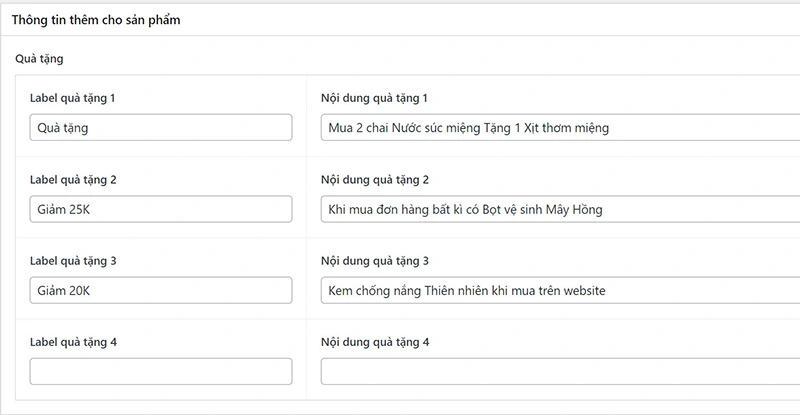
Sau khi import Group Field mẫu, các bạn vào mục Group Field có sẵn một Group filed “Thông tin thêm cho sản phẩm”, bên trong chứa các filed cần thiết mình đã làm sẵn như hình dưới:

Trong đó Label quà tặng và Nội dung quà tặng sẽ dùng để gọi các thông tin ra như hình mẫu:

Bước 2: Nhập thông tin vào Custom Field
Các bạn vào sửa từng sản phẩm và nhập đủ thông tin vào các field khuyến mại như hình:

Bước 3: Code hiển thị Advanced Custom Field ra ngoài Front end
Vào Quản trị – Giao diện – Sửa – Function.php và thêm đoạn code dưới đây:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | /* * Chèn box quà tặng phía dưới add to cart form * Author: giuseart.com */ add_action( 'woocommerce_after_add_to_cart_form', 'giuseart_after_add_to_cart_form' ); function giuseart_after_add_to_cart_form(){ global $product; $qua_tang=get_field('qua_tang'); $label_qua_tang_1 = get_sub_field('label_qua_tang_1'); $label_qua_tang_2 = get_sub_field('label_qua_tang_2'); $label_qua_tang_3 = get_sub_field('label_qua_tang_3'); $label_qua_tang_4 = get_sub_field('label_qua_tang_4'); $noi_dung_qua_tang_1 = get_sub_field('noi_dung_qua_tang_1'); $noi_dung_qua_tang_2 = get_sub_field('noi_dung_qua_tang_2'); $noi_dung_qua_tang_3 = get_sub_field('noi_dung_qua_tang_3'); $noi_dung_qua_tang_4 = get_sub_field('noi_dung_qua_tang_4'); if($qua_tang){?> <div class="qua-tang-box"> <div class="row-gift"> <span class="label"><?php echo $qua_tang['label_qua_tang_1'];?></span><span class="value"><?php echo $qua_tang['noi_dung_qua_tang_1'];?></span> </div> <?php if($qua_tang['label_qua_tang_2']){?> <div class="row-gift"> <span class="label"><?php echo $qua_tang['label_qua_tang_2'];?></span><span class="value"><?php echo $qua_tang['noi_dung_qua_tang_2'];?></span> </div> <?php }?> <?php if($qua_tang['label_qua_tang_3']){?> <div class="row-gift"> <span class="label"><?php echo $qua_tang['label_qua_tang_3'];?></span><span class="value"><?php echo $qua_tang['noi_dung_qua_tang_3'];?></span> </div> <?php }?> <?php if($qua_tang['label_qua_tang_4']){?> <div class="row-gift"> <span class="label"><?php echo $qua_tang['label_qua_tang_4'];?></span><span class="value"><?php echo $qua_tang['noi_dung_qua_tang_4'];?></span> </div> <?php }?> </div> <?php }?> <?php } |
Bước 4: Thêm code CSS trang trí box khuyến mại
Vào Giao diện – Tùy biến – Custom CSS – Thêm đoạn code sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .qua-tang-box { display: block; margin-bottom: 25px; margin-top: 10px; } .qua-tang-box .row-gift { display: block; margin-bottom: 5px; font-size: 13px; font-weight: 500; color: #2d2d2d; } .qua-tang-box .row-gift .label { border: 1px solid; font-size: 13px; padding: 2px 5px; color: #dd0000; margin-right: 9px; min-width: 75px; display: inline-block; } .qua-tang-box .row-gift .value{ color: black; font-size: 14px; } |
Bước 5: Lưu lại và xem thành quả
Các bạn thực hiện lưu lại và ra xem thành quả nhé! Chúc các bạn thành công!
Chia sẻ bài viết:








