Chào các bạn, hôm nay mình xin giới thiệu với các bạn cẩm nang sử dụng màu sắc trong thiết kế đồ họa chuyên nghiệp. Tài liệu này chính là giáo án giảng dạy thiết kế tại Arena-Multimedia mà mình sưu tầm được sau quá trình học tại đây. Xin gửi lời cám ơn Thầy Trần Quốc Lợi, giảng viên tại Arena-Multimedia, Nhân đây, mình cũng xin phép được sử dụng tài liệu cũng như hình ảnh trong giáo án của thầy làm tư liệu cho bài viết này.
Khái niệm về màu sắc
Màu sắc
Màu sắc được sinh ra từ ánh sáng, nên có thể nói màu sắc là ánh sáng. Bởi vì màu sắc là những cảm giác của sự phản chiếu ánh sáng trên vật thể và chúng ta có thể cảm nhận được bởi mắt.
Theo khoa học: Khi ánh sáng trắng đi qua lăng kính thì sẽ bị phân tán thành 7 màu gồm: Đỏ, cam, vàng, lục, lam, chàm, tím.
Theo hội họa: Màu là những chất liệu cụ thể nhưng sắc tố được chiết ra từ khoáng chất, hóa chất, màu thiên nhiên, ví dụ 3 màu gốc: Đỏ, vàng, lam.

Nhận biết màu và tính cách của màu sắc
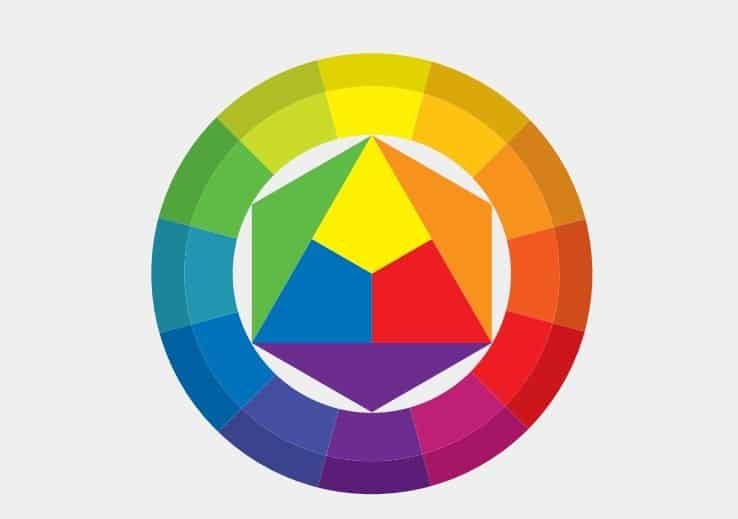
Cấp thứ nhất (Primary): Dùng 3 màu: Đỏ -Vàng -Lục lam để phối ra các sắc độ màu khác nhau.
Cấp thứ hai (Secondary): Nếu lấy màu đỏ chồng lên màu vàng sẽ được màu da cam, lấy màu đỏ chồng lên lục lam sẽ có màu tím, lấy màu vàng chồng lên màu lục lam sẽ được màu xanh lá cây…
Cách lấy 2 màu chồng lên nhau để tạo ra màu khác như trên được gọi là màu chồng đơn.
Cấp thứ ba (Tertiary): Từ 3 màu căn bản: Đỏ -Vàng -Lục lam chúng ta đã phối ra màu da cam – xanh lá – tím. Nếu chồng các màu ở cấp Primary và Secondary, ta sẽ được các màu ở cấp Tertiary là: Đỏ cam – Vàng cam -Vàng xanh -Xanh lơ -Xanh tím và Đỏ tím.
Không có “cái gọi là” màu đen, màu xám hay màu trắng vì màu trắng chỉ là sắc độ giảm tối đa của một trong 12 màu trên vòng tròn màu, màu xám và đen chính là sắc độ tăng tối đa của những màu trên.

Màu sắc có 2 cảm giác: màu nóng và màu lạnh. Các màu có cảm giác nóng là các màu như: đỏ, vàng, cam, hồng… Màu có cảm giác lạnh như: xanh, tím, trắng, đen…
Màu bổ túc
Những cặp màu bổ túc là những cặp màu có tính tương phản mạnh, mà khi kết hợp với nhau đúng tỷ lệ, sẽ tạo ra màu trắng (theo nguyên tắc phối màu cộng) hoặc đen (theo nguyên tắc phối màu trừ). Trong hệ phối màu trừ truyền thống, được các họa sĩ sử dụng lâu nay, những cặp màu bổ túc là: Đỏ >< Xanh lục; Da cam >< Xanh lam; Vàng >< Tím.
Những màu này không thể gây cảm giác đồng thời đối với con người, chẳng hạn không thể có một màu gọi là “đỏ – lục” hoặc “vàng – tím”. Điều này tương tự cảm giác về nhiệt độ, không có cảm giác nào được gọi là cảm giác “nóng – lạnh”, mà là “nóng” hoặc “lạnh”.
Trong hệ phối màu cộng thì những cặp màu bổ túc là: Vàng >< Xanh lam; Cánh sen >< Xanh lục; Xanh lơ >< Đỏ
Các hệ màu cơ bản
Màu gốc | hệ màu hội họa (RYB)
Trong lĩnh vực hội họa, các họa sĩ thường trộn màu theo hệ Đỏ | Vàng | Xanh và họ gọi phương pháp phối màu này là pha màu theo phép trừ. Pha ba màu gốc theo phương pháp này, gồm đỏ, vàng và Xanh, cho kết quả như sau: Đỏ + Vàng = Da cam; Đỏ + Lam = Tím; Lam + Vàng = Lục; Đỏ + Lam + Lục = Đen (gần giống như thế).
Thực ra cách pha màu này không cho phổ màu rộng. Các màu trộn với nhau có thể làm mất đi sắc độ. Pha càng nhiều màu với nhau thì màu càng xỉn đục, hay còn gọi bằng từ chuyên môn là bị “chết màu”. Được sử dụng trong những lĩnh vực, vẽ, sơn, nhuộm vải …

Màu gốc | Hệ màu ánh sáng (RGB)
Các màu gốc, hay còn gọi là màu cấp một, của một không gian màu là các màu sắc không thể tạo ra bằng cách trộn các màu khác trong phổ màu của không gian màu đó. Các màu gốc có thể được trộn với nhau để tạo ra mọi màu khác trong không gian màu của chúng. Nếu không gian màu là một không gian vector thì các màu gốc tạo nên hệ cơ sở của không gian đó.
Phối màu cộng sử dụng hệ màu RGB. Hai tia sáng cùng cường độ thuộc hai trong ba màu gốc nói trên chồng lên nhau sẽ tạo nên màu thứ cấp: Đỏ+ Lục = Vàng; Đỏ+ Lam = Cánh sen; Lam + Lục = Xanh lơ. Ba tia sáng thuộc ba màu gốc cùng cường độ chồng lên nhau sẽ tạo nên màu trắng.
Là một hệ thống màu sắc được dùng rộng rãi nhất trong cuộc sống ngày nay. Được gọi là hệ màu dương tính hay hệ màu cộng, màu phát xạ hoặc nôm na hay gọi là màu ánh sáng hoặc hiển thị màn hình. Nó bao gồm 3 màu: Đỏ (Red), Xanh lá (Green), Lam (Blue).

Màu gốc | Hệ màu in ấn (CMYK)
Trên nền trắng, các màu sắc về lý thuyết có thể được tạo ra bằng việc trộn 3 loại mực xanh lơ, hồng sẫm và vàng (các màu gốc). Xanh lơ + Hồng sẫm = Xanh Lam; Xanh lơ + Vàng = Xanh Lục; Vàng + Hồng sẫm = Đỏ.
3 màu trộn với nhau gần được màu gần như màu đen. Nôm na hiện nay chúng ta thường gọi là hệ mầu dùng trong lĩnh vực in ấn. Nó bao gồm 4 màu: Xanh lơ (Cyan), Hồng cánh sen (Magenta), Vàng (Yellow), Đen (Black).

Hệ màu HSB (HSB – Hue. Saturation. Brightness)
Đa phần các bạn làm thiết kế nhưng không biết hoặc không hiểu gì về những kiến thức bên dưới này. Do đó, hãy tìm hiểu kỹ nhé, nó rất quan trọng đấy!

![]()
Hue (dải màu): Đối với người làm thiết kế điều này rất quen thuộc nó nằm trong các bảng màu (Panel Color), nơi mà chúng ta có thể lựa chọn màu một cánh dễ dàng. Hue trong HSB / HSL mã hóa của RGB là một trong những thuộc tính chính (gọi là các tham số xuất hiện màu sắc) của một màu sắc như màu đỏ, cam, vàng, xanh lá cây, xanh dương, tím.
Saturation (độ bão hòa): Độ màu được đo bởi sắc thái cảm nhận về màu, tăng giảm mức độ cảm nhận sắc thái về màu và sắc.
Brightness (sắc độ): Là mức độ sáng tối của màu sắc được hòa trộn thêm đen hoặc trắng.
Hệ màu LAB (Lightness a,b)
Màu sắc là sự cảm nhận của con người. Mắt (và tâm trí) cảm nhận thông tin quang phổ được sử dụng như là cơ sở cảm giác màu sắc. Các màu: xanh lá cây, Màu da cam hoặc Màu vàng chỉ là các thuật ngữ – nhưng không mô tả các thành phần quang phổ của ánh sáng phản xạ của một đối tượng. Một loại ngôn ngữ màu sắc để mô tả các thành phần quang phổ của một màu nhất định, điều mà mọi người phải thống nhất (ví dụ xanh da trời, xanh sẫm, màu xanh đại dương hoặc xanh xám.)
Một ngôn ngữ mô tả tất cả các màu mà con người có thể cảm nhận được bằng các ngôn từ máy tính. Ngôn ngữ này được gọi là Lab, trong đó L là viết tắt của từ Lightness (cường độ sáng) và a và b là các thành phần màu. Với Lab, ta có thể mô tả một màu rất chính
xác.
Lab là một không gian màu độc lập và chỉnh sửa màu trong hệ của nó. Có thể sử lý di chuyển nhẹ nhàng trên kênh a hoặc kênh b cũng tạo ra những thay đổi mạnh mẽ nhất về màu sắc.

Hệ màu HEX (HEX)
Thường dùng thiết kế Web bằng ngôn ngữ HTML hay CSS, khi cần biểu diễn giá trị của màu sắc dưới dạng RGB, người ta thường sử dụng hệ đếm cơ số này. Nó là một chuỗi trong hệ thập lục phân có sáu chữ hay số dạng ghép của ba số dạng một byte. Các byte biểu diễn cho ba thành phần màu của các loại màu sắc khác nhau là màu đỏ, xanh lá cây và xanh lam. Mỗi byte đại diện cho một số trong khoảng 00 đến FF (trong hệ thập lục phân), tức 0 đến 255 trong hệ thập phân. Số Hex trong Web được tạo thành bằng cách ghép nối ba số dạng một byte trong hệ thập lục phân.
Ví dụ, một màu có giá trị trong hệ thập phân là đỏ = 36, xanh lá cây = 104, xanh lam = 160 (màu xanh lam ánh xám). Các số 36, 104 và 160 trong hệ thập phân sẽ tương đương với 24, 68 và A0 trong hệ thập lục phân. Để tạo thành số Hex này, đơn giản ta chỉ cần ghép chúng với nhau theo trật tự sau: 2468A0. Lưu ý rằng nếu giá trị của một hay nhiều hơn trong ba thành phần này có giá trị nhỏ hơn 10 (trong hệ thập lục phân) thì cần phải bổ sung thêm một số 0 vào đằng trước. Ví dụ để biểu diễn giá trị màu có đỏ = 12, xanh lá cây = 27, xanh lam = 64 trong hệ thập phân, ta cần viết chuỗi số Hex trong Web như sau: đỏ = 12 = 0C (thập lục phân), xanh lá cây = 27 = 1B (thập lục phân), xanh lam = 64 = 40.
Do vậy chuỗi số Hex tạo thành sẽ là 0C1B40. Byte 1: giá trị của màu đỏ. Byte 2: giá trị của màu xanh lá cây. Byte 3: giá trị của màu xanh lam, tức là các giá trị cần đọc theo trật tự từ trái qua phải là (Đỏ)-(Xanh lá cây)-(Xanh lam).

Pantone màu (PMS)
Có rất nhiều màu sắc khác nhau phù hợp với hệ thống màu pha sẵn ngàynay, nhưng đến nay, phổ biến nhất trong ngành công nghiệp in ấn là Pantone Matching System, hay PMS.
Giữ màu khác nhau trên khắp các phương tiện là rất khó khăn vì không phải chỉ là màu sắc chủ quan đến mức độ nào đó, mà còn bởi vì các thiết bị sử dụng một loạt các công nghệ hiển thị màu sắc. Hầu hết các màu PMS có một “công thức” mà máy in sau để tạo ra các màu mong muốn. Những màu sắc cơ bản, cùng với màu đen và trắng, được kết hợp theo tỷ lệ nhất định trong cửa hàng của máy in để đạt được màu sắc khác PMS.
Một số tiêu chuẩn : Pantone công thức hướng dẫn – Pantone formula guides. Một số PMS màu sắc có thể được mua bởi vì họ không thể hỗn hợp, chẳng hạn như các metallics Pantone và mực huỳnh quang.

Kết luận
Trên đây mình có giới thiệu về màu sắc, các hệ màu cơ bản cùng một số hiểu biết về các yếu tố của màu sắc để các bạn nghiên cứu và học hỏi. Bài viết sau mình sẽ giới thiệu hướng dẫn cách dùng màu trong thiết kế. Chúc các bạn học tốt và làm tốt nhé!
Chia sẻ bài viết: