Chào các bạn, mình rất vui khi hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Giuseart.com. Ngày hôm nay mình viết bài này để hướng dẫn các bạn tìm hiểu về một thuộc tính mới. Đó là thuộc tính định dạng danh sách trong CSS. Chúng ta hãy cùng theo dõi bài viết để cùng nhau tìm hiểu về thuộc tính này nhé.
Cấu trúc của danh sách
Có hai kiểu danh sách là: danh sách có thứ tự (dùng thẻ <ol>) và danh sách không có thứ tự (dùng thẻ <ul>)
Các thẻ: <ol>, <ul>, <li> đều thuộc dạng phần tử khối.
Ví dụ :
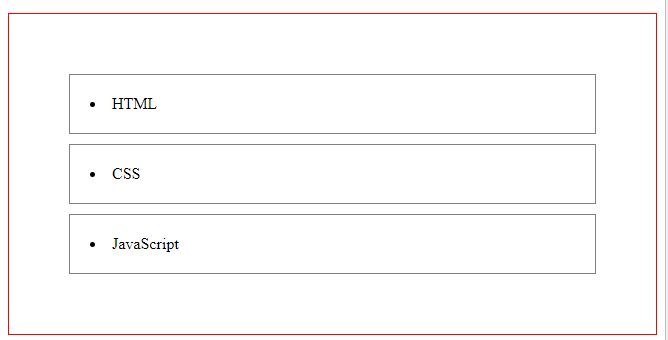
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html> <head> <style type="text/css"> ul{ border:1px solid red; list-style-position: inside; padding:50px; } li{ border:1px solid gray; padding:20px; margin:10px; } </style> </head> <body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </body> </html> |
Kết quả :

Chọn kiểu đánh dấu cho danh sách
Thuộc tính list-style-type dùng để chọn kiểu đánh dấu cho danh sách
Cú pháp :
1 2 3 | list-style-type: circle | disc | square | decimal | decimal-leading-zero | lower-alpha | upper-alpha | lower-roman | upper-roman | none; |
Trong đó:
- circle, disc, square: dùng cho danh sách không có thứ tự
- decimal, decimal-leading-zero, lower-alpha, upper-alpha, lower-roman, upper-roman: dùng cho danh sách có thứ tự
- none: không chọn kiểu đánh dấu cho danh sách
Ví dụ :
1 2 3 | ol{ list-style-type: lower-alpha; } |
Kiểu đánh dấu danh sách bằng hình ảnh
Thuộc tính list-style-image dùng để thiết lập kiểu đánh dấu bằng hình ảnh cho danh sách.
Cú pháp:
1 | list-style-image: url("đường dẫn đến tập tin hình ảnh"); |
Trong đó, “đường dẫn đến tập tin hình ảnh” có thể là đường dẫn tương đối hoặc tuyệt đối.
Ví dụ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html> <head> <style type="text/css"> ul{ list-style-type: none; list-style-image: url('../public/home/img_demo/iconulli.jpg'); } </style> </head> <body> <ul> <li>Hướng dẫn học HTML</li> <li>Hướng dẫn học CSS</li> <li>Hướng dẫn học JavaScript</li> </ul> </body> </html> |
Và đây là kết quả :

Lưu ý: Nếu muốn thiết lập kiểu đánh dấu bằng hình ảnh cho danh sách thì trước hết ta phải thiết lập thuộc tính list-style-type với giá trị none để loại đó kiểu đánh dấu mặc định của danh sách.
Thiết lập vị trí đánh dấu danh sách
Thuộc tính list-style-position dùng để thiết lập vị trí đánh dấu danh sách. Cú pháp:
1 | list-style-position: inside|outside; |
Trong đó
- inside: đánh dấu nằm bên trong nội dung của phần tử <li>
- outside: đánh dấu nằm bên ngoài nội dung của phần tử <li>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html> <html> <head> <style type="text/css"> li{ border:1px solid gray; } ul{ border:1px solid black; list-style-position: inside; } ol{ border:1px solid black; list-style-position: outside; } </style> </head> <body> <ul> <li>Hướng dẫn học CSS</li> <li>Hướng dẫn học CSS</li> <li>Hướng dẫn học CSS</li> <li>Hướng dẫn học CSS</li> </ul> <ol> <li>Hướng dẫn học CSS</li> <li>Hướng dẫn học CSS</li> <li>Hướng dẫn học CSS</li> <li>Hướng dẫn học CSS</li> </ol> </body> </html> |

Trạng thái before, thuộc tính content
Trạng thái before thường được dùng để tạo ra một phần tử nằm ở vị trí đầu tiên bên trong nội dung của phần tử <li>, và để tạo nội dung cho phần tử này thì ta sử dụng thuộc tính content
Ví dụ :
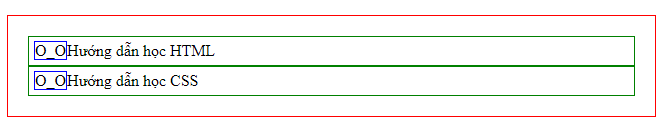
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html> <head> <style type="text/css"> ul{ list-style-type: none; border:1px solid red; padding:20px; } li{ border:1px solid green; padding:5px; } li:before{ content: "O_O"; border:1px solid blue; } </style> </head> <body> <ul> <li>Hướng dẫn học HTML</li> <li>Hướng dẫn học CSS</li> </ul> </body> </html> |
Kết quả :

Lời Kết
Qua bài viết này mình mong các bạn nắm chắc những kiến thức cần nhớ. Thuộc tính định dạng danh sách có ý nghĩa rất lớn trong việc tạo Menu cho Website của bạn hoặc cũng có thể áp dụng vào những trường hợp khác cần dùng đến một loạt các danh sách. Cảm ơn các bạn đã theo dõi bài viết , nếu có bất kỳ thắc mắc nào hãy comment vào phía dưới bài bài viết.
Chia sẻ bài viết:









Cảm ơn tôi đã thực hiện thành công