Chào các bạn, hôm nay chúng ta lại gặp nhau trong một loạt bài hướng dẫn dùng CSS cơ bản của Giuseart.com. Bài viết này sẽ giới thiệu đến các bạn một khái niệm được nhắc nhiều trong lập trình web, đó là mô hình hộp. Vậy nó là gì mà được nhắc nhiều đến vậy, chúng ta cùng nhau tìm hiểu thông qua bài viết này nhé.
Mô Hình Hộp CSS là gì ?
Tất cả các phần tử HTML có thể được coi là hộp. Trong CSS, thuật ngữ “mô hình hộp” được sử dụng khi nói về thiết kế và bố cục.
Mô hình hộp CSS về cơ bản là một hộp bao bọc xung quanh mọi phần tử HTML. Nó bao gồm: lề, biên giới, đệm và nội dung thực tế. Hình ảnh dưới đây minh họa mô hình hộp:
 Giải thích các yếu tố trong mô hình hộp :
Giải thích các yếu tố trong mô hình hộp :
- Nội dung – Nội dung của hộp, nơi văn bản và hình ảnh xuất hiện
- Đệm – Xóa một vùng xung quanh nội dung. Phần đệm trong suốt
- Đường viền – Đường viền bao quanh phần đệm và nội dung
- Lề – Xóa một khu vực bên ngoài biên giới. Lề là minh bạch Mô hình hộp cho phép chúng tôi thêm đường viền xung quanh các phần tử và để xác định khoảng cách giữa các phần tử.
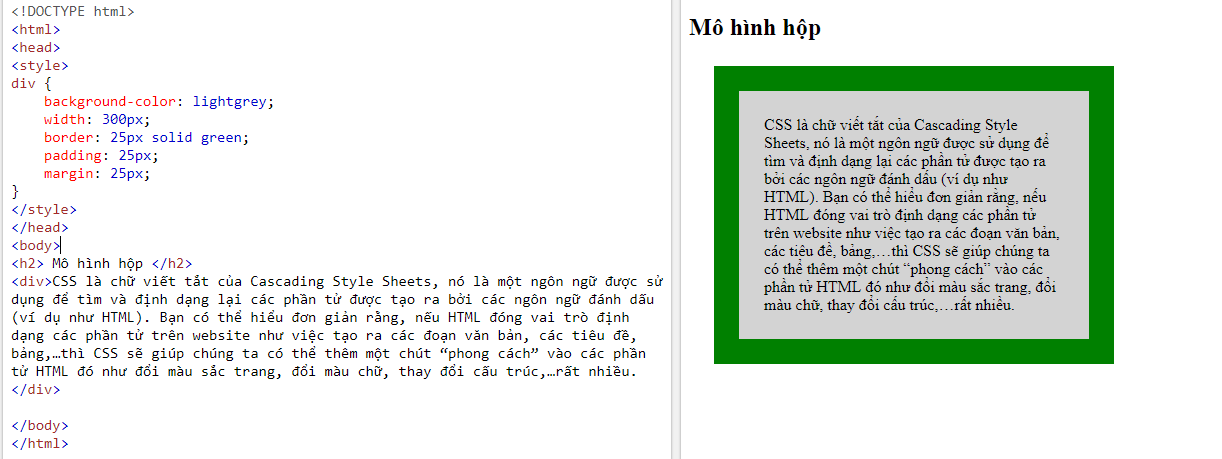
Ví dụ
1 2 3 4 5 6 | div { width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } |

Chiều rộng và chiều cao của một phần tử
Để thiết lập chiều rộng và chiều cao của một phần tử một cách chính xác trong tất cả các trình duyệt, bạn cần biết cách hoạt động của mô hình hộp.
Quan trọng: Khi bạn đặt các thuộc tính chiều rộng và chiều cao của một phần tử có CSS, bạn chỉ cần đặt chiều rộng và chiều cao của vùng nội dung . Để tính toán kích thước đầy đủ của một phần tử, bạn cũng phải thêm phần đệm, đường viền và lề.
Giả sử chúng tôi muốn tạo kiểu cho phần tử <div> để có tổng chiều rộng là 350px: Ví dụ :
1 2 3 4 5 6 | div { width: 320px; padding: 10px; border: 5px solid gray; margin: 0; } |
Đây là tính toán :
320px (chiều rộng) + 20px (trái + phải) + 10px (trái + phải) + 0px (trái + lề phải) = 350px
Tổng chiều rộng của một phần tử cần được tính như sau:
- Tổng chiều rộng của phần tử = chiều rộng + phần đệm trái + phần đệm phải + đường viền trái + đường viền phải + lề trái + lề phải
Tổng chiều cao của một phần tử cần được tính như sau:
- Tổng chiều cao của phần tử = chiều cao + phần đệm trên cùng + phần đệm đáy + đường viền trên cùng + đường viền dưới cùng + lề trên + lề dưới.
Thật đơn giản và dễ hiểu phải không nào. Cảm ơn các bạn đã xem qua bài viết. Nếu có bất kỳ thắc mắc nào hãy bình luận vào phía dưới bài viết, mình sẽ sớm phản hồi lại ý kiến giúp bạn.
Chia sẻ bài viết:








