Chào các bạn, thiết kế đồ họa có lẽ không còn xa lạ gì nữa phải không nhỉ? Trong những năm gần đây, bất kể lĩnh vực nào hay ngành nghề nào cũng cần thiết kế. Do đó, nở rộ phong trào: “người người học thiết kế, nhà nhà học thiết kế”. Các trung tâm đào tạo mọc lên như nấm, chất lượng đào tạo cũng từ đó giảm xuống để dọn đường cho lợi nhuận tăng lên. Kết quả là, không phải ai cũng được đào tạo bài bản và chất lượng; không phải ai cũng có thể nắm vững được những kiến thức căn bản về thiết kế đồ họa. Hôm nay mới dọn dẹp ổ cứng máy tính, tìm lại được tài liệu “Principles of Design” hay quá nên mình chắt lọc một chút để viết bài chia sẻ cho mọi người cùng đọc luôn.
Nói đến các nguyên tắc thiết kế đồ họa cơ bản, phải nói đến các nguyên tắc chính là: Balance, Proximity, Alignment, Repetition, Contrast, White space tạm dịch là Cân bằng, Gần gũi, Căn chỉnh, Lặp lại, Tương phản và Khoảng trống. Một thiết kế đẹp là thiết kế kết hợp thành công các nguyên tắc trên. Khi đó, các nhà thiết kế kết hợp khéo léo giữa hình ảnh và text để mang đến sự thoải mái cho người xem cũng như truyền tải nội dung thông điệp được hiệu quả nhất.

Balance (Cân bằng)
Cân bằng là sự ổn định về mặt thị giác, mỗi khu vực của bức tranh cho thấy một trọng lượng hình ảnh nhất định, là sự sắp xếp, phân bố đồng đều về trọng lượng. Xét về đồ họa, thuật ngữ cân bằng nhằm ám chỉ trọng lượng hiển thị của đối tượng (hình ảnh) được xác định bởi kích thước, tối sáng, dày mỏng,… Cân bằng rất cần thiết cho sự thành công của thiết kế. Có hai loại cân bằng chính:

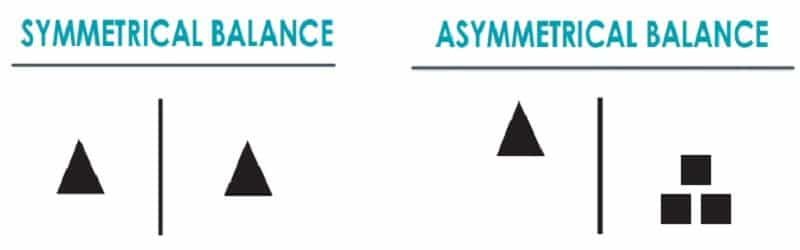
Cân bằng đối xứng
Cân bằng đối xứng là sự sắp xếp các yếu tố sao cho chúng được phân bố đồng đều bên trái và bên phải, bên trên và bên dưới.

Cân bằng bất đối xứng:
Cân bằng bất đối xứng là sự sắp xếp các yếu tố có trọng lượng không đều nhau giữa 2 phần của trang. Trong đó, màu sắc, giá trị, kích thước, hình dạng, kết cấu có thể sử dụng như các yếu tố để cân bằng.

Một số yếu tố thường dùng để tạo nên sự cân bằng trong thiết kế:
Màu sắc: Màu sắc có trọng lượng: Đỏ (nặng) – Xanh (nhẹ):
![]()
Kích thước: Những đối tượng có kích thước lớn hơn thường được kết hợp với những đối tượng nhỏ hơn, font chữ nét dày thường được kết hợp với font chữ nét mảnh…

Đường line: Không nên sử dụng một nét cho toàn bộ tác phẩm, mà nên kết hợp sử dụng những nét dày với những nét mảnh hơn để tạo sự cân bằng.

Proximity (Gần gũi)
Nguyên tắc gần gũi đòi buộc bạn phải biết sắp xếp các đối tượng hoặc các thành tố của tác phẩm thành các nhóm liên quan tới nhau. Đơn giản là các thành tố được sắp xếp liên quan với nhau tự động sẽ tạo nên tổ chức, góp phần quan trọng trong việc truyền tải thông điệp cho người xem được hiệu quả, rõ ràng.

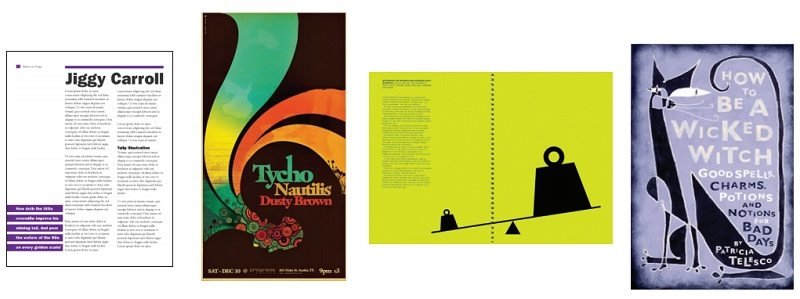
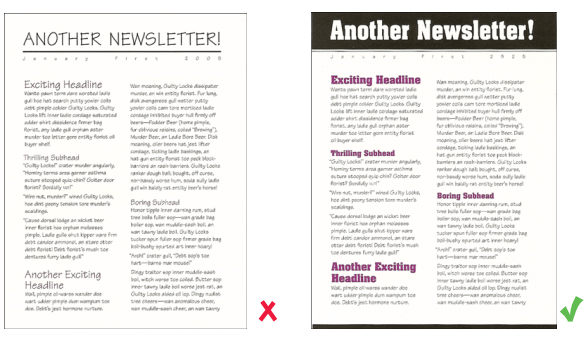
Hãy xem ví dụ dưới đây, khi bạn thiết kế một tác phẩm như brochure, tờ rơi, tờ gấp, bản tin hay bất cứ thứ gì, bạn cần nhóm được các nội dung thông tin có liên quan với nhau thành một nhóm. Trong đó, thông tin nào cần phải nhấn mạnh (trở thành heading). Sử dụng kỹ năng đồ họa để nhóm thông tin (gộp thành đoạn, cho vào khối, tô màu,…) cũng như nhấn mạnh thông tin đã xác định trước (tô đậm, xô nghiêng chữ,…).

Cũng như trong cuộc sống, proximity (gần gũi) hay còn gọi là sát lại gần nhau, ngay bản thân nó cũng đã hàm ý việc nhóm các yếu tố thành một đơn vị, tác phẩm của bạn sẽ có tổ chức hơn. Bạn chắc chắn biết rõ nơi nào bắt đầu và kết thúc thông tin chỗ nào.Và đặc biệt, sự xuất hiện của không gian trắng (white space – khoảng trống xung quanh chữ) sẽ tự động giúp tác phẩm của bạn sáng sủa và gọn gàng hơn.

Alignment (sự sắp xếp)
Các bạn mới học thiết kế thường có xu hướng đưa tất cả văn bản cũng như hình ảnh lên trang, ở bất cứ chỗ nào còn khoảng trống là nhét vào, cho dù nó chẳng có sự liên quan nào đến những thành phần khác trong trang. Theo nguyên tắc Alignment (sắp xếp), chúng ta không được phép tùy tiện sắp xếp bất cứ text hoặc hình ảnh nào trong trang khi chưa tìm được sự liên kết giữa chúng với các thành phần khác. Mục đích cơ bản của sắp xếp tạo nên sự đồng nhất và liên kết trong trang.

Làm thế nào để căn chỉnh đối tượng thật tốt trong thiết kế?
- Phải thật thận trọng khi bạn quyết định đặt các yếu tố vào thiết kế như: chữ, hình, đường line, khối,…
- Luôn tìm thấy trên trang thứ gì đó có nhiệm vụ liên kết các thành tố khác, kể cả khi 2 yếu tố có vị trí xa nhau.
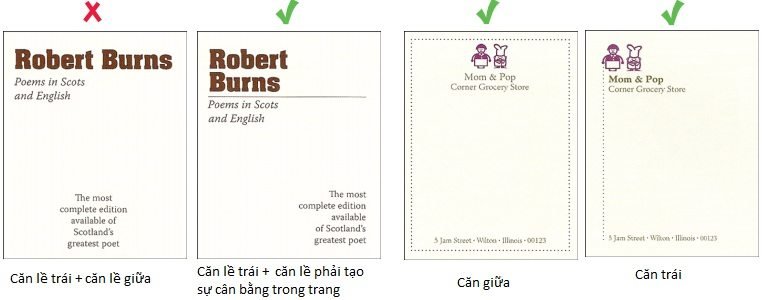
- Không nên sử dụng 2 kiểu căn lề trong cùng một trang (ví dụ: không nên căn lề trái đoạn văn bản này trong khi căn giữa ở đoạn văn bản bên dưới).

Repetition (Sự lặp lại)
Lặp lại nghĩa là chúng ta sẽ sử dụng một đối tượng nào đó để lặp lại xuyên suốt toàn bộ tác phẩm. Đối tượng để lặp lại có thể là một font chữ, một kiểu chữ (đậm, mảnh, nghiêng, gạch chân,…), một nút bấm, một màu sắc, một yếu tố thiết kế, một hình ảnh đặc trưng… Chính sự lặp lại này mới tạo nên ấn tượng cho người xem ở lần thứ hai tiếp xúc trở đi. Cụ thể, sự lặp lại tạo nên dấu hiệu nhận biết thương hiệu cho bất cứ doanh nghiệp nào. Ví dụ: màu đỏ được lặp lại ở tất cả mọi thiết kế của hãng sản xuất nước giải khát Cocacola; Quả táo cắn dở được lặp lại trên tất cả các sản phẩm của Apple; Định dang của các đầu mục cùng cấp trong luận văn được lặp đi lặp lại từ đầu tới cuối.
 Sự lặp lại giúp cho việc tổ chức thông tin tốt hơn, điều này đặc biệt đúng với những tác phẩm thiết kế có nhiều text chia thành nhiều đoạn. Khi đó, việc lặp lại yếu tố đồ họa tại các đầu mục (heading) có lợi ích rất lớn để phân phối thị giác người đọc dễ dàng hơn. Việc tạo các đầu mục cho toàn bộ văn bản cũng gián tiếp thiết lập nên “bố cục” của toàn bộ thiết kế.
Sự lặp lại giúp cho việc tổ chức thông tin tốt hơn, điều này đặc biệt đúng với những tác phẩm thiết kế có nhiều text chia thành nhiều đoạn. Khi đó, việc lặp lại yếu tố đồ họa tại các đầu mục (heading) có lợi ích rất lớn để phân phối thị giác người đọc dễ dàng hơn. Việc tạo các đầu mục cho toàn bộ văn bản cũng gián tiếp thiết lập nên “bố cục” của toàn bộ thiết kế.

Contrast (Sự tương phản)
Độ tương phản (Contrast) là độ đậm nhạt giữa màu sáng và màu tối.
Độ tương phản được biểu diễn bằng tỷ số giữa các vùng sáng nhất và tối nhất của hình ảnh, hay nói cách khác là tỷ lệ giữa phần sáng nhất và phần tối nhất.
Mục đích của tương phản
Tạo nên sự thú vị trên trang thiết kế, khiến người xem cảm thấy thu hút và thích thú khi theo dõi bản thiết kế.
Tạo nên sự mạch lạc, có tổ chức trong trang: sự tương phản dễ dàng sắp xếp các đối tượng trong trang thành các nhóm.
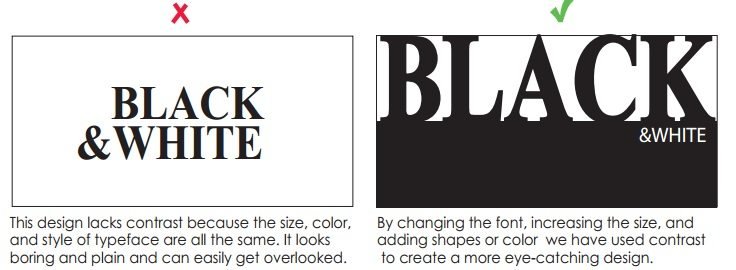
 Các bạn có thể tạo nên sự tương phản thông qua màu sắc, lựa chọn kiểu chữ, độ dày đường line, hình dạng, kích thước, khoảng trắng…
Các bạn có thể tạo nên sự tương phản thông qua màu sắc, lựa chọn kiểu chữ, độ dày đường line, hình dạng, kích thước, khoảng trắng…

Phân loại tương phản
Tương phản giữa rõ và mờ:
Loại này thường được sử dụng trong những “áng văn thơ” tả về chân dung một thực thể tồn tại trên thế gian này: Đó là ảnh chân dung, các loại động vật (thú, con trùng…), sinh vật, cận cảnh…
Tương phản giữa động và tĩnh:
Chúng ta có thể để tốc độ chậm làm cho những làn xe chạy đêm, nghệ sĩ đang biểu diễn (múa, vũ balê)… mờ trong một hậu cảnh rõ. Hoặc dùng cách lia máy kết hợp hiệu ứng zoom để làm điều ngược lại: Chủ thể rõ trong một hậu cảnh mờ (vận động viên chạy về đích…). Lưu ý: Tuy cũng là mờ và rõ nhưng nó khác hẳn tính chất Tương phản giữa động và tĩnh, đen và trắng…

Tương phản về sắc độ:
Hay còn gọi là tương phản về độ đậm nhạt, một chấm đen nổi bật giữa nền trắng, trong đêm tối mênh mông có một ánh lửa hồng… Nói chung là có chủ thể và các yếu tố xung quanh tương phản về sắc độ đậm hay nhạt, chủ thể “nhạt” thì xung quanh “đậm” và ngược lại.

Tương phản về sắc độ
Tương phản về màu sắc:
Người ta còn phân chia làm hai loại màu nóng và lạnh, một nền lạnh có một điểm nhấn nóng, hay một nền nóng có chấm lạnh, thường giúp cho ảnh có “lực hút” hơn. Màu nóng thì như đỏ, cam, vàng nghệ… Màu lạnh có xanh, lục sẫm, tím… Màu nóng (thiên về đỏ) kích thích chúng ta hoạt động trong khi màu lạnh (thiên về xanh) khiến chúng ta trở nên thụ động, muốn nghỉ ngơi.

Màu đen không phải là một màu vì từ nó không phát ra một tia sáng nào. Màu trắng cũng không phải là một màu vì nó là một tập hợp của nhiều màu.
Tương phản giữa những thứ tương phản
– Giữa trong và đục
– Giữa mịn màng và gai góc
– Giữa thanh và thô ráp
– Cái hợp lý trong vẻ lôn xộn
– Cái khéo léo trong vẻ vụng về.
– Giữa sắc gọn và hoen nhoè
– Cả cái không gian nằm trên cái mặt phẳng…
White space (Không gian trắng – khoảng lặng)
Không gian trắng là nghệ thuật trừu tượng không có gì. Khoẳng lặng là sự vắng mặt của chữ và các yếu tố đồ họa. Nó phá vỡ các quy tắc thiết kế khác trên trang. Chính các khoảng trắng này sẽ cung cấp các quãng thở khi nhìn cho mắt người xem. Thêm không gian trắng để làm cho trang của bạn không bị gò bó, chật hẹp và luôn tạo cảm giác thoáng đãng. Không gian trắng không có nghĩa là khoảng đó chúng ta đổ màu trắng (white). Sở dĩ nó được gọi như vậy vì lấy cột mốc từ ngành công nghiệp in thời xưa người ta cũng hay dùng từ đó khi nói về những ấn phẩm in trên trang giấy trắng có những khoảng không bị cán mực. Trong thiết kế đồ họa, người ta hay dùng thuật ngữ “khoảng trống” để tránh nhầm lẫn với màu trắng trong bảng màu. Trong quá trình thiết kế, người ta cũng hay sử dụng các màu nền như đen, đỏ, xanh, vàng,… hoặc tất cả những gì có thể làm nền (background) để trở thành khoảng trống. Không gian trắng cũng được gọi là “không gian âm” trong thiết kế đồ họa.
 Khoảng trắng luôn xuất hiện trong bất cứ tài liệu nào, kể cả khi bạn bắt đầu mở một tài liệu trống, thiết kế đã bắt đầu với những không gian màu trắng. Có hai loại không gian trắng: thứ nhất là không gian trắng không xác định (một trang giấy trắng chưa thiết kế) và thứ hai là không gian trắng xác định (khoảng trắng trong tác phẩm có chủ đích thiết kế).
Khoảng trắng luôn xuất hiện trong bất cứ tài liệu nào, kể cả khi bạn bắt đầu mở một tài liệu trống, thiết kế đã bắt đầu với những không gian màu trắng. Có hai loại không gian trắng: thứ nhất là không gian trắng không xác định (một trang giấy trắng chưa thiết kế) và thứ hai là không gian trắng xác định (khoảng trắng trong tác phẩm có chủ đích thiết kế).

Để tạo nên không gian trắng, nhà thiết kế chỉ cần tăng không gian tiếp xúc giữa các thành tố trong trang, sẽ được các không gian trắng có chủ đích, đóng góp rất lớn vào việc tạo nên bố cục thuận mắt, sạch sẽ cho trang.
Khi sử dụng typo, việc thêm các khoảng hở xen kẽ cũng giúp việc đọc thông điệp dễ dàng hơn cũng như tạo sự độc đáo cho typo của bạn.
Không gian trắng thường tạo nên sự hấp dẫn đặc biệt quý phái, nhẹ nhàng nhưng thanh lịch, cổ điển và quý phái cho các tác phẩm thiết kế. Không gian trắng được sử dụng rất phổ biến trong các banner quảng cáo thời gian.

Trong quá trình thiết kế, chúng ta thường quên đi nguyên tắc màu trắng trên trang, khiến cho chúng ta hay bị lỗi nhồi nhét mọi thứ mình có vào tác phẩm, khiến cho tác phẩm trở nên rối tinh, khó nhìn và không nghệ thuật chút nào. Tuy nhiên, hãy để ý kỹ mọi thứ xanh quanh chúng ta, đôi khi “Bớt” chính là “Thêm” đấy.

Lời kết
Tóm lại, bạn hãy vận dụng 6 nguyên tắc trên vào mỗi sản phẩm thiết kế của bạn nhé! Chắc chắn bạn sẽ thành công. Sau một thời gian thành thạo các nguyên tắc trên rồi, bạn sẽ chẳng còn phải để tâm đến chúng nữa, vì lúc đó, gu thẩm mỹ của bạn chắc chắn đã tăng level lên rất nhiều rồi đấy. Chúc các bạn học tốt và làm tốt nhé!